Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
...
CSSルールを定義する場合、Yellowfinのスタイル矛盾しないように、独自の名前を付けることをお勧めします。例:mycompanyname_chart_ textcolour
グラフデータオプション
| オプション | 説明 |
| JavaScript コードパネル | JavaScript コードの入力に使用します。 |
CSSパネル | CSSコードの提供に使用します。 |
| プレビューパネル | コーディングした内容のプレビューを生成します。 |
セキュリティ
JavaScript グラフ機能を有効にするために、管理者は二階層システムを使用しなくてはいけません。以下を実行します。
...
JavaScript 機能を有効にする方法は、こちらを参照してください。
...
JavaScript グラフ機能を無効にした場合
システム構成レベルで、JavaScript グラフ機能を無効にした場合
- すべてのJavaScript グラフの実行が停止します。
- JavaScript グラフのためのすべてのJavaScript/CSSをプラットフォームからエクスポートすることができません。
- プラットフォームにJavaScript グラフをインポートすることができません。
JavaScript グラフ機能が有効化されたロールを付与されていないユーザーは、JavaScript グラフをインポートすることはできません。
グラフ作成者は、開発環境とテスト環境に関する適切なコンテンツ開発と移行戦略、および承認ワークフローを活用し、ガバナンスを確保することをお勧めします。
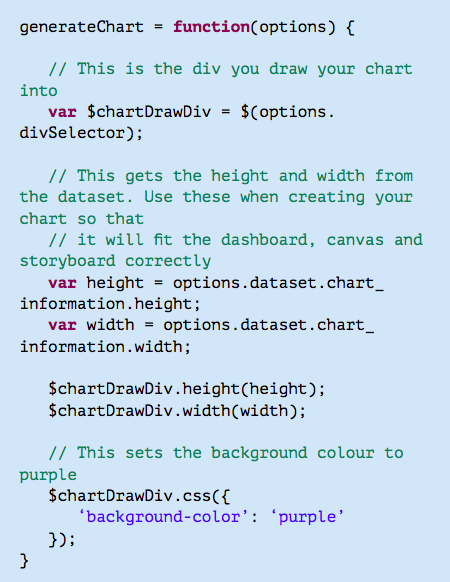
generateChart機能の使用
JavaScript グラフ作成時に唯一必要な機能は、「generateChart」です。サンプルコード内で提供されている他の機能は推奨です。Yellowfinは、JavaScript コードを実行するために、generateChartを呼び出します。
すべてのオプションとYellowfinから必要なデータは、JSONオブジェクトの一部として、generateChart機能へ送られます。
指定されたdiv (Options. divSelector)にすべてを描画し、データセットからIDを取得します。
JavaScript グラフの例
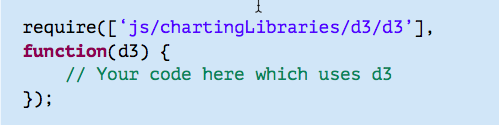
RequireとShim
| Styleclass | ||
|---|---|---|
| ||
注意: おまかせグラフでは、一般的なグラフタイプである、棒グラフ、カラム(列)グラフ、散布図、線グラフが生成されます。特定のグラフタイプや、特殊グラフを作成したい場合は、画面右側の「グラフの選択」パネルから、対象のグラフタイプを選択します。
...
Requireを使用するためには、下記のように、ロードに必要なパスを定義します。
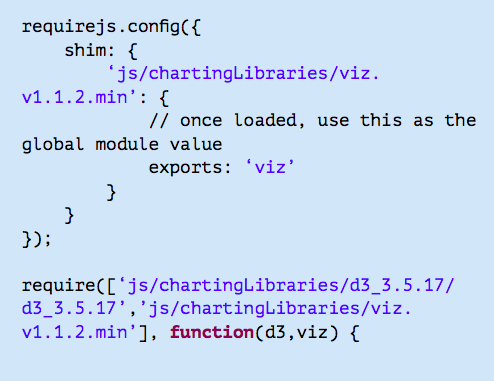
非AMD JavaScript ライブラリーが使用される特定の場合では、「Shim」が必要です。Yellowfinに事前に設定されているライブラリーはShimを必要としませんが、ウェブサイトをソースとする特別なライブラリーを使用する場合に必要になる可能性があります。
Shimについてより詳細な情報は、requireJSの資料を参照してください。
Shimを使用して非AMDライブラリーであるVizJSを要求する例は、以下の通りです。
Options JSON オブジェクト
| Styleclass | ||
|---|---|---|
| ||
| Section | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
グラフ選択ガイド
| Styleclass | ||
|---|---|---|
| ||
クロス集計グラフ
| Styleclass | ||
|---|---|---|
| ||
| Wiki Markup |
|---|
{html}<iframe width="700" height="394" src="https://www.youtube.com/embed/Jh8CH-DMH9I?color=white" frameborder="0" allowfullscreen></iframe>{html} |
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||