Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
2021年まで、こちらのページタイトルは「Base API」でしたが、このページの内容と継続的なJS APIへの改善をより良く反映するために、こちらのページタイトルには「高度なAPI」の方が適切であると判断し、ページタイトルを変更することにしました。現状は移行期間として両方のタイトルを表示していますが、今後は新しいタイトルに統一します。
高度なAPI リファレンス
このAPIは、ページに「JsAPI/v3」JSファイルが含まれているページでのみ使用できます。以下の例を参照してください。
...
| Anchor | ||||
|---|---|---|---|---|
|
yellowfin.newSession(token, org);(Yellowfin新規セッション)
リターン
Promise
説明
この関数は、現在のユーザーをログアウトし、渡されたwebサービスのセッショントークンを使用して、新規ユーザーをログインさせるためのリクエストをYellowfin JS APIに送信します。この関数は、セッショントークンとともに、オプションでクライアント組織IDも受け取ることで、ユーザーが特定のクライアント組織にログインできるようにします。
ログインアクションが正常に完了すると、関数はPromiseを返し、ページ上のすべてのレポートまたはダッシュボードが再実行されます。
loadReport(reportOptions)(レポートのロード)
リターン
Promise
説明
init() promiseがロードするの待ち、渡されたオプションでレポートをロードします。レポートがロードされると、渡されたelement(要素)が追加され、レポートの実行が開始されます。
...
loadDashboard(dashboardOptions)
リターン
Promise
説明
init()promiseがロードされるのを待ち、渡されたオプションでダッシュボードをロードします。ダッシュボードがロードされると、渡されたelement(要素)に追加され、ダッシュボード上のコンテンツの実行が開始されます。
...
リターン:Promise
Promise パラメーター:storyAPI
説明
この関数は、渡されたoptions.storyUUIDに関連するストーリーを読み込み、完了すると解決されたPromiseを返します。
...
埋め込みリンクオプション:?StoryUUID=uuid(これは組み込むストーリーの公開UUIDです。これがクエリー文字列の後ろの方に表示される場合は、忘れずに?を&に変更してください)
説明
このオプションは必須です。これが渡されない場合は、loadStoryの呼び出しは失敗します。
...
埋め込みリンクパラメーター:&showToolbar=ture(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーでJS API ツールバーを表示するかどうかを決定します。
...
埋め込みリンクパラメーター:&showInfo=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーの詳細ドロップダウンを表示するかどうかを決定します。
...
埋め込みリンクパラメーター:&showExport=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、ストーリーの閲覧者に、組み込みストーリーのPDFエクスポートオプションを表示するかどうかを決定します。
...
埋め込みリンクパラメーター:&showBannerImage=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーのバナーイメージを表示するかどうかを決定します。
...
埋め込みリンクパラメーター:&showHeader=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーのヘッダーを表示するかどうかを決定します。
...
埋め込みリンクパラメーター:&showAuthor=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーに、その記事を書いた人を表示するかどうかを決定します。こちらがtrueに設定されていたとしても、showHeaderオプションもtrueに設定されている場合のみ、記事を書いた人が表示されます。
...
埋め込みリンクパラメーター:&showDateContainer=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーの公開日を表示するかどうかを決定します。こちらがtrueに設定されていたとしても、showHeaderオプションもtrueに設定されている場合のみ、公開日が表示されます。
...
埋め込みリンクパラメーター:&showLikeButton=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、ストーリーに拍手ボタンを表示するかどうかを決定します。こちらがtrueに設定されていたとしても、showHeaderオプションもtrueに設定されている場合のみ、拍手ボタンが表示されます。認証されていないゲストは、このボタンを使用できません。
...
埋め込みリンクパラメーター:&showReadBy=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーを読んだ人の一覧を表示するかどうかを決定します。こちらがtrueに設定されていたとしても、showHeaderオプションもtrueに設定されている場合のみ、ストーリーを読んだ人の一覧が表示されます。
...
埋め込みリンクパラメーター:&showStoryTitle=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーのタイトルを表示するかどうかを決定します。
...
埋め込みリンクパラメーター:&showFooter=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、組み込みストーリーのフッターを表示するかどうかを決定します。
...
埋め込みリンクパラメーター:&showContributors=true(または、これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:true
説明
このオプションは、ストーリーの組み込み時に、共同編集者の一覧を表示するかどうかを決定します。こちらがtrueに設定されていたとしても、showFooterオプションもtrueに設定されている場合のみ、共同編集者の一覧が表示されます。
...
埋め込みリンクパラメーター:&width=xxx(xxxには数字が入ります。これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:element(要素)の幅
説明
このオプションは、組み込みストーリー全体の幅を設定します。
...
埋め込みリンクパラメーター:&storyWidth=xxx(xxxには数字が入ります。これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:width(幅)の4分の3
説明
このオプションは、組み込みストーリー本文の幅を設定します(バナーは含みません)。ストーリーの大部分のコンテンツの幅は、最大幅(例:ワイドモードのイメージ)で表示するように設定されていない限り、200pxより小さくなります。
...
埋め込みリンクパラメーター:&bannerImageHeight=xxx(xxxには数字が入ります。これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:300px
説明
このオプションは、バナーイメージコンテナに適用されるカスタマイズされた高さを設定します。最適な結果を得るために、この設定を使用する場合は、バナーの幅を設定することも推奨します。
...
埋め込みリンクパラメーター:&bannerImageWidth=xxx(xxxには数字が入ります。これが文字列で最初の要素の場合、他の文字列のように、接頭辞を&から?に変更します)
デフォルト値:width(幅)の値
説明
このオプションは、バナーイメージに適用されるカスタマイズされた幅を設定します。最適な結果を得るために、この設定を使用する場合は、バナーの高さを設定することも推奨します。
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
window.yellowfin.loadStoryAPI().then(() => {
window.yellowfin.stories.loadStory(
{ storyUUID: '<%=Story Publish UUID%>', element: 'div#storyContainer' }
).then((storyAPI) =>
{ console.log(storyAPI); window.storyAPI = storyAPI; }
);
}); |
| Styleclass | ||
|---|---|---|
| ||
...
| Anchor | ||||
|---|---|---|---|---|
|
高度なAPIによるガイド付きNLQの設定
JS APIには、ガイド付きNLQを設定するために2つの方法があります。
- 高度なAPI経由
- 組み込みリンク経由
高度なAPI
高度なAPIは、多くの複雑なオブジェクトが導入されており、さまざまなガイド付きNLQビューを設定方法ができます。
シンプルなアプローチは:
| Code Block | ||
|---|---|---|
| ||
yellowfin.loadNLQ(); |
これにより、ガイド付きNLQライトボックスが組み込みページに読み込まれ、アプリケーション内でネイティブに機能するのと同じように機能するようになります。
このアプローチは、下記の設定がデフォルトとして使用されます。
| Code Block | ||
|---|---|---|
| ||
contentIntegrationOptions: {
controls: ['SAVE']
}
When you called yellowfin.loadNLQ(); you are essentially calling:
yellowfin.loadNLQ({
contentIntegrationOptions: {
controls: ['SAVE']
}
}); |
高度なAPIを使用しているガイド付きNLQを読み込む際に、下記のオプションを定義することができます。
element
詳細
タイプ:DOM Element Or String
説明
このオプションを使って、ガイド付きNLQUIがレンダリングされているelementを定義します。文字列を渡した場合、JS APIはdocument.querySelector(stringValue)を使用して、ページからelementを取得しようとします。
| Code Block | ||
|---|---|---|
| ||
yellowfin.loadNLQ({
element: document.querySelector(‘#myElement’)
}); |
ガイド付きNLQのアイテムがelementに読み込まれます。
文字列またやDOM elementが渡されない場合、ガイド付きNLQ UIはライトボックスに読み込まれます。
注意:この方法でelementを定義した場合、NLQ UIでは「閉じる」ボタンが非表示になります。
contentIntegration
詳細
タイプ:Object
説明
ユーザーが利用てきるコンテンツ統合オプションを定義します。
このオブジェクトは、定義されるいくつかのサブオブジェクトがあります(詳細およびデフォルトについては以下を参照してください)。これにより、統合コントロールの配列を定義することができます。下記の例のように、SAVEとADD_TOのコントロールが配列に含まれています。
controls
タイプ: String[]
| Code Block | ||
|---|---|---|
| ||
yellowfin.loadNLQ({
contentIntegrationOptions: {
controls: [‘SAVE’, ‘ADD_TO’]
}
}); |
この配列で渡せる値は、
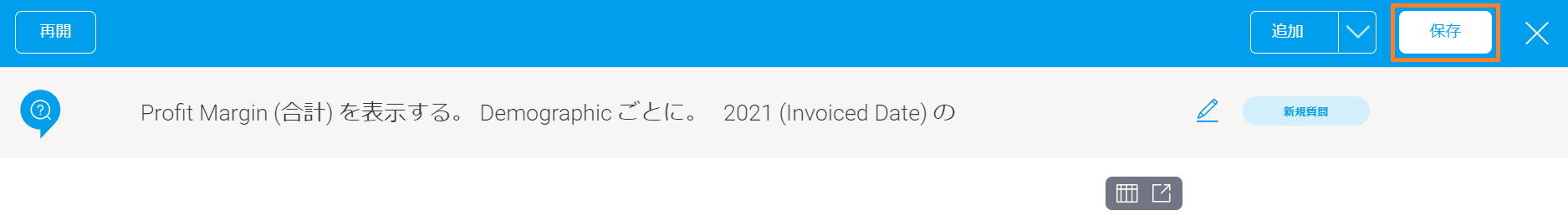
SAVE control
このSave controlは、このクエリか完了した後に「保存」ボタンを表示します。ユーザーがレポートを作成する権限を持っていない場合は、SAVEが定義されていてもこのオプションは表示されません。
| Code Block | ||
|---|---|---|
| ||
yellowfin.loadNLQ({
contentIntegrationOptions: {
controls: [‘SAVE’]
}
}) |
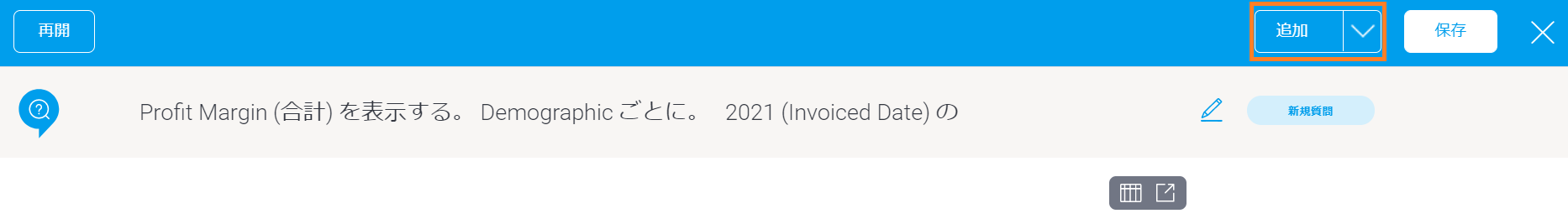
ADD_TO control
このADD_TOは、権限を持ったユーザーがガイド付きNLQで得た回答をストーリー、ダッシュボード、プレゼンテーションに追加する「追加」ボタンを表示します。
| Code Block | ||
|---|---|---|
| ||
yellowfin.loadNLQ({
contentIntegrationOptions: {
controls: [‘SAVE’, ‘ADD_TO’]
}
}); |
| Note |
|---|
ガイド付きNLQの回答は、実際にはレポートです。そのため、ADD_TOコントロールには、SAVEコントロールも一緒に定義する必要があります。SAVEなしでADD_TOを渡した場合、どちらのオプションも表示されません。 |
showWelcome
詳細
タイプ:String
説明
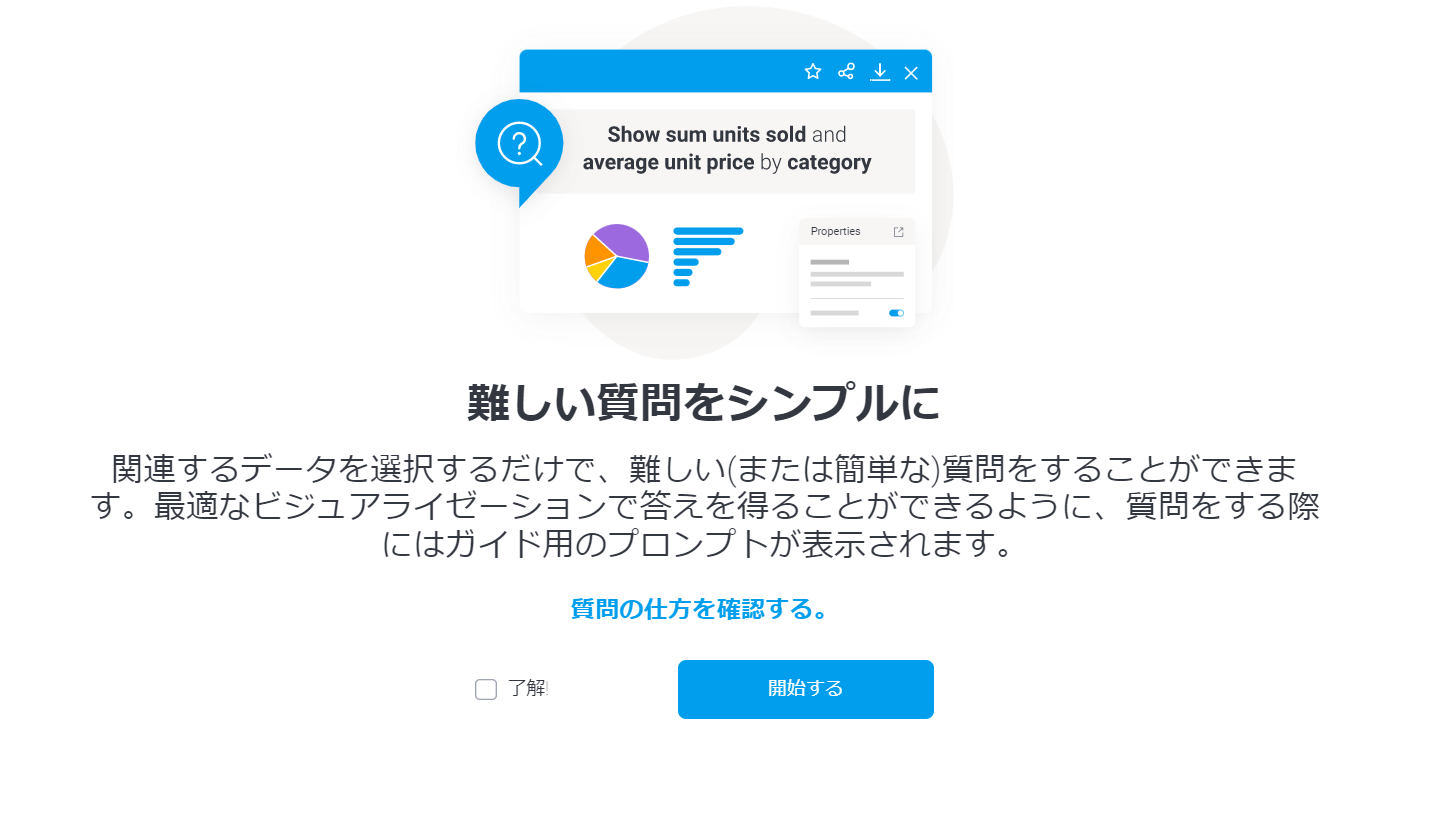
このStringは、ウェルカムスプラッシュス画面を表示させるかを決定します。
3つの選択肢があります。
ALWAYS
このオプションは、ユーザーが「了解」のチェックボックスにチェックを入れたかどうかにかかわらず、NLQビューが初期化されるたびにウェルカムスプラッシュ画面が表示させます。
NEVER
このオプションは、ウェルカムスプラッシュ画面を表示させません。
NORMAL
このオプションは、ユーザーが「了解」のチェックボックスをチェックするまで、ガイド付きNLQをつかう度にウェルカムスプラッシュ画面を表示させます。これがデフォルトとなっています。値が渡されない場合、デフォルト値はNORMALとなります。
popup
詳細
タイプ:Boolean
説明
popupがtrueに設定されている場合、elementオプションの値に関わらず、NLQ UIはライトボックスに表示されます。elementオプションが設定されている場合でも、それは無視されます。
popupがfalseに設定されていて、elementオプションがnullではない場合、NLQ UIはライトボックスに表示されません。
popupがfalseに設定されていて、elementオプションがnullの場合、NLQ UIはライトボックスに表示されます。
viewUUID
詳細
タイプ:String
説明
このStringは、ユーザーが利用できるガイド付きNLQ有効のビューのUUIDです。このStringが渡され、そのビューがユーザーにとって有効な場合、ユーザーがビューを選択する画面はスキップされます。渡されたUUIDが、そのユーザーがアクセス可能なビューと一致しない場合は、ビューを選択する画面が表示されます。
Events
ガイド付きNLQオブジェクトは、ユーザーのアクションとYellowfin サーバー上で完了するプロセスに基づいて、いくつかのイベントがトリガーされます。
| Code Block | ||
|---|---|---|
| ||
yellowfin.loadNLQ().then(nlq => {
nlq.addEventListener(‘eventName’, eventCallbackFunction);
}); |
以下のEventsがトリガーされることがあります。
reportCreated
これは、有効なビジュアライゼーションが作成されたときにトリガーされます。これにより、Guided NLQオブジェクトのレポートオブジェクトと、これの以前の値が存在する場合はそれを含むイベントが発生します。ほとんどの場合、previousValueオブジェクトはnullになります。しかし、ユーザーが「再開」をクリックした場合、reportCreatedがトリガーされると、以前のバージョンが上書きされる可能性があります。
Eventの一環として、以下のデータが提供されます。
- report: ガイド付きNLQによって作成されたレポートAPI
runQueryStart
ユーザーが「質問する」のボタンをクリックしたときにトリガーされます。
このオブジェクトは、質問に関する情報は提供しません。ただ、質問がされているだけです。
runStatusUpdated
ユーザーが質問の一部を追加したり削除したときにトリガーされます。質問が実行可能かどうかの情報を提供します。
- isRunnable (boolean) : 質問が実行可能な場合はTrue。実行不可能な場合はFalse。
- detailedMessage (String) : 質問が実行できない理由を詳しく説明するメッセージ。isRunnableがtrueの場合、このstringは空になります。
- Error (Object) : error_idと、レポートが実行できない理由を示すメッセージを含むエラーオブジェクト。質問が実行可能であれば、これはfalseになります。
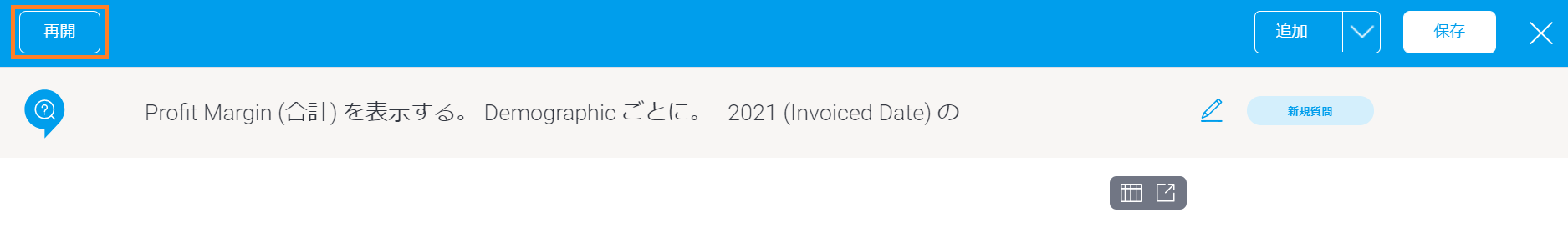
reset
ユーザーが「再開」ボタンをクリックしたときにトリガーされます。
viewChanged
ユーザーが質問をするためのビューを選択したときにトリガーされます。以下の情報が提供されます。
- uuid (String) : 選択されたビューのUUID
- previous (String) : 一つ前に選択されたビューのUUID。一つ前に選択されたビューがない場合はnull。
reportSaved
ユーザーが([保存]ボタンから)「レポートとして保存」ダイアログボックスにアクセスし、レポートの保存に成功したときにトリガーされます。以下の情報が提供されます。
- chartId (Integer) : 作成されたグラフのID
- description (String) : ドラフトとして保存されたレポートの説明
- isTable (Boolean) : 作成されたレポートに表があるかどうか
- name (String) : レポート名
- reportId (Integer) : レポートのID
- reportUUID (String) : レポートのUUID
レポート UUIDは、レポートを読み込んでページの別の場所に表示したい場合に使用します。
このイベントは防ぐことができ、防ぐことができた場合、"Do you want to go to report" ポップアップは表示されませんが、レポートはYellowfinに保存されます。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||