Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
コネクター情報
コネクターは、.jarもしくは.yfpパッケージとして提供されます。パッケージの中には、コネクターの作成や使用に必要なすべてのファイルが含まれています。コネクターのみのパッケージもあれば、パッケージに作成済みのサンプルコンテンツが含まれている場合もあります。サンプルコンテンツには、ビュー、レポート、ダッシュボードがあります。
コネクターの読み込み
| Styleclass | ||
|---|---|---|
| ||
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | |||||
|---|---|---|---|---|---|
|
コネクターの使用
Yellowfinでは、サードパーティ製ウェブアプリケーションに接続することのできる、オープンコネクターフレームワークを使用することができます。インストール準備の整った設定済みコネクターは、Yellowfinのマーケットプレイスをご確認ください。また、独自のコネクターを開発することも可能です。
※日本国内のユーザーは、Yellowfin サポートサイトからダウンロードしてください。
コネクターファイルタイプ
コネクターのファイルタイプには、.jarまたは.yfp アーカイブが含まれます。コネクターのみのパッケージもあれば、作成済みのサンプルコンテンツが含まれている場合もあります。サンプルコンテンツには、コネクターの目的に応じて、ビュー、レポート、ダッシュボードなどが含まれます。
コネクターのロケーション
コネクターは、他のプラグインとともに保存されます。既にYellowfin インスタンスに追加されたコネクターの一覧は、プラグイン管理ページから確認できます。こちらのページから、新規コネクターのアップロード、コネクターに関連するファイルの確認、不必要になったコネクターの削除をすることができます。
コネクターによるデータの使用
コネクターは、意図したとおりに動作するように、既に設定されています。Yellowfin内で新規データソースを作成し、コネクターを使用するように設定するだけです。コネクター自体の設定は必要ありません。
コネクターの追加
使用するコネクターを取得したら、以下の手順に従います。
一部のコネクターでは、データ交換時のセキュリティを確保するために、いつかのセキュリティステップの設定を必要とします。このような特別なケースでは、Yellowfin サポートサイトからダウンロードできる詳細な手順に追加のリンクが記載されていますので、そちらも合わせてご確認ください。
一般的な手順
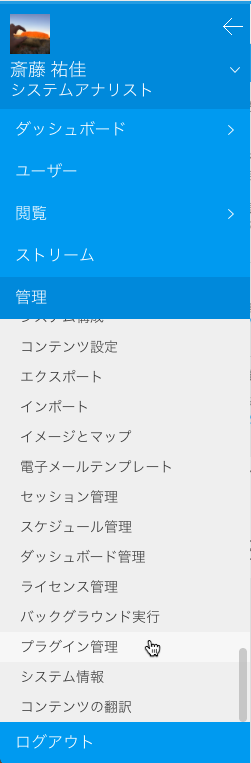
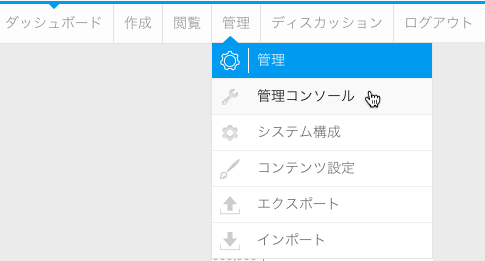
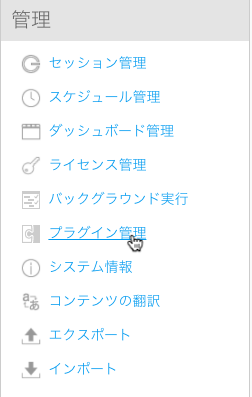
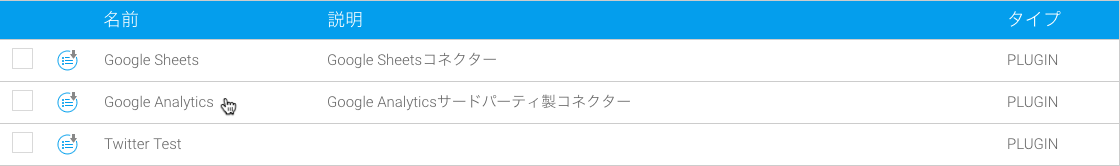
- 画面左上のレフトサイドナビゲーションメニューから、管理>プラグイン管理に移動します。
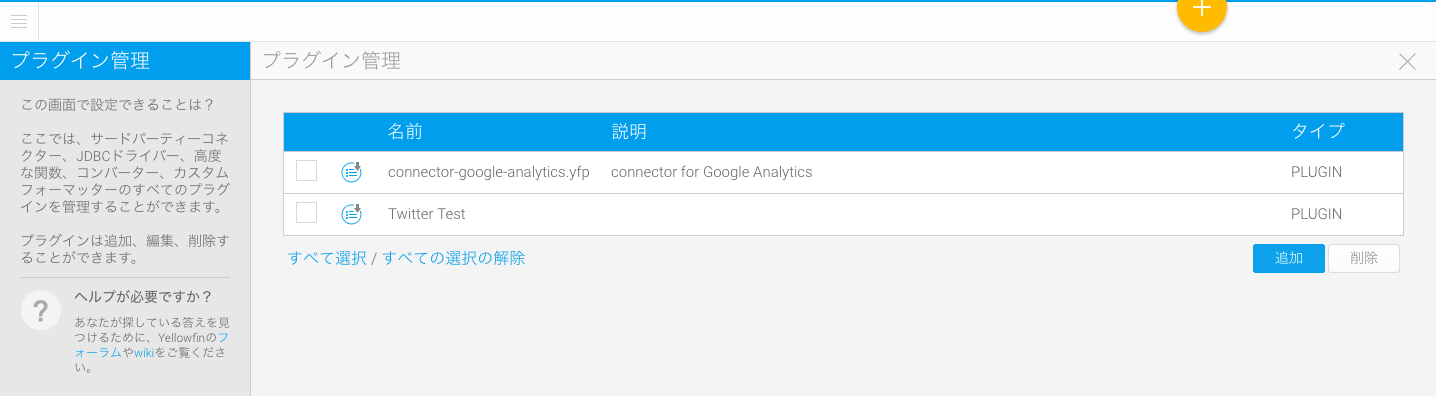
プラグイン管理ページが表示されます。
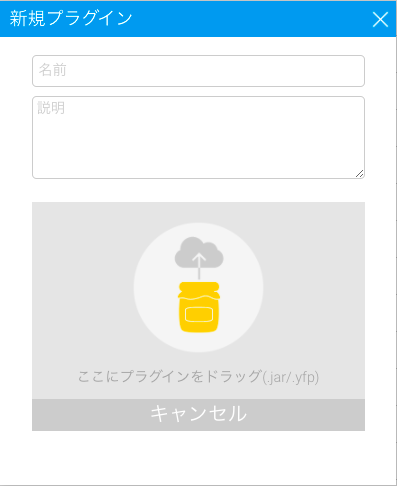
既にインストールしたプラグインやコネクターがあれば、こちらに表示されます。 - 追加ボタンをクリックして、新規プラグインダイアログボックスを表示します。
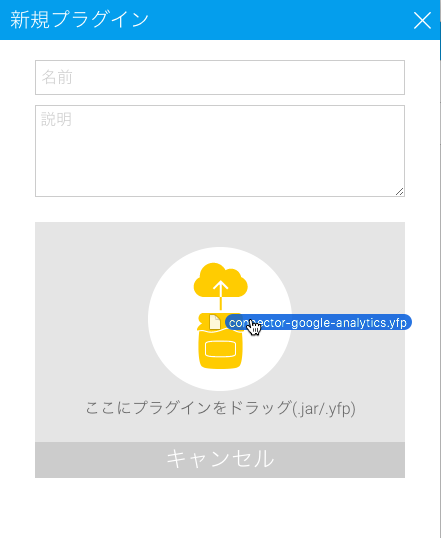
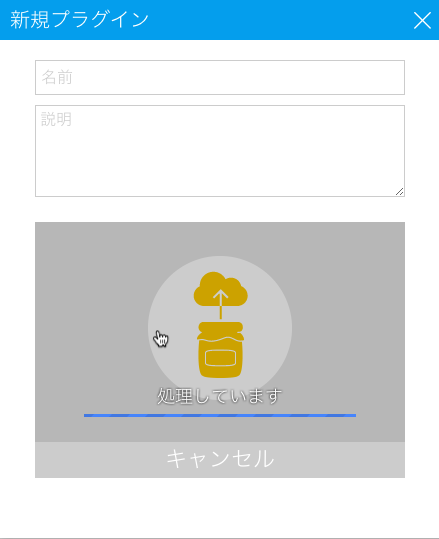
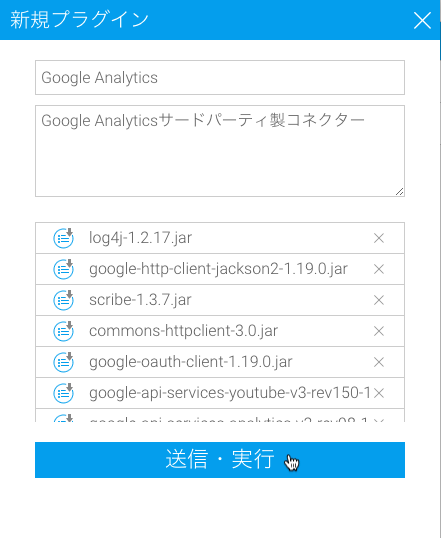
- プラグイン管理ページに表示されるコネクターの名前と説明を入力し、コネクターをアップロードします。
- 送信・実行ボタンをクリックして、Yellowfin インスタンスにコネクターを追加します。
データソースの作成
| Styleclass | ||
|---|---|---|
| ||
新しいコネクターを使用するためには、新しいデータソースを作成しなくてはいけません。コネクターの使用条件はコネクターごとに異なるため、使用したいコネクターを選択して条件を確認してください。コネクターを追加すると、データソースを設定することができます。
一般的な設定方法は、以下の通りです。
| Section | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
これで接続設定は完了です。
...
各コネクターには、ソースに接続するための独自の要件があるため、手順に表示される設定内容はコネクターに応じて異なります。以下の例では、シンプルなReporting Servicesコネクターに接続するデータソースを作成します。
Yellowfin UIは、新規データソースの追加に様々な方法を提供します(より詳細な情報は、基礎的なデータソース接続の作成を参照してください)。これらすべては、同じように機能にします。
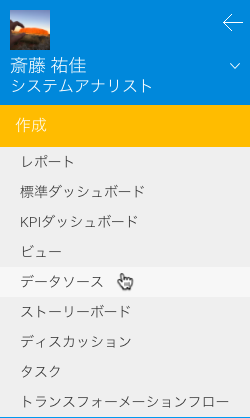
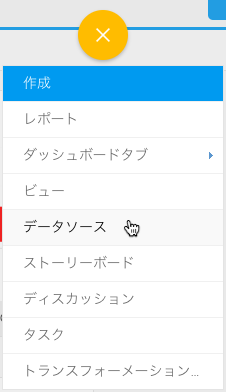
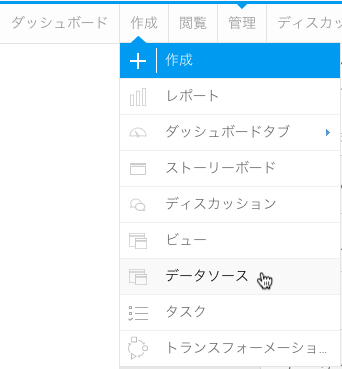
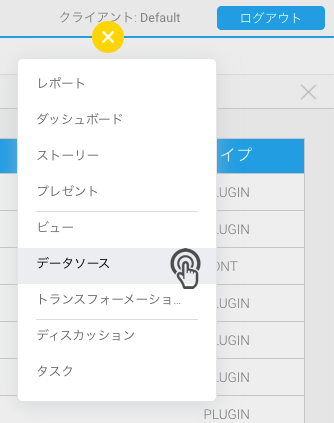
- 画面右上の作成ボタンをクリックして、メニューを表示します。
- データソースをクリックします。
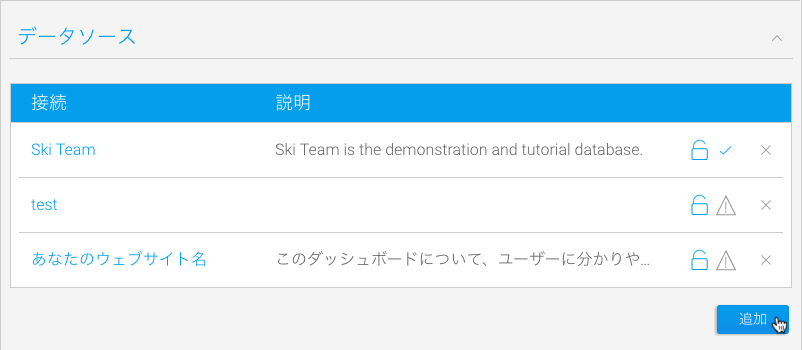
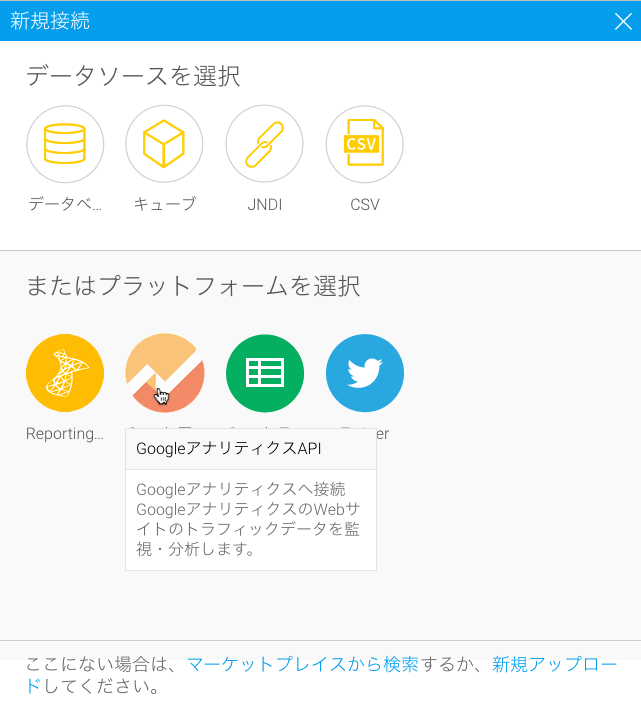
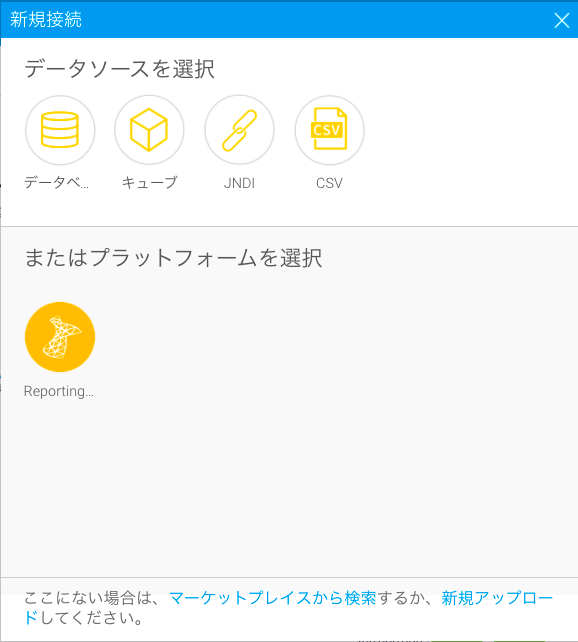
新規接続ダイアログボックスが表示されます。 - 「またはプラットフォームを選択」に表示されたコネクターをクリックします(今回は、Reporting Servicesを選択します)。
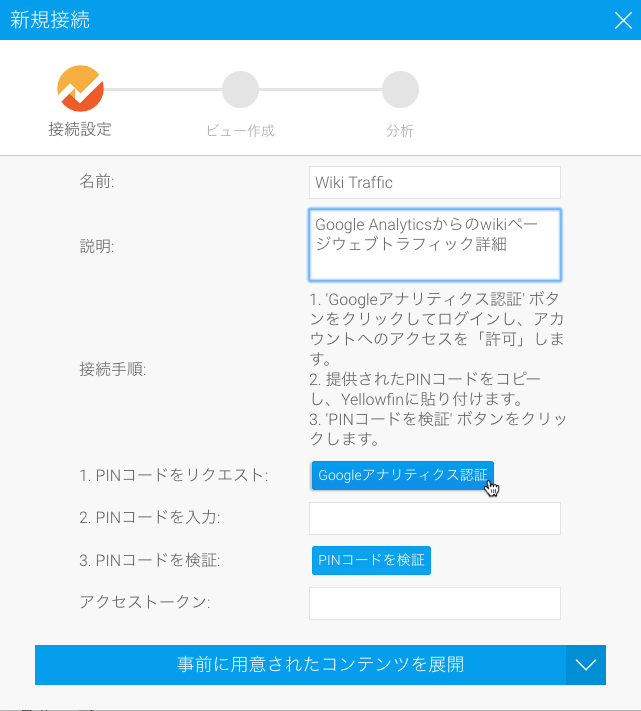
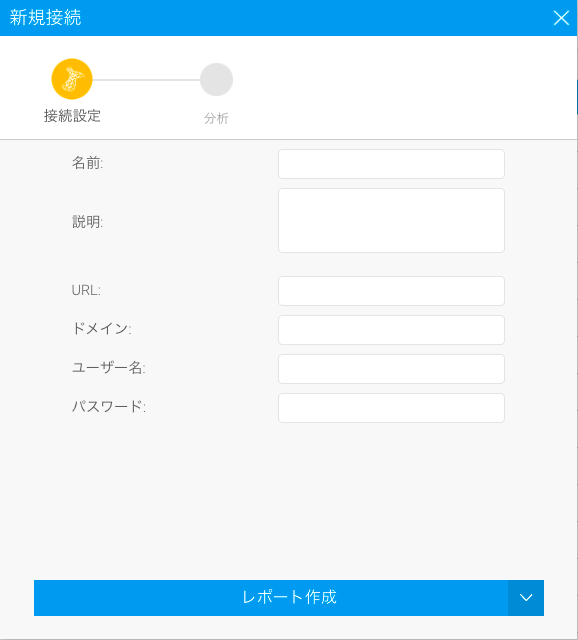
選択したコネクターに必要な項目を備えたダイアログボックスが表示されます。 - 必要な詳細情報を入力します。
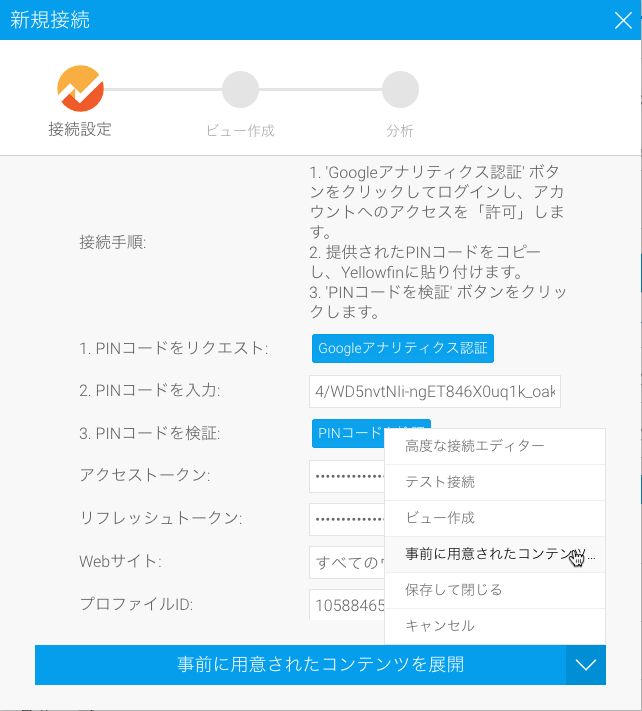
- ダイアログボックス下部にある青いボタンに表示された下向き矢印をクリックし、利用可能なオプションを確認して(詳細は、以下に示します)、一覧から最も適切なアクションを選択します。
新規データソースアクション
以下の表では、新規データソース設定時に利用可能な様々なオプションの詳細を示します。
| アクション | 説明 |
| 高度な接続エディター | こちらのオプションを選択すると、高度な接続エディターへ移動し、コネクターで利用可能なすべてのオプションが表示されます。こちらから、使用率パラメーターや、コネクションプールなど、接続設定のさらなる変更や確認をすることができます。 |
| テスト接続 | こちらのオプションを選択すると、Yellowfinへ接続パラメーターをテストするリクエストを送信します。接続に成功すると確定メッセージが表示され、問題があればエラーメッセージが表示されます。 |
| ビュー作成 | こちらのオプションを選択すると、データ接続に基づく新規Yellowfin ビューを作成します。 |
| 事前に用意されたコンテンツを展開 | こちらのオプションを選択すると、コネクターに同梱された事前に用意されたコンテンツのインストールを開始します。これにより、ビュー、レポート、ダッシュボードなどのコンテンツを作成する時間を節約することができます。 |
| 保存して閉じる | こちらのオプションを選択すると、設定した内容を保存し、後ほど設定を完了することができます。 |
| キャンセル | こちらのオプションを選択すると、設定した内容を保存することなく、現在の設定画面を閉じます。 |
| Tip |
|---|
各コネクターに応じて、上記の手順は異なります。それぞれのコネクターに応じた手順については、以下のリンクからご確認ください。 |
人気のコネクターの詳細な手順
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||