Page History
| Anchor | ||||
|---|---|---|---|---|
|
...
| Table of Contents |
|---|
|
|
ダッシュボード作成の基礎
ページトップこちらの項目では、ダッシュボード作成に関する基礎について紹介します。ダッシュボードは、実際の業績をすばやく明確に検証できるようにするため、KPI(Key Performance Indicators、重要業績評価指標)を視覚的に表示するように設計されています。典型的なダッシュボードは、必要に応じて詳細へとドリルダウン可能な概要レポートで設計されます。
ダッシュボードテンプレート
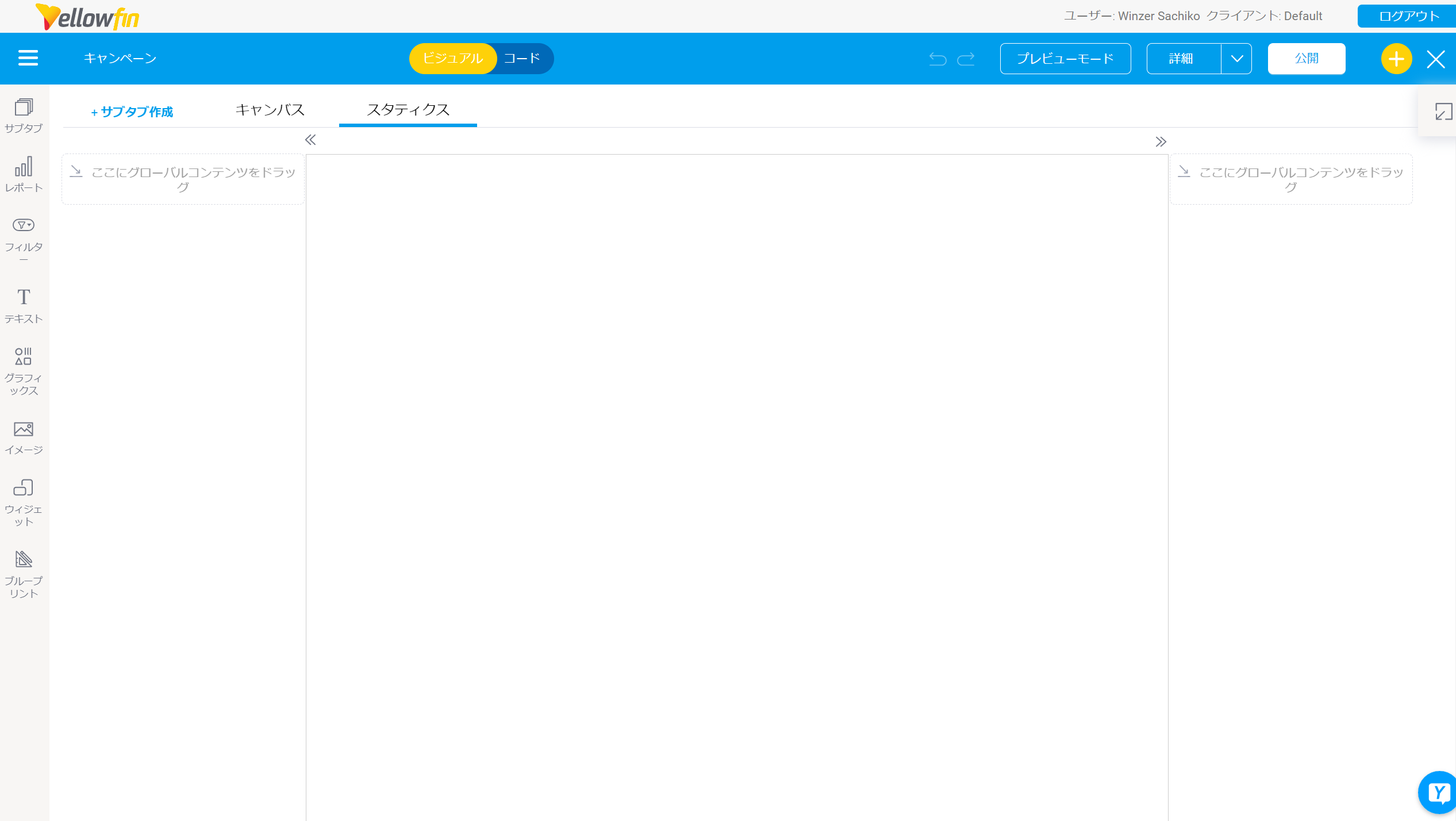
Yellowfinのダッシュボードでは、タブを使用して主題別や種類別に整理して、すべての主要なレポートを1ページに表示することができます。タブ機能を使用すると、共有リポジトリから利用可能なレポートを探してそれを選択したタブに追加したり、既存の共有タブにアクセスしたりできます。新規ダッシュボードタブの作成では、既存のレイアウト、またはキャンバスを選択できます。両者の違いは、以下の通りです。次の図は、ダッシュボードの主要機能を示しています:
- ダッシュボードキャンバス:ピクセルパーフェクトなデザインを作成できる、柔軟なテンプレートです。オブジェクト配置に制限がないため、どこに配置しても構いません。キャンバス上では、すべてのダッシュボードコンテンツオブジェクトがサポートされ、権限のある開発者が、高度にカスタマイズ可能なユーザーエクスペリエンスを構築できる機能を備えています。
- メニュー:レポートの新規作成、レポート一覧、ディスカッションへのアクセスなど、その他のレポート機能へのアクセスが可能です。
- ユーザー情報:現在のユーザーの名前と、そのユーザーの設定にアクセスできるリンクを表示します。
- 受信トレイ:配信されるレポート、承認が必要なレポート、およびコメントの受信に使用されます。
- 検索:リポジトリからレポートを検索することができます。
- タブ:ダッシュボードのページを切り替えることができます。
- サブタブ:メインのダッシュボードタブの中でのレポートのグループです。
- お気に入り:ダッシュボード表示エリアの左側にお気に入りのレポートを一覧表示します。
- ドラフト(編集中)レポート:最近編集されたドラフト(編集中)レポートにアクセスすることができます。
- 最近使用したレポート:最近セッションで表示したレポートを一覧表示します。
- 単位:ダッシュボードで単位選択が表示されているときに使用することができます。
設計
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
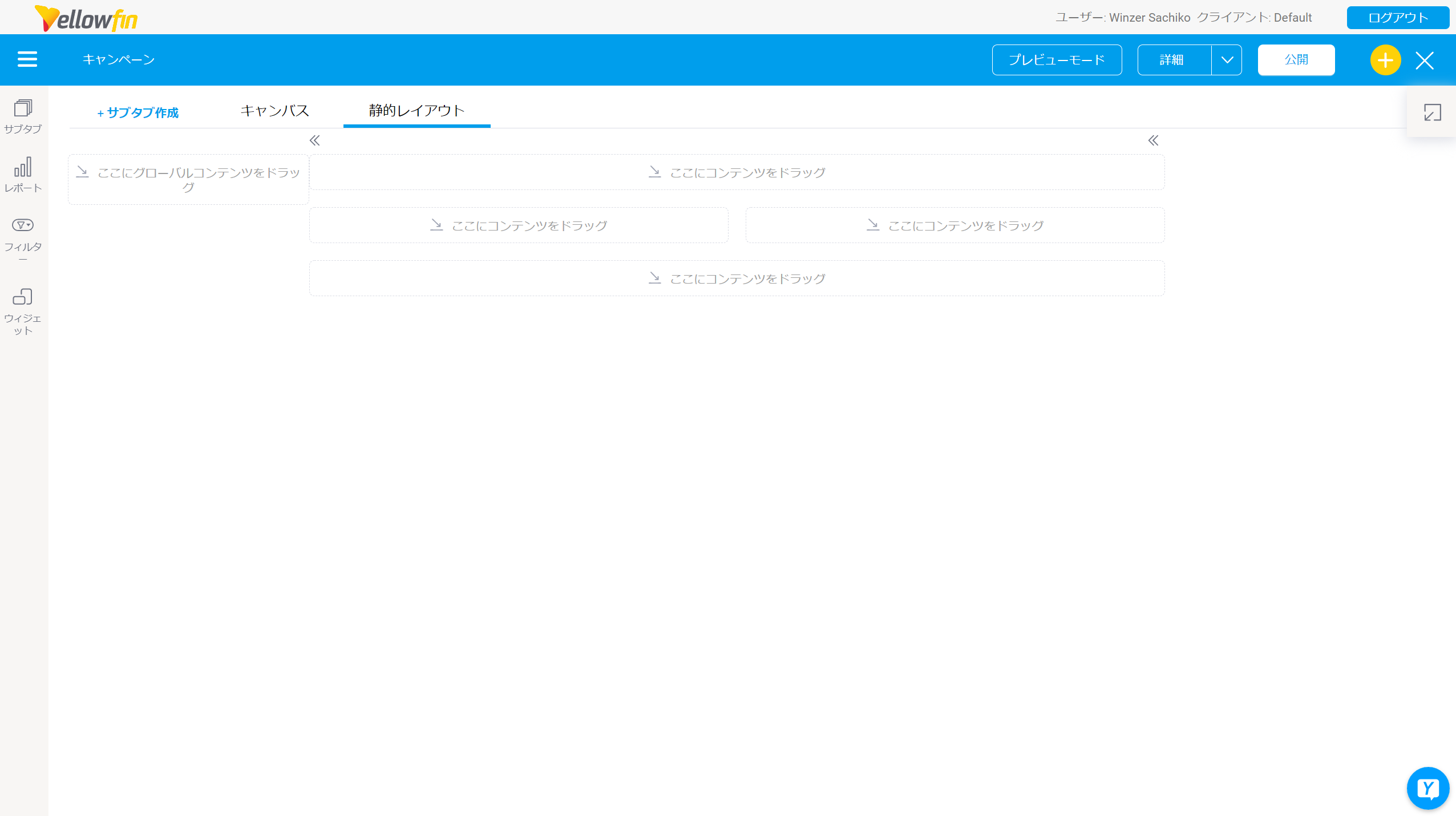
- ダッシュボード静的レイアウト:あらかじめ設定されたレイアウトにオブジェクトを配置できる、事前にデザインされた様々なダッシュボードテンプレートを使用できます。これらのレイアウトは、キャンバスと比較してオブジェクト配置の柔軟性は劣りますが、より簡単に構築することができます。レポートやフィルターなどのオブジェクトを、これらのレイアウトに追加できます。
注意:ダッシュボードには複数のタブを追加することができ、それぞれに異なるテンプレートを設定できます。これにより、キャンバスタブとレイアウトタブを、一緒に作成することができます。
デュアルモード
ダッシュボードエディターには、ダッシュボードおよびそのコンテンツのデザインや作成に使用する、2タイプのモードがあります。詳細は、以下の通りです。
- ビジュアルモード:ダッシュボードの視覚的表示をします。こちらのモードが有効な場合、ユーザーはオブジェクトのドラッグ&ドロップや、設定ができます。
- コードモード:バイラテラルエディターでビジュアルモードとコードモードを切り替えることで、HTML、JavaScript、CSSを使用して、ダッシュボードのコードを編集できます。権限のある開発者は、Yellowfin内でダッシュボード機能を拡張し、豊かなアプリケーションエクスペリエンスを構築できます。より詳細な情報は、こちらを参照してください。コードモードは、ダッシュボードキャンバスのみでサポートされています。
両エディターモードはシームレスに動作するため、ひとつのモードで行った変更は、もう一方のモードへ即座に反映されます。これによりユーザーは、両モードを交換可能に使用し、あらゆる目的に適したダッシュボードを構築できます。これら2つのモードは、様々な機能を持つユーザーが、究極のダッシュボードデザインを作成するサポートをします。
開発者志向のダッシュボード編集
開発者は、コードモードやコードウィジェット、アクションボタンにより機能を拡張をすることで、豊かなアプリケーションエクスペリエンスを構築できます。権限を付与された開発者のみ、HTML、JavaScript、CSSを使用して、ダッシュボードのコードを編集できます。
こちらのコーディング機能は、キャンバスでのみ使用できることに注意をしてください。ダッシュボードレイアウトでは、サポートされていません。
これらについて、より詳細な情報は、以下対象のwiki項目を参照してください。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...