Yellowfinは、コーポレートフォントを選択できるようにすることで、製品ブランドのカスタマイズを可能にします。また、コンテンツに表示するフォントを、簡単に選択できます。これには、レポート詳細、表、グラフ、ダッシュボード、PDFエクスポートに適用するフォントが含まれます。
Yellowfinは、日本語、中国語、アラビア語などを含む、すべての主要な言語で一般的なフォントを含み、ユーザーのブラウザに自動的に組み込みます。これにより、フォントを表示するために、各マシン、またはサーバにフォントファイルのコピーを導入する必要がありません。そのまま使用できる様々なフォントから、選択するだけです。
コンテンツのフォントは、デフォルトでLibre Franklinに設定されていますが、これは管理モジュールから簡単に変更することができます。手順は、こちらをクリックして、ご確認ください。
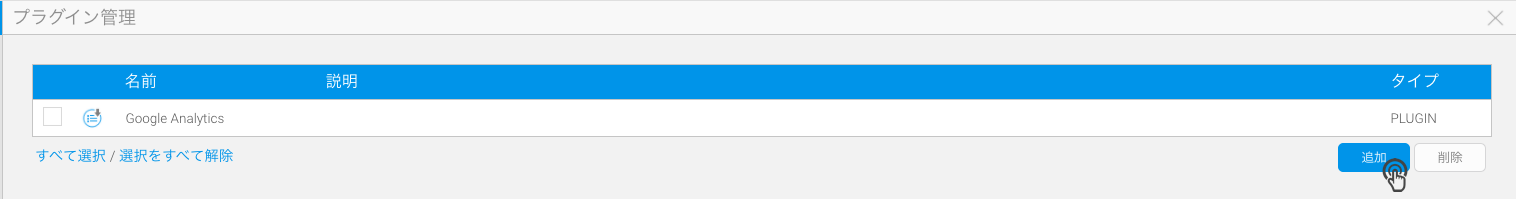
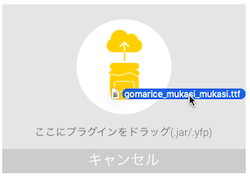
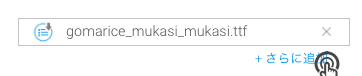
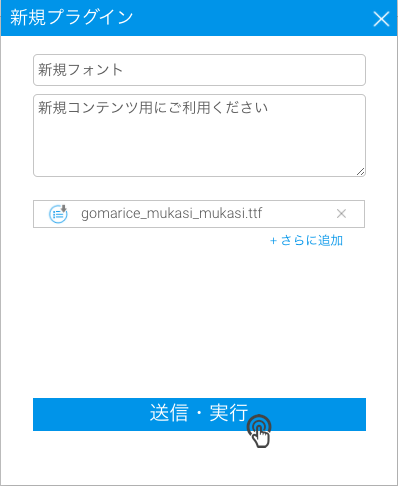
Yellowfin プラグイン管理を使って、.ttfまたは.otf形式でフォントファイルを手動でインポートすることができます。手順はこのページ下部にあります。
これに加えて、Javaフォントディレクトリに追加されたフォントも、Yellowfinでサポートされます。
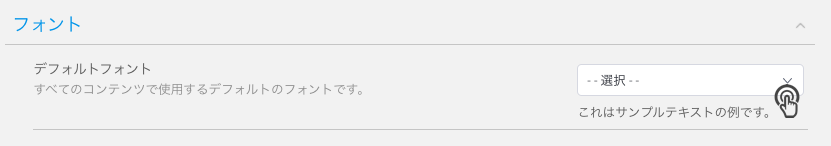
システム管理者は、Yellowfinのすべてのコンテンツにデフォルトフォントを選択することができます。また、すべてのレポートタイトルのフォントを指定するなど、システム構成から、さらなるコンテンツのスタイリングを指定することができます。選択されたデフォルトフォントは、ユーザーが任意のレポートで異なるフォントを選択するなど、特定のコンテンツレベルで変更されない限り、すべてのコンテンツで一貫して表示されます。
Yellowfinのフォント設定一覧は、サポートしている主要な言語別にカテゴリー分けされた多数の一般的なフォントと、カスタムフォント項目を表示します。例:プラグイン管理からユーザーが手動でインポートしたフォントや、Javaフォントディレクトリに追加されたフォントなど



Yellowfinに、.ttfと.otfのフォントタイプをインポートすることができます。
ヒント:手動でフォントをインポートする場合は、以下について確認しましょう。