Page History
...
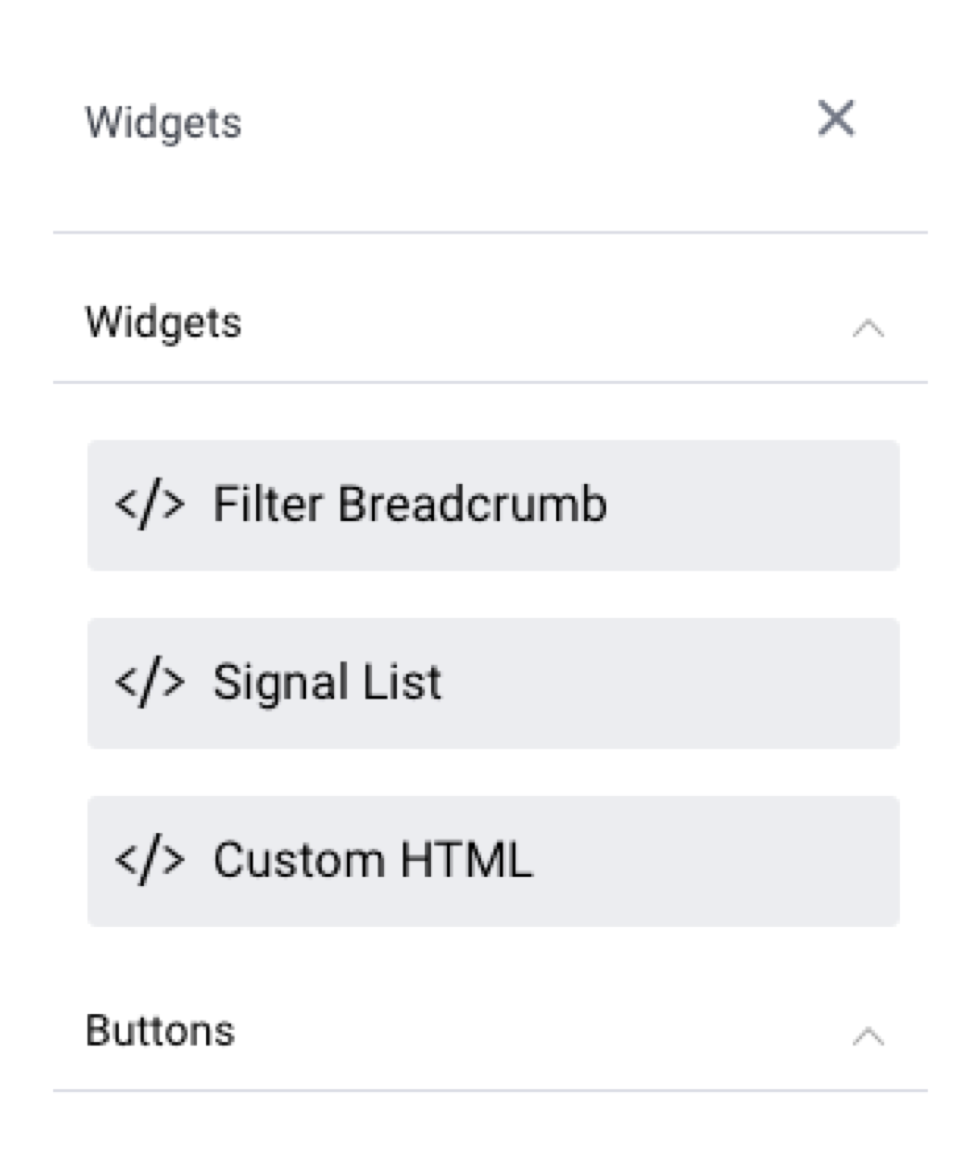
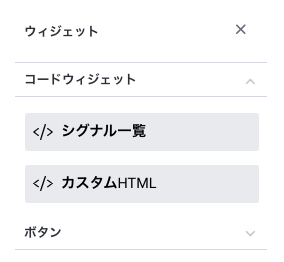
Yellowfinでは、次のタイプのコードウィジェットを利用できます。
| コードウィジェットのタイプ | 説明 | フィルターパンくずリスト | フィルターぱんくずリストを表示して、プレゼンテーションのフィルター操作を支援します。より詳細な情報は、こちらを参照してください。|
| シグナル一覧 | プレゼンテーションにシグナル一覧を追加します。 | ||
| カスタムHTML | スライド上の任意の箇所にこちらのウィジェットをドラッグすることで、コードモードに移動し、ウィジェットタグ内でHTMLのコーデイングを即座に開始できます。 | ボタン | プレゼンテーション上でアクションや関数を実行するボタンを追加するには、こちらの項目を展開します。 |
ユーザーが作成したコードウィジェット
Yellowfinは、開発者がコーディングとパッケージを一緒に行えるカスタムコードウィジェットの使用をサポートします。これらは、プラグイン管理からインポートすることで、プレゼンテーションに追加できます。これにより、コードウィジェット一覧に表示され、プレゼンテーションの構築プロセスで選択できるようになります。
...
そのまま使用できるYellowfinのコードウィジェットを使用するには、以下の手順に従います。
フィルターぱんくずリスト
こちらのウィジェットは、選択したフィルター値のパンくずリストを、プレゼンテーションに表示します。これは、(ひとつのフィルターの選択が、他のフィルター値を更新する)依存するフィルターがある場合や、ユーザーがプレゼンテーションに適用したフィルター値を表示したい場合に便利です。
...
...
カスタムHTML
こちらのウィジェットは、プレゼンテーションスライド上の任意の箇所にカスタムHTMLを追加します。こちらのウィジェットから追加されたHTMLは、プレゼンテーションのすべてのモードで表示されます。
...
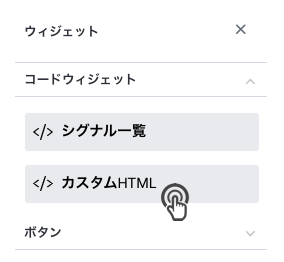
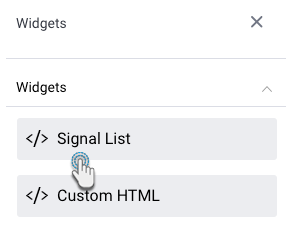
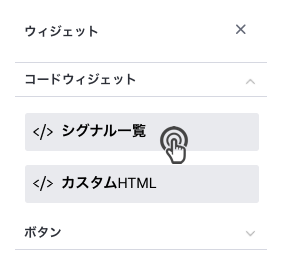
- 画面の左側で、「ウィジェット」ボタンをクリックします。
- 表示された一覧内の「ウィジェットコードウィジェット」項目から、「カスタムHTML」ウィジェットをスライドへドラッグします。
- プレゼンテーション上部のトグルを「コードモード」に切り替えます。
- 画面左側のオブジェクトの一覧から、カスタムHTMLオブジェクトをクリックして正確なコードセクションを強調表示し、移動します。ヒント:こちらのオブジェクト一覧には、プレゼンテーションに追加されたすべてのオブジェクトが表示され、特定のオブジェクトの正確なコードを検索し、編集できるようにします。
- 配置をしたら、ウィジェットのコードにHTMLコードを入力します。
- ビジュアルモードに戻ると、HTMLコンテンツの出力を確認することができます。
...
こちらの手順では、シグナル一覧ウィジェットの追加方法や、ユーザーの好みに応じてシグナルを閲覧するためにフィルターを適用し、設定する方法を紹介します。これは、一覧に表示されるシグナルを制御します。
- 「ウィジェット」ボタンをクリックして、「コードウィジェット」をクリックして、展開します(デフォルトでは展開済みです)。」項目を展開します(デフォルトでは展開済みです)。
- スライドに、「シグナル一覧」ウィジェットをドラッグします。
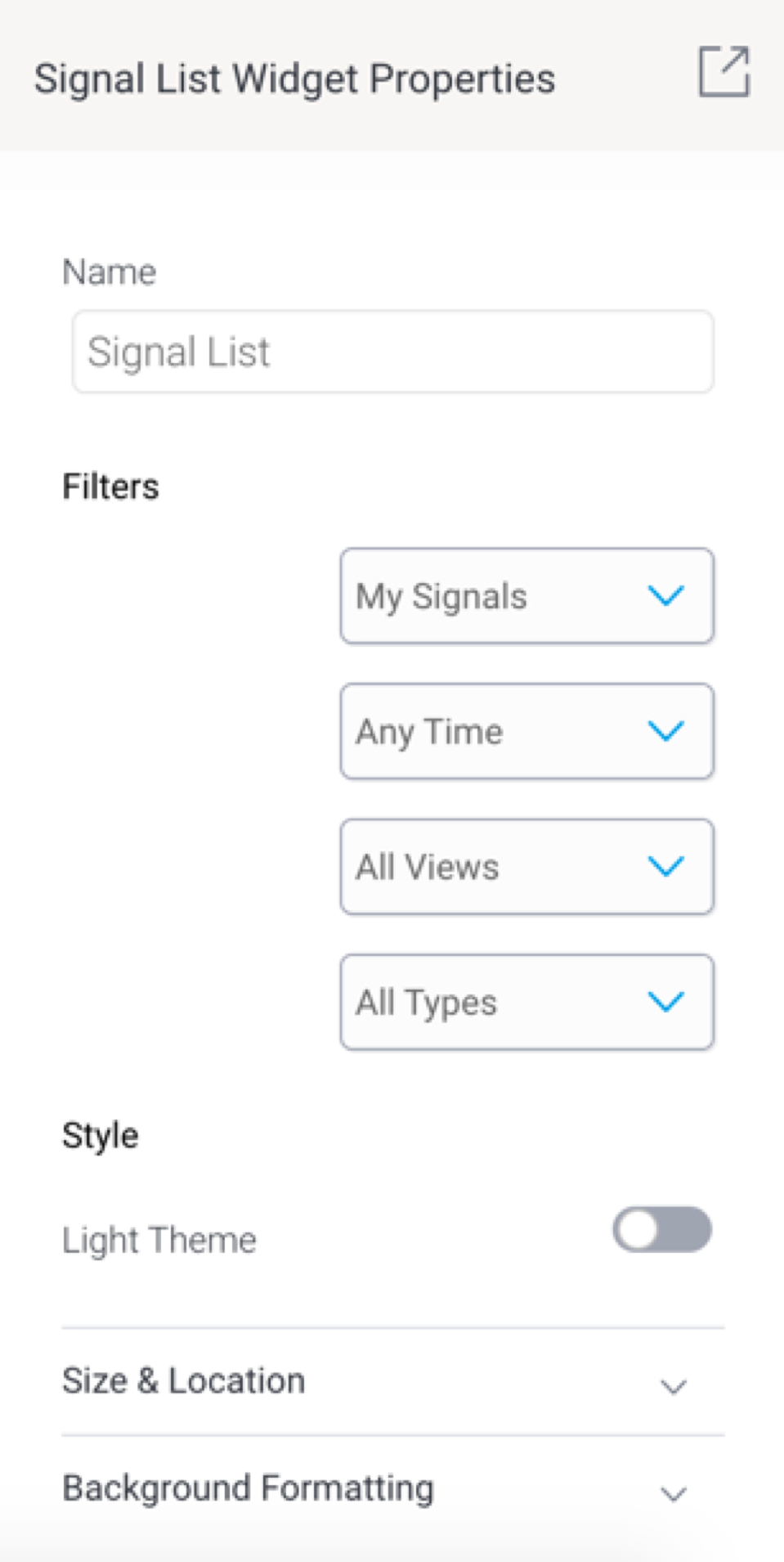
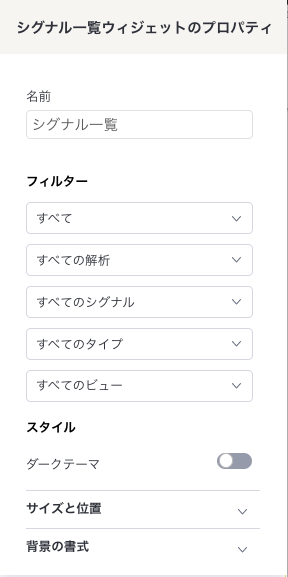
- これにより、「プロパティ」パネルが更新され、このウィジェットのプロパティが表示されます。
- フィルター値を選択して、シグナルウィジェット一覧にフィルターを適用します。利用可能なオプションにより、以下に基づきシグナルを閲覧します。
- シグナルのステータス:これには、ウォッチ一覧に追加したシグナルや、最近閲覧したシグナル、クローズしたシグナルや無視したシグナルが含まれます。
- 時間:過去30日分など、事前に選択した時間範囲に応じて、シグナルを閲覧します。時間に応じて表示されるシグナルを制限したくない場合は、「過去30日分など、事前に選択した時間範囲に応じて、シグナルを閲覧します。時間に応じて表示されるシグナルを制限したくない場合は、「すべて」を選択します。
- シグナル解析ジョブ:特定の解析構成ジョブにより検知されたシグナルを閲覧します。
- シグナルのステータス:これには、ウォッチ一覧に追加したシグナルや、最近閲覧したシグナル、クローズしたシグナルや無視したシグナルが含まれます。ビュー:特定のビュー内で検知されたシグナルを表示します。
- シグナルのタイプ:急増や急減のみを表示するなど、特定のタイプのシグナルのみを表示します。
- ビュー:特定のビュー内で検知されたシグナルを表示します。
- 適用したフィルターに応じて、一覧が保存されることに注意してください。「フィルターが適用された」一覧は、プレゼンテーションに表示されます。
- こちらのウィジェットに関連するすべてのプロパティの説明や設定方法は、プロパティ項目を参照してください。
...
| プロパティの名前 | 説明 |
| 名前 | シグナルウィジェットの名前を更新します。 |
| フィルター | 一覧によりシグナルウィジェットを更新する複数のフィルターを提供します。これらは、上記シグナルフィルター項目で網羅されています。 |
| スタイル | |
| ライトテーマダークテーマ | こちらのトグルを有効にして、ライトテーマでシグナルウィジェットを表示するか、無効にすることで、ダークテーマを維持します。こちらのトグルを有効にして、ダークテーマでシグナルウィジェットを表示するか、無効にすることで、ライトテーマを維持します。 |
| サイズと位置 | |
| X | プレゼンテーションスライドに正確に配置するために、シグナルウィジェットの左上隅のX座標を指定します。 |
| Y | プレゼンテーションスライドに正確に配置するために、シグナルウィジェットの左上隅のY座標を指定します。 |
| 高さ | 現在選択しているシグナルウィジェットの高さをピクセル単位で指定して、正確にサイズを変更します。 シグナルウィジェットの幅は、こちらのウィジェットで調整できないため、設定項目は表示されません。 |
| ウィジェットをロック | こちらのトグルを有効にして、シグナルウィジェットの位置を固定します。これにより、ウィジェットの移動やサイズの変更はできなくなります。これは、キャンバス上で複数のウィジェットを選択する場合にも適用されます。クイックグラフは引き続きカスタマイズできることに注意してください。 |
...