Page History
...
| Styleclass | ||
|---|---|---|
| ||
データセットの例
...
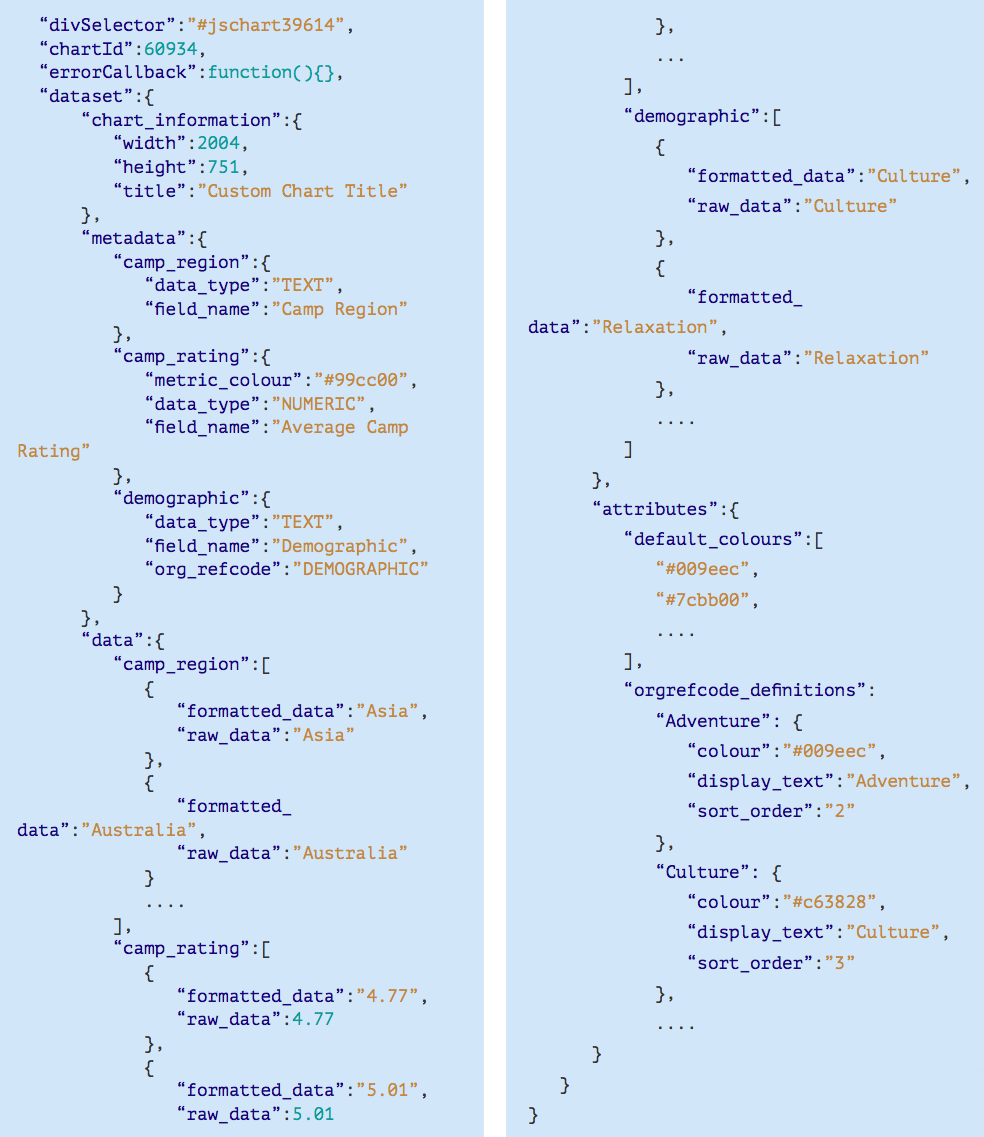
下記の例を使用して説明します。例に使用されているデータのいくつかは省略されていることに留意してください。
| Column | ||
|---|---|---|
| ||
...
| width | 80% |
|---|
| Expand | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||
|
| Expand | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
|
| Expand | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|
| Expand | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||
|
| Expand | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
|
| Expand | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
|
| Expand | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
| Expand | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||
|
| Expand | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
| Expand | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
...
| title | 特殊用途グラフ |
|---|
divSelector (options.divSelector)
グラフの描画するdivのIDを使用するCSSセレクターです。これは、jクエリー、D3、またはCSSスタイルセレクターを使用するすべてのセレクターで使用することができます。
例:jクエリー内でグラフdivを選択するためには、以下を実行します。
var $chartDrawDiv = $(options.divSelector);
chartId (options. chartId)
現在のグラフのインターナルYellowfin IDです。
errorCallback (options.errorCallback)
デフォルトのエラーメッセージの表示を呼び出す機能です。JavaScript グラフからのエラーメッセージを、Yellowfinのスタイリングと一貫して表示したい場合は、これを使用します。これは、エラーが発生したコンソールにも出力されます。
dataset (options. dataset)
レポートデータや、いくつかのレンダリング情報を表す属性を持つオブジェクトです。データセットオブジェクトには、以下の属性が含まれます。
chart_information (options. dataset. metadata)
グラフレンダリングに使用される情報を含むオブジェクトです。
- 高さと幅:グラフがレンダリングする領域の高さと幅の属性を含みます(ダッシュボードポートレット、キャンバスの幅、ストーリーボード、グラフビルダーの表示、JavaScript API)。レポートの表示ページに、レポートがひとつだけの場合に、グラフに設定される高さと幅になります。これらの値がJavaScript コンテナで使用されていることを確認し、適切なサイズ変更をしてください。
- タイトル:グラフのタイトルが定義されている場合、データセットオブジェクトの一部になります。
metadata (options. dataset. metadata)
レポート内のフィールドの情報です。属性の名前は、レポート内のフィールドに基づきます(スペース付きの小文字はすべてアンダースコアで置き換えられ、重複するフィールド名は名前の末尾に数字を追加します)。こちらで使用されるフィールド名は、データに使用されるフィールド名に対応します。メタデータ内で以下のオブジェクトには、各フィールドのそれぞれの属性が含まれています。
| 属性 | 説明 |
| data_type | フィールドのデータ型を表す文字列です(TEXT、NUMERIC、など) |
| field_name | 書式設定されたフィールドの名前です。翻訳が有効になっている場合、ユーザーの優先言語でフィールド名の翻訳バージョンが返されます。 |
| metric_colour | ビューレベルでこのフィールドにIfametriccolourが設定されている場合、選択された色のHEXコードを含むmetric_colour属性が存在します(例:#FFFFFF)。(こちらの設定はオプションです) |
| org_refcode | データページでフィールドに参照コードが適用されている場合、この参照コードの情報は、JavaScript グラフデータセットオブジェクトに含まれます。 これは、参照コード名を返します。例:上記の例では、「DEMOGRAPHIC」が該当します。 属性オブジェクトは、参照コードの実際のデータを含みます(例:並び順、表示テキスト、色、など)。下記のorgrefcode_definitionsを参照してください(こちらの設定はオプションです)。 |
| アイコン | タイプ | 主な用途 |
じょうごグラフ | プロセスの進捗状態を示す時に使用します。 | |
比例インフォグラフィック | イメージを、メトリック(数値)の値に応じたサイズに分割して示します。 | |
比較インフォグラフィック | イメージを、メトリック(数値)の値に応じたサイズで示します。 | |
レーダーグラフ | 複数の軸を、単一の放射線状に表示することで、データを比較します。 | |
滝グラフ | 滝グラフは、浮動縦棒グラフの特殊タイプです。典型的な滝グラフは、グラフの初期値が最終値に到着するまでに、どのように増減してるのかを示す場合に有効です。 | |
イベントグラフ | 時系列で変化するデータセットに、発生したイベントを位置づけて表示します。 | |
週密度グラフ | 時間ごとの発生密度を、曜日ごとの発生密度に関連付けて示します。 |
...
グラフ選択ガイド
| Styleclass | ||
|---|---|---|
| ||
...