

概要
コードモードは、一般的なコーディング言語を使用して、無制限の機能性とデザインの柔軟性により、プレゼンテーションやダッシュボードのカスタマイズや拡張を可能にします。ビジュアルモードでキャンバスにドラッグしたすべてのプレゼンテーションオブジェクトのコードは、こちらのエディターから確認することができます。開発者は、オブジェクト機能を強化し、カスタマイズして、独自のUIオブジェクトや機能を、スクラッチから作成することができます。コードモードは、カスタムHTMLウィジェットや、アクションボタン機能など、特定のコードウィジェットの編集に必須です。
バイラテラルエディター
コードモードでの編集は、ビジュアルモードで即座に可視化されるため、JavaScriptを通して追加されたすべての対話機能や、HTMLを通してウィジェットプロパティに追加されたカスタマイズ、CSSを通した全体的なキャンバスデザインは、ビジュアルエディターに自動的に同期され、利用できるようになります。同様に、ビジュアルモードで行われた変更も、コードモードへ即座に反映されます。
コードエディターは自動保存をサポートするので、コード変更を手動で保存する必要はありません。
注意:
- コードモードは、ダッシュボードおよびプレゼントで利用できます。
- こちらのモードを使用するには、特定の「コードモード」ロール権限が必要です。これにより、権限のある開発者のみが、プレゼンテーションのコードを編集することができます。
コードモードエディターの理解
以下のダイアグラムは、コードモードの機能を紹介しています。
| 番号 | 説明 | | 1 | これらのボタンを使用して、コードモードとビジュアルモードを切り替えます。 | | 2 | こちらのコードエディターで、プレゼンテーションのコードを記述し、編集します。 | | 3 | こちらのボタンは、コードエディターのHTML項目へ移動します。 | | 4 | こちらのボタンは、コードエディターのJavaScript項目へ移動します。 | | 5 | こちらのボタンは、コードエディターのCSS項目へ移動します。 | | 6 | こちらのオブジェクト一覧は、キャンバスに追加されたすべてのプレゼンテーションオブジェクトを表示します。より詳細な情報は、こちらを参照してください。 |
|
|
オブジェクト一覧
画面左側のオブジェクト一覧には、プレゼンテーションに追加されたすべてのオブジェクトが表示されます。こちらの一覧を使用して、次のアクションを実行できます。
- オブジェクト名にマウスオーバーするか、これをクリックすることで、コードエディターのHTML項目で対象のコードを強調表示します。これにより、簡単にコードを見つけることができます。
- 横にある削除アイコンを使用して、オブジェクトを削除します。

- コードエディターに表示される順序で、オブジェクトを確認します。新規オブジェクトは一覧の最後に追加されますが、オブジェクトをコードエディター内で移動した場合、これを反映して一覧が更新されます。これにより、その配置に従って、エディター内でコード要素を簡単に見つけることができます。
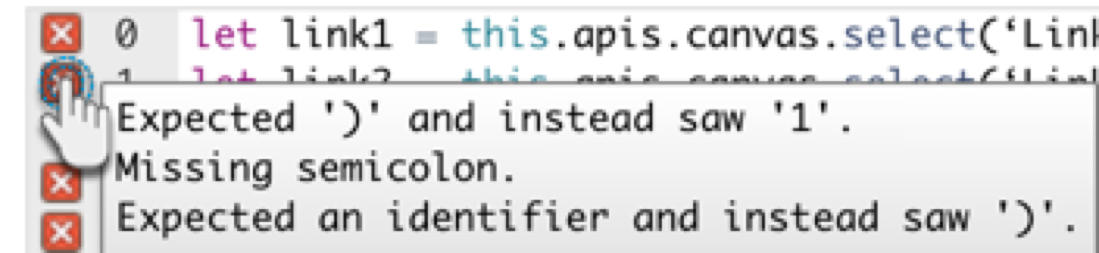
簡単にデバッグ
以下に示すように、エラーや間違いのあるコードには、エラーアイコンが表示されます。

コードモードのヒント
- プレビューモードで、カスタムコード機能をテストします(プレビューモードには、プレゼンテーションビルダーの右上にある「プレビューモード」ボタンからアクセスすることができます)。
- 他のプレゼンテーションで再利用したいコード機能は、コードウィジェットに保存することができます。ウィジェットとしてパッケージ化する前に、こちらでテストをします。ウィジェットは、プラグイン管理から追加することができ、プレゼンテーションビルダーのコードウィジェット一覧に表示されます。
- 特定のオブジェクトのコーティングを容易にするためには、プロパティパネルからキャンバスにドラッグした各コンテンツに名前を付けます。これにより、コードモードで対象のオブジェクトをより簡単に見つけることができます。