Page History
...
Yellowfinでは、次のタイプのコードウィジェットを利用できます。
| コードウィジェットのタイプ | 説明 |
| フィルターパンくずリスト | フィルターぱんくずリストを表示して、プレゼンテーションのフィルター操作を支援します。より詳細な情報は、こちらを参照してください。 |
| シグナル一覧 | プレゼンテーションにシグナル一覧を追加します。 |
| カスタムHTML | スライド上の任意の箇所にこちらのウィジェットをドラッグすることで、コードモードに移動し、ウィジェットタグ内でHTMLのコーデイングを即座に開始できます。 |
| ボタン | プレゼンテーション上でアクションや関数を実行するボタンを追加するには、こちらの項目を展開します。 |
...
こちらのウィジェットは、選択したフィルター値のパンくずリストを、プレゼンテーションに表示します。これは、(ひとつのフィルターの選択が、他のフィルター値を更新する)依存するフィルターがある場合や、ユーザーがプレゼンテーションに適用したフィルター値を表示したい場合に便利です。
- 画面左側で「ウィジェット」ボタンをクリックします。
...
- 表示された一覧の「ウィジェット」項目から、「フィルターぱんくずリスト」ウィジェットをスライドへドラッグします。
- フィルター値を選択し、フィルターパネルで「適用」をクリックします。これにより、ぱんくずリストウィジェットが更新され、選択した内容が表示されます。
...
カスタムHTML
こちらのウィジェットは、プレゼンテーションスライド上の任意の箇所にカスタムHTMLを追加します。こちらのウィジェットから追加されたHTMLは、プレゼンテーションのすべてのモードで表示されます。
...
- 画面の左側で、「ウィジェット」ボタンをクリックします。
- 表示された一覧内の「ウィジェット」項目から、「カスタムHTML」ウィジェットをスライドへドラッグします。
- プレゼンテーション上部のトグルを「コードモード」に切り替えます。
- 画面左側のオブジェクトの一覧から、カスタムHTMLオブジェクトをクリックして正確なコードセクションを強調表示し、移動します。ヒント:こちらのオブジェクト一覧には、プレゼンテーションに追加されたすべてのオブジェクトが表示され、特定のオブジェクトの正確なコードを検索し、編集できるようにします。
- 配置をしたら、ウィジェットのコードにHTMLコードを入力します。
- ビジュアルモードに戻ると、HTMLコンテンツの出力を確認することができます。
...
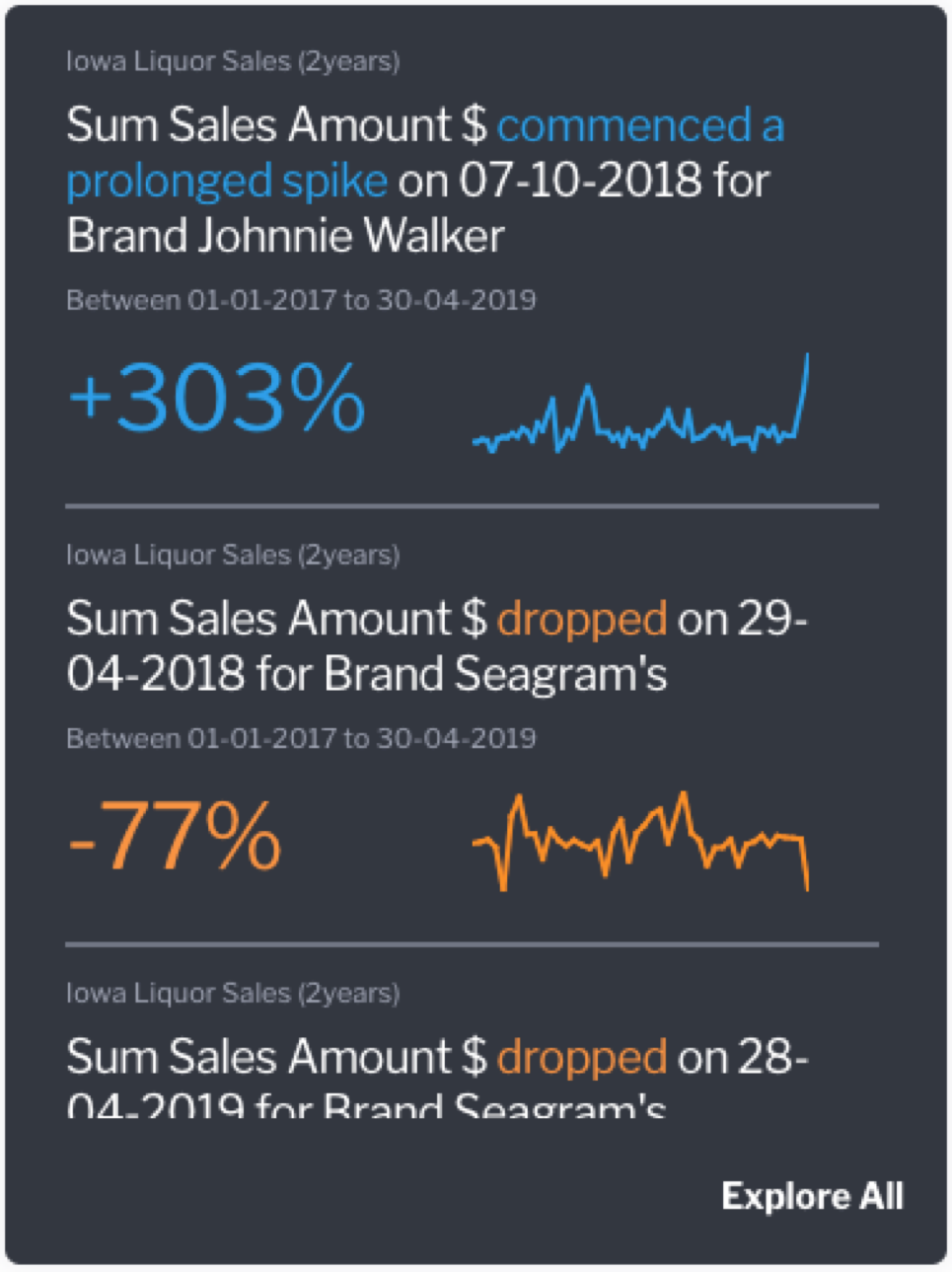
この一覧は、色分けされたシグナルを使用しており、ポジティブなインサイトは青、ネガティブな結果のインサイトはオレンジで表示します。
ウィジェットインタラクション
...
- シグナルのオープン:一覧内のシグナルをクリックし、その詳細ページへ移動します。
- シグナル一覧ページの閲覧:「すべてを表示する」をクリックするとシグナル一覧ページへ移動し、シグナルの評価やウォッチへの追加、オーナーのアサインなど、一覧とのさらなる対話が可能になります。シグナル一覧ウィジェットにフィルターが適用されている場合、これはシグナル一覧ページにも反映されます。「すべてを表示する」をクリックするとシグナル一覧ページへ移動し、シグナルの評価やウォッチへの追加、オーナーのアサインなど、一覧とのさらなる対話が可能になります。シグナル一覧ウィジェットにフィルターが適用されている場合、これはシグナル一覧ページにも反映されます。
- 一覧のスクロール:ウィジェット一覧を簡単にスクロールできます。表示するシグナルの数に制限はありません。
...