Page History
...
このため、片側に2つのアクションリンクを追加します。各リンクは、異なるグラフを表示します。ユーザーが他のリンクをクリックした場合、グラフは変更されます。
UUIDタイプ
Yellowfin 9.5では、ウィジェットのUUIDの名前が変更されました。新しい公開UUIDは、ダッシュボードの編集やバージョン間で永続的な識別子を提供します。Yellowfin 9.5以降のバージョンにアップグレードしてからダッシュボードを編集すると、以前のUUIDであるウィジェットUUIDは、自動的に公開UUIDに更新されます。ダッシュボードを編集しない場合、以前のウィジェットUUIDはそのまま機能し続けます。
| Note |
|---|
こちらのページでは、更新されたUUIDである公開UUIDをを反映するように更新されています。以前のバージョンのYellowfinを使用されているユーザーは、アップグレードをするか、公開UUIDの代わりに一時的に名前属性を使用することを推奨します。 |
手順
非開発者向けに、この機能を自身で作成する方法を紹介します。
- ダッシュボードにキャンバスタブを追加します。
- レポートパネルを開き、キャンバスにレポートを2つドラッグします。
- これらを重ねます。レポートプロパティパネルを使用して、これら2つをまったく同じサイズにし、同じ場所に配置します(これにより、ユーザーがダッシュボードと対話することで、レポートの表示がまったく同じ場所で切り替わります)。
- 最初に表示するレポートを「レポート1」、もうひとつのレポートを「レポート2」という名前に変更します。
- コードモードに切り替えます。両方のレポートに関連するコードを、HTML項目で既に確認することができます。
次のコードスニペットをコピーして、HTMLエディターに貼り付けます(</canvas-area>タグを閉じる直前まで)。エディターに貼り付けると、Yellowfinは自動的に変更するため、オブジェクトのウィジェットuuidを変更する必要はありません。タグを閉じる直前まで)。エディターに貼り付けると、Yellowfinは自動的に変更するため、オブジェクトの公開UUIDを変更する必要はありません。
Note こちらのコードスニペットは基本的に、見出しと、レポートを表示する2つの「アクションリンク」を表示します。
Code Block language xml theme Eclipse <text-title widgetpublish-uuid="59bee07d-e354-486b-a395-0dbbc6886a7b" width="202" height="34" left="41" top="170" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 4"><b xmlns="http://www.w3.org/1999/xhtml"><font color="#009eec">Code Mode Demo</font></b> </text-title> <text-simple class="link" name="Link 1" widgetpublish-uuid="0b286f5f-6dce-46c2-b7a4-d2832b035c29" width="102" height="29" left="41" top="214" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 5">See Report 1</text-simple> <text-simple class="link" name="Link 2" widgetpublish-uuid="7a6f61b3-fd46-4952-9ee9-dbe2efd1b622" width="108" height="36" left="41" top="243" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 7">See Report 2</text-simple>
- ビジュアルモードに戻り、見出しと2つのリンク/テキストを表示するコードスニペットの影響を確認することができます。
コードモードに戻り、JavaScript項目へ移動し、次のコードセグメントをコピーします。
Note こちらのコードは、リンク1がレポート1を表示し、リンク2がレポート2を表示する機能を定義します。
Code Block language xml theme Eclipse let link1 = this.apis.canvas.select('Link 1'); let link2 = this.apis.canvas.select('Link 27a6f61b3-fd46-4952-9ee9-dbe2efd1b622'); let report1 = this.apis.canvas.select('Report 1'); let report2 = this.apis.canvas.select('Report 2'); $(report2).css({ display: 'none' }); /* Use external libraries and custom scripts */ requirejs(['jquery'], function($) { link1.addEventListener('click', (e) => { $(report1).css({ display: 'initial' }); $(report2).css({ display: 'none' }); }); link2.addEventListener('click', (e) => { $(report1).css({ display: 'none' }); $(report2).css({ display: 'initial' }); }); });- コードをプレビューして、テストします。ダッシュボードエディターの上部にある「プレビューモード」ボタンをクリックします。
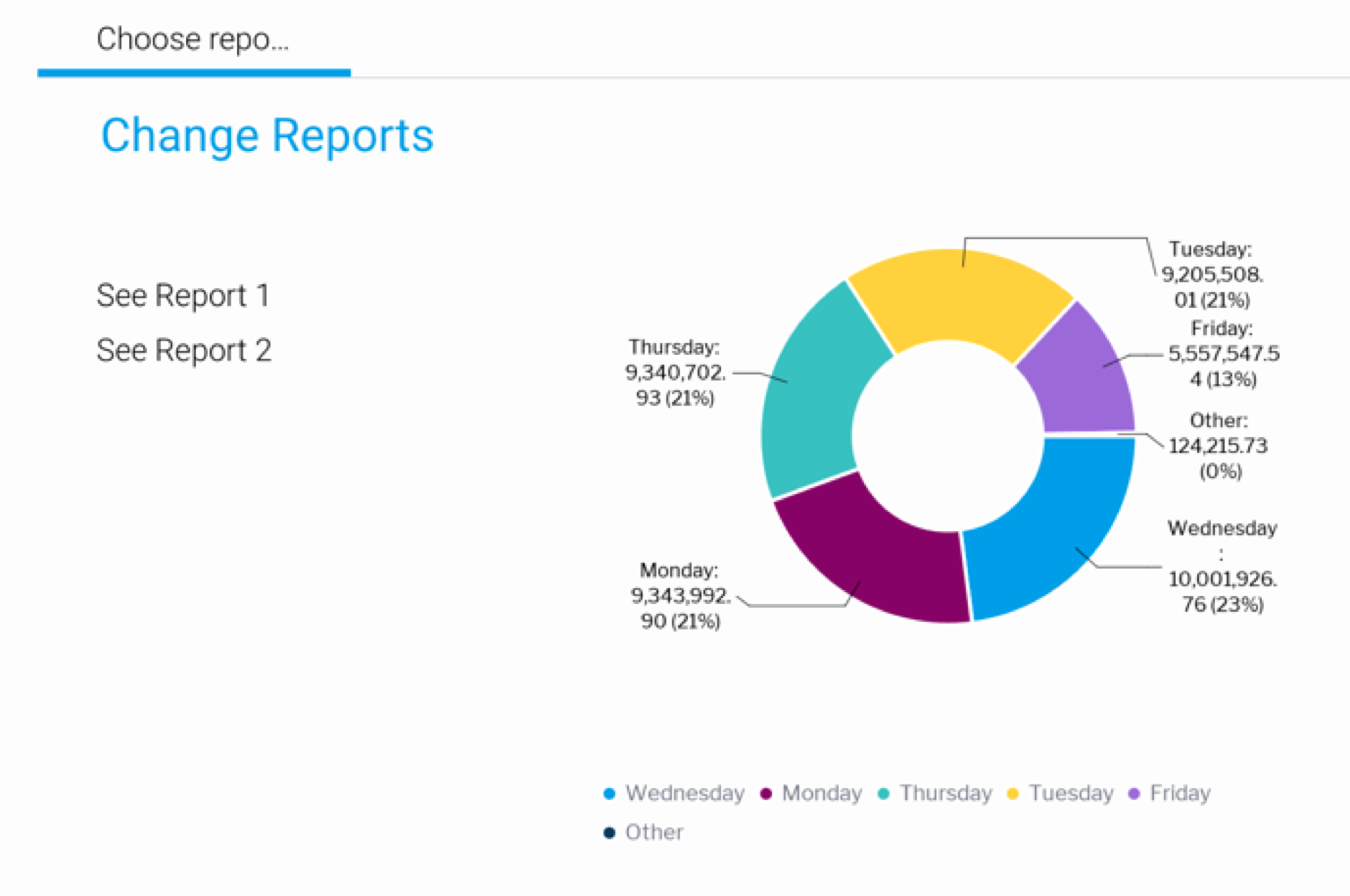
- 最初のレポートだけが表示されたダッシュボードが表示されます。「レポート2を閲覧」をクリックすることで、表示されるレポートの変更、またはその逆を確認できます。
...