Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
インストール
| Styleclass | ||
|---|---|---|
| ||
...
Google Analytics コネクターを使用することで、ウェブサイトのトラフィックを分析したり、そこからの気付きを共有することができます。コネクターには作成済みコンテンツが含まれているため、ウェブサイトの訪問者や、彼らの閲覧したページ、どのようにしてウェブサイトを見つけたか、などの情報を即座に把握することができます。
以下では、Google Analytics コネクターの使用における詳細な手順を示します。手順には、次の内容が含まれています。
- Google Analytics コネクターのインストール
- Google アカウントへの接続
- 設定の保存、およびYellowfinへのパッケージ済みコンテンツの追加
Google Analytics コネクターのインストール
Yellowfin マーケットプレイスからGoogle Analytics コネクターをダウンロードし、以下の手順に従います。
※日本国内のユーザーは、Yellowfin サポートサイトからダウンロードしてください。
Yellowfinへの新規コネクターを作成する場合は、Yellowfin ユーザーが次の手順を実行するのに十分なアクセス権を持っていることを確認してください。これらのロールでは、データソースおよびビュー項目配下で、いつかの機能を有効にする必要があります。次の手順は、ユーザーが適切なアクセスレベルでログインしていることを前提としています。
- 画面左上のレフトサイドナビゲーションメニューから、管理>プラグイン管理へ移動します。
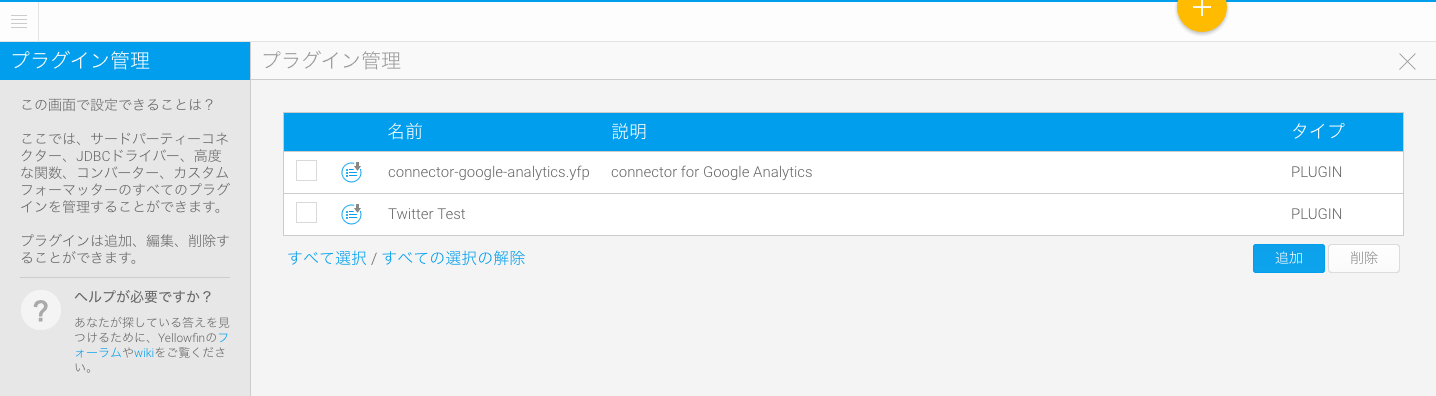
プラグイン管理ページが表示されます。
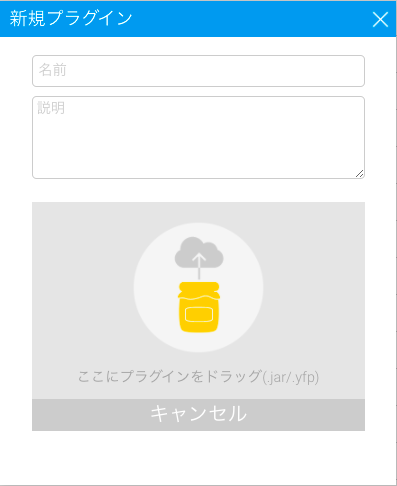
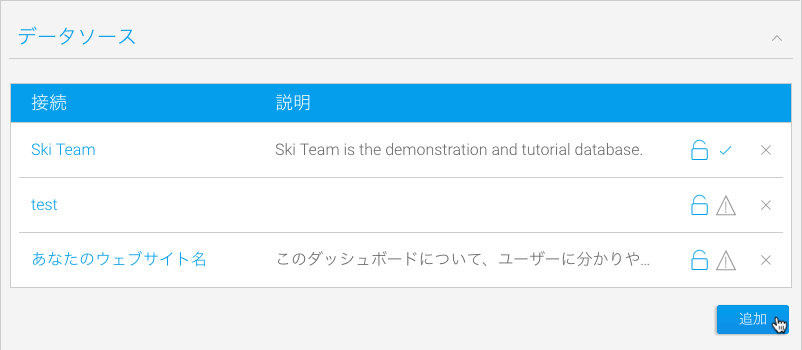
既にインストールしているプラグインやコネクターがあれば、こちらに表示されます。 - 追加ボタンをクリックして、新規プラグインダイアログボックスを表示します。
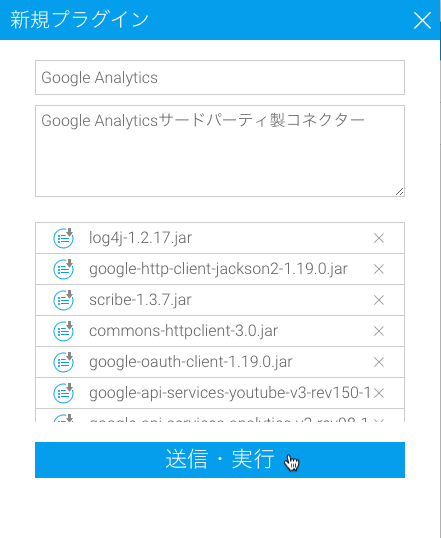
- プラグイン管理ページに表示される名前と説明を入力し、ダウンロードしたコネクターをアップロードします。
- 送信・実行ボタンをクリックして、Yellowfin インスタンスにコネクターを追加します。
...
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
これで接続設定は完了です。
Googleの設定
Yellowfinは、厳格なセキュリティチェックが行われた後のコネクターを使用する場合のみ、Google Analytics データを表示することができます。そのため、Google Analytics APIを有効にしたGoogle クライアントIDが必要です。こちらのプロセスは、次の手順で網羅しています。手順が完了したら、これらの認証情報を使用して、コネクター経由でYellowfinに新しいデータソースを設定することができます。
Google クライアントIDの作成
こちらの手順は、Yellowfin ソフトウェアに関連するものではありません。これは、YellowfinでGoogle Analyticsを使用するために必要な基礎的な設定のみを示しています。より詳細な情報が必要な場合は、サードパーティソフトウェアプロバイダーが提供する任意の手順を参照してください。
- console.developers.google.com へ移動し、APIとサービスページを開きます。
- 画面左側から認証情報をクリックします。
- 画面上部青いメニューバー内にあるプロジェクトを選択をクリックしてダイアログボックスを表示し、右上隅にある新しいプロジェクトをクリックします。
- プロジェクト名を入力し、提供されたプロジェクトIDを任意で変更して、作成ボタンをクリックします。
- 認証情報ページで、画面上部にある+ 認証情報を作成リンクをクリックし、OAuth クライアント IDを選択します。
- OAuth 同意画面に詳細情報を入力するよう求められた場合は、同意画面を設定ボタンをクリックして必要な情報を入力し、最後のダッシュボードに戻るボタンを含む各種ボタンをクリックして、手順5に戻ります。
- アプリケーションの種類ドロップダウンで、デスクトップアプリを選択し、必要に応じて追加情報を入力します。
- 作成ボタンをクリックします。
OAuth クライアントを作成しました画面が表示され、クライアント IDとクライアント シークレットが表示されます。 - 画面下部にあるOKボタンをクリックします。
| Info |
|---|
アクセスに問題がある場合は、OAuth 同意画面で公開ステータスが本番環境に設定されていることを確認してください。 |
Google Analytics APIの有効化
- APIとサービスページで、画面左側からライブラリを選択し、API ライブラリを有効化するように促される場合は、これを有効化します。
- 検索バーに、 google analytics apiと入力します。
- 表示される検索結果から、Google Analytics APIを選択します。
- 有効にするボタンをクリックして、APIを有効化します。
...
| Styleclass | ||
|---|---|---|
| ||
アカウントの接続
これでGoogle API コンソールが設定され、Google Analytics コネクターがYellowfinにインストールされたので、この2つを接続することができます。この手順を完了するには、次の作業を行います。
- 新規データソースの作成
- GoogleとYellowfin間のセキュアな接続の作成
新規データソースの作成
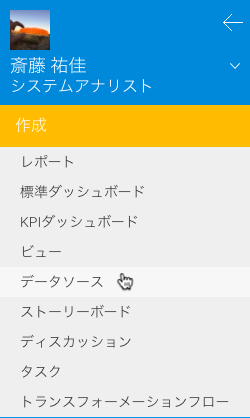
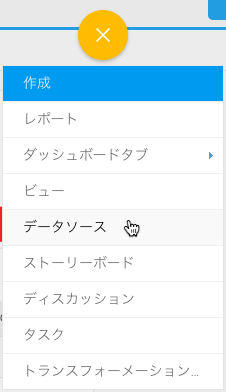
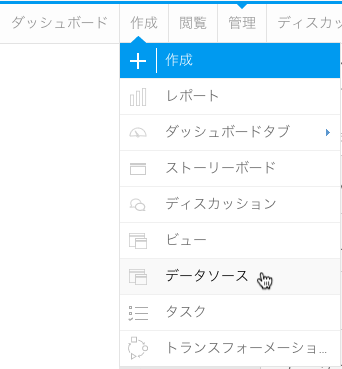
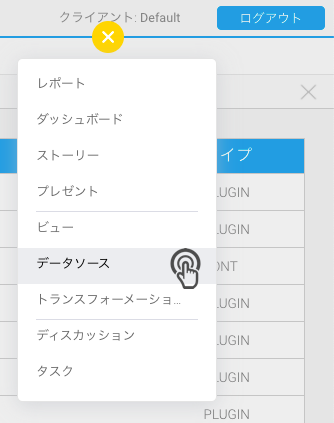
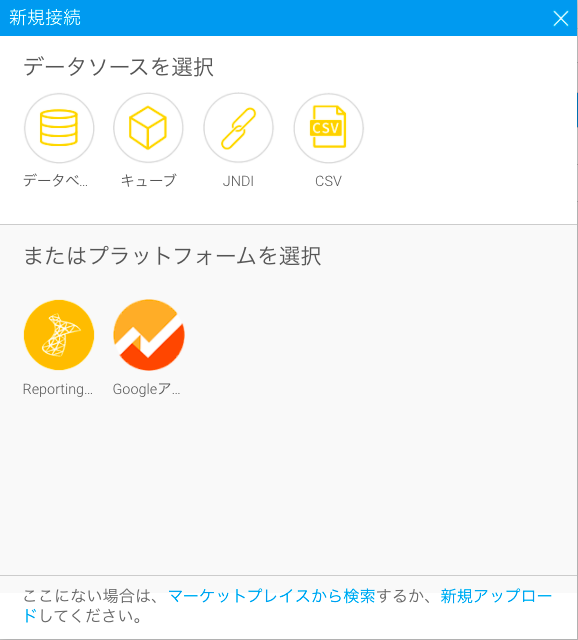
- Yellowfin インスタンスで作成ボタンをクリックし、一覧からデータソースを選択します。
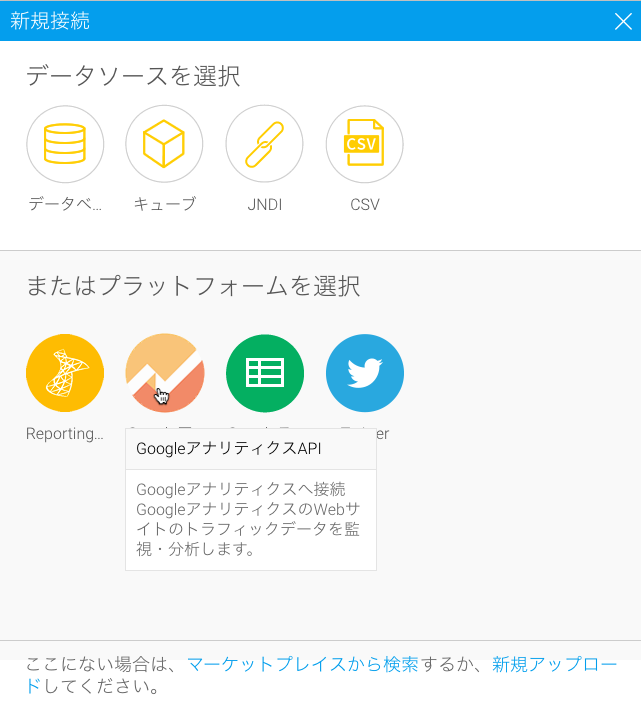
またはプラットフォームを選択配下に、Google Analytics コネクターが表示されます。 - Google Analytics コネクターをクリックします。
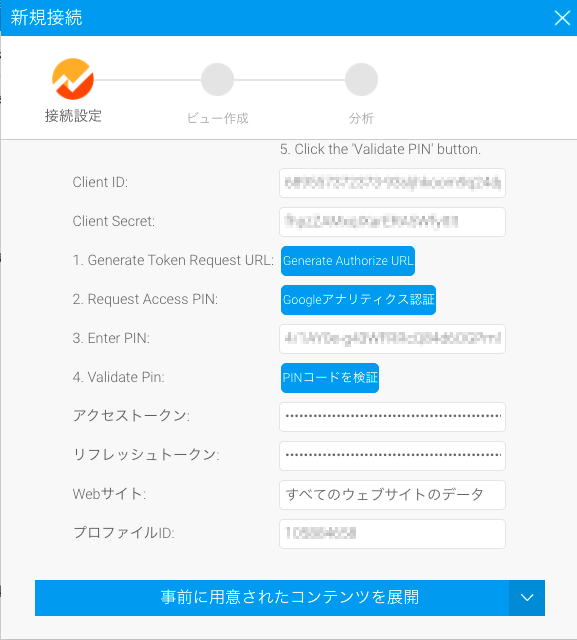
GoogleとYellowfin間のセキュアな接続の作成
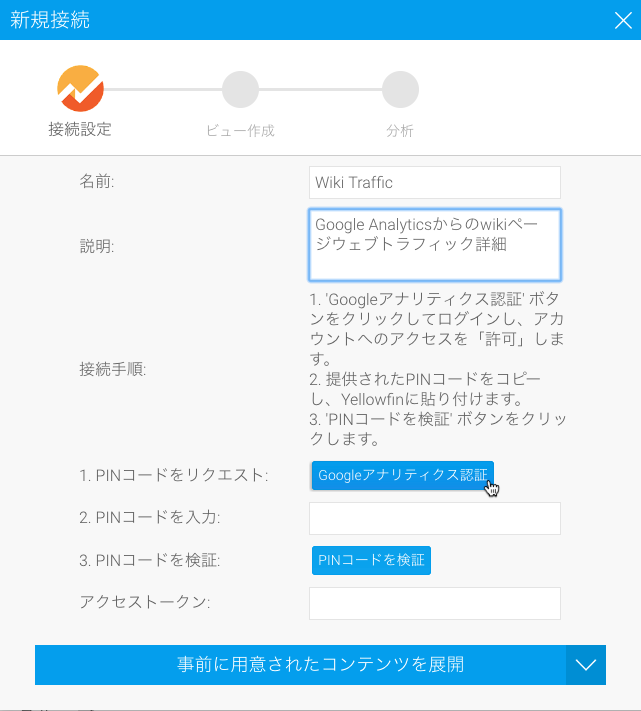
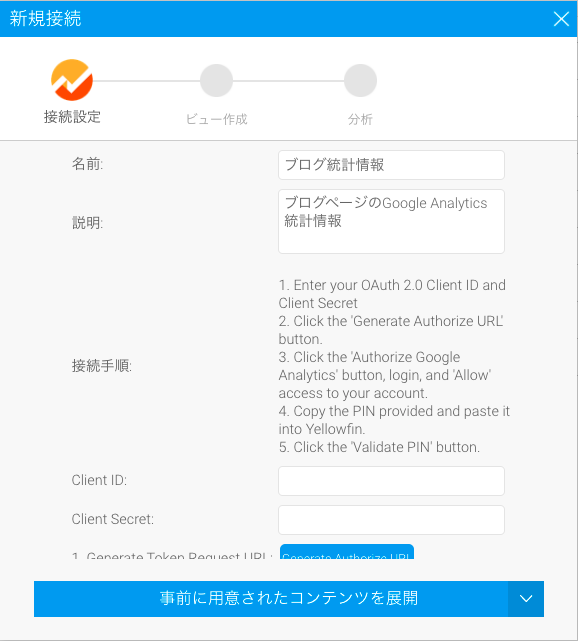
- コネクターの名前と説明を入力します。
- Google API コンソールの関連する項目からクライアント IDおよびクライアント シークレットを入力します。
- Generate Authorize URLボタンをクリックします。
- Googleアナリティクス認証ボタンをクリックします。
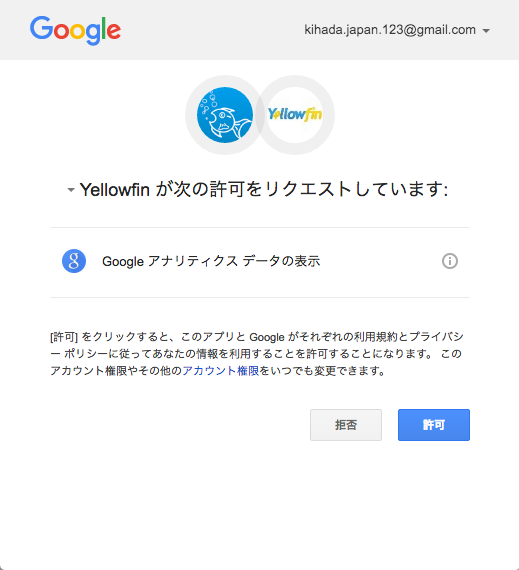
- (クライアント IDおよびクライアント シークレット作成に使用した)Google アカウントを選択します。
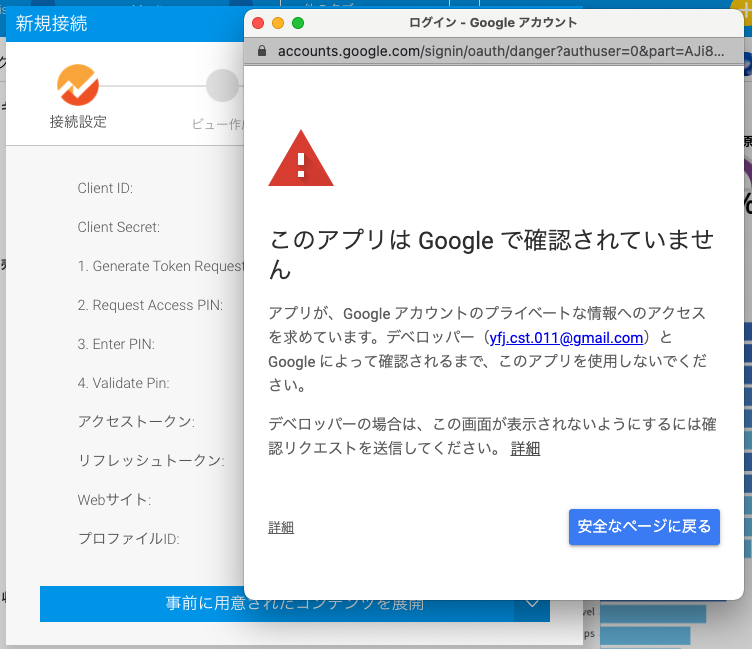
認証の警告メッセージが表示される場合があります。
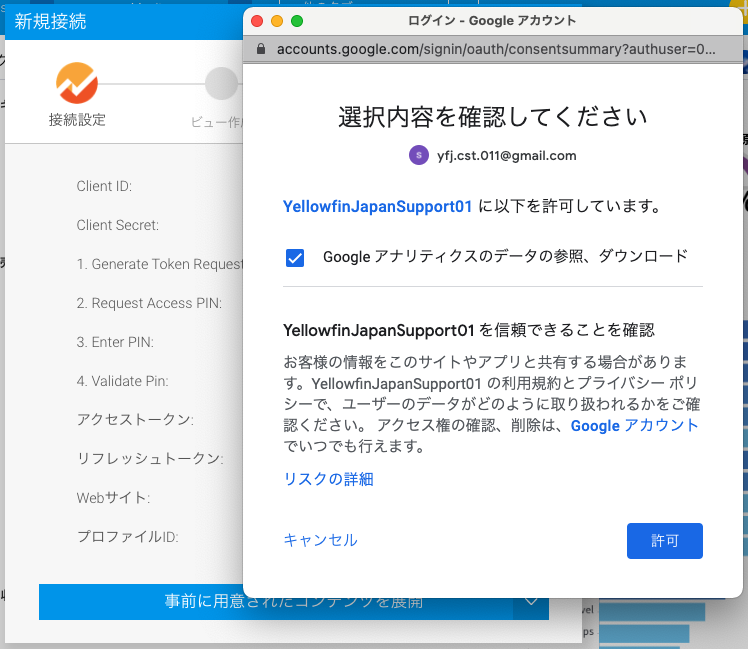
注意:この警告画面を解消するには、レビューのためにGoogleへデータ使用率およびサーバホストを送信します。 - 上記のメッセージが表示された場合は、詳細リンクをクリックし、以下の画面の許可ボタンを含む、その他の確認リンクをクリックして、アプリケーションへ移動します。
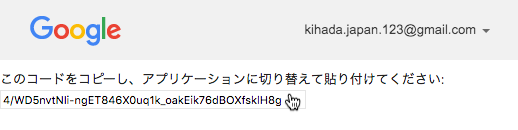
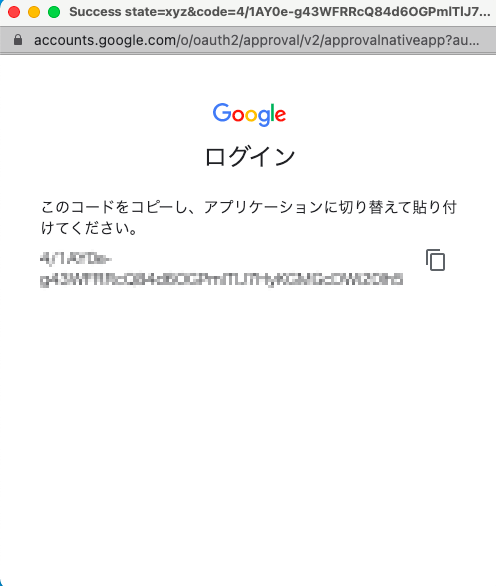
Googleはコードを表示します。 - コードをコピーして、Yellowfinに戻ります。
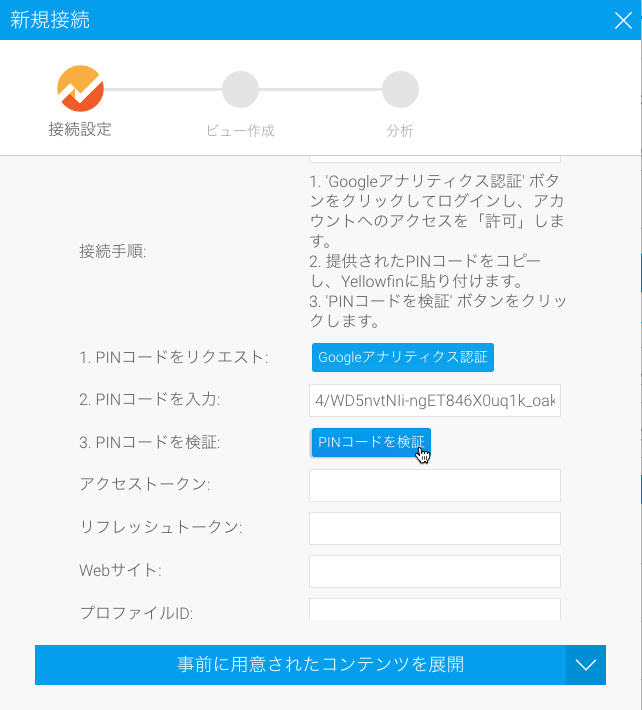
- Enter PIN項目に、コピーしたコードを貼り付けます。
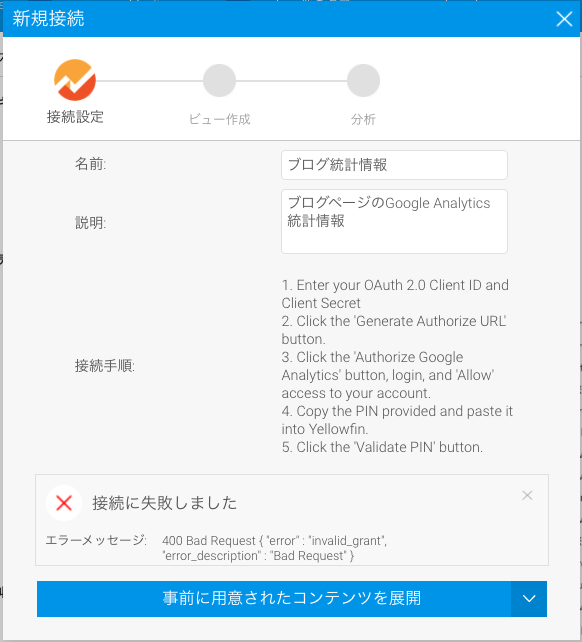
- PINコードを検証ボタンをクリックします。
PINの結果が正常ではない場合(例えば、Google ユーザーがAnalyticsへのアクセス権を持っていない、間違ったコードを項目に貼り付けた、など)対応するエラーメッセージが表示され、続行する前に問題を解消する必要があります。
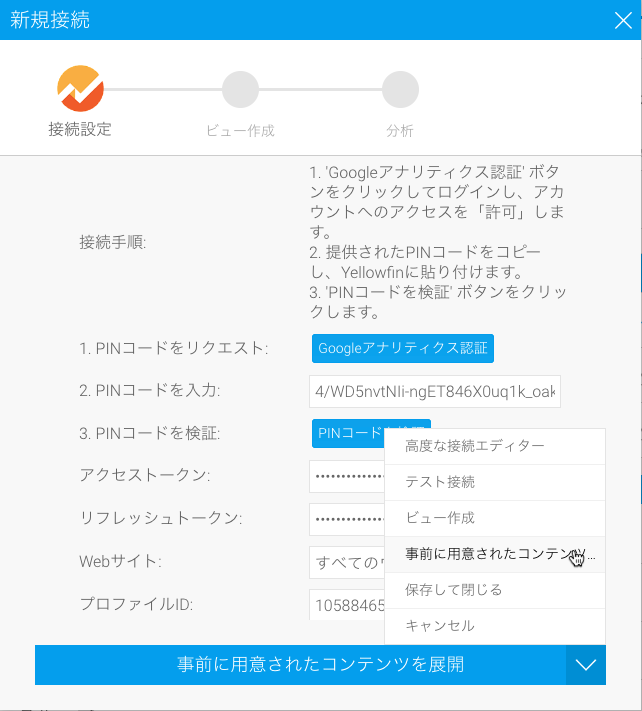
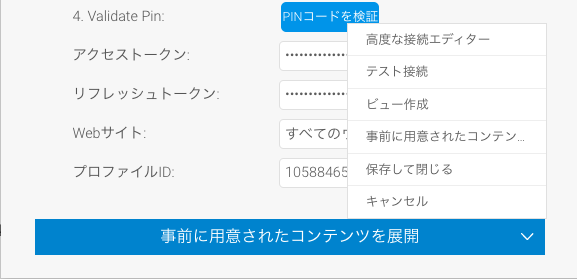
PINが合致すると、残りの項目はYellowfinにて入力されます。 - 事前に用意されたコンテンツを展開ボタンの右側にある下向き矢印をクリックして、利用可能なオプションを確認します。
- 最も適切なオプションを選択します(より詳細な情報は、サードパーティ製コネクターを参照)。通常これは、事前に用意されたコンテンツの展開を選択し、リクエストを処理して、コネクターに付随するコンテンツをロードします。Google Analyticsの場合は、タブ付きのデータグループが表示されたダッシュボードです。
事前に用意されたコンテンツについて、より詳細な情報は、Google Analytics 事前に用意されたコンテンツページを参照してください。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||