Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
グラフィックスウィジェットを使用して、事前にデザインされたグラフィックスをダッシュボードに追加します。これは、ウィジェット選択から選択することで図形、矢印、アイコンを追加します。
グラフィックスウィジェットタイプ
| 名前 | 説明 |
| 図形 | 展開やカスタマイズ、境界線として使用できる円や四角といった、キャンバスに追加できる図形のタイプです。 |
| 線 | 矢印のような、キャンバスに追加できる線のタイプです。 |
| アイコン | キャンバスに追加できるアイコンのタイプです。 |
...
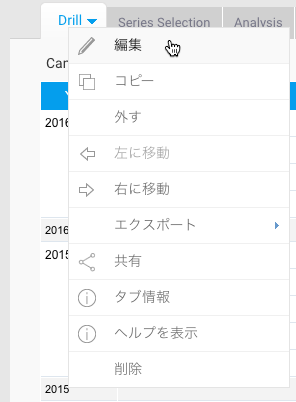
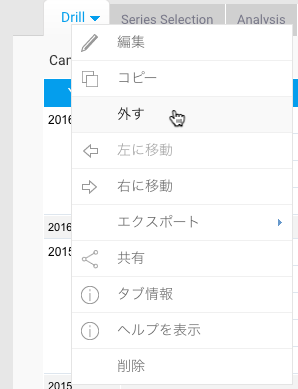
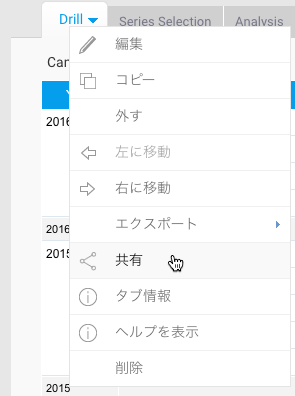
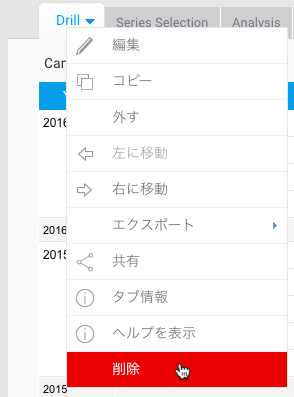
グラフィックスウィジェットの使用方法ダッシュボードにタブを追加したら、必要に応じて、更新や編集を続行することができます。タブメニューでは、タブの追加、削除、編集をすることができます。タブのリンクをクリックすることで、ドロップダウンメニューが表示され、以下のオプションを使用することができます。タブの編集
| Styleclass | ||
|---|---|---|
| ||
...
- タブメニューから「編集」をクリックします。
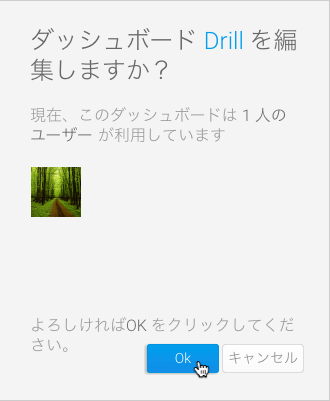
- 現在、対象のダッシュボードタブを参照しているユーザーの一覧が表示され、編集を続行するか、キャンセルするかを促されます。
...
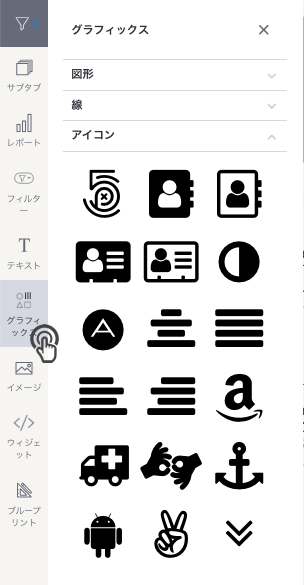
- 画面の左側のグラフィックスボタンをクリックして、パネルを展開します。
- (図形や線、アイコンなど)パネル内の任意の項目を展開し、ダッシュボードキャンバスの任意の箇所に選択したウィジェットをドラッグします。
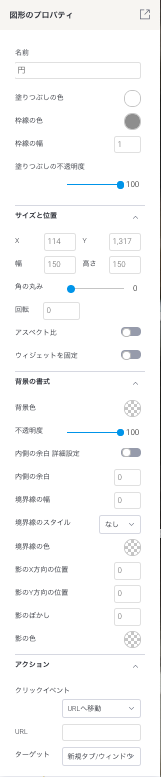
- プロパティパネルから、グラフィックスウィジェットをカスタマイズできます。このパネルはウィジェットを選択することで、画面の右側に表示されます。図形、線、アイコンウィジェットに適用できるカスタマイズのタイプについては、以下のプロパティ項目を参照してください。
- このウィジェットがクリックされたときにトリガーになるアクションイベントを追加することもできます。より詳細な情報は、以下レポートのプロパティで「アクション」項目を参照してください。
- 右クリックをして表示されるメニューを使用することで、さらなるオプションを利用できます。メニューオプションについて、より詳細な情報は、こちらを参照してください。
...
グラフィックスのプロパティ
| Styleclass | ||
|---|---|---|
| ||
...
ダッシュボードからタブを外す
| Styleclass | ||
|---|---|---|
| ||
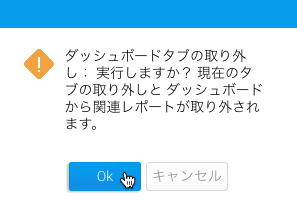
- タブメニューから「外す」を選択します。
- 確認メッセージが表示されるので、「OK」をクリックして削除します。
タブ位置の移動
| Styleclass | ||
|---|---|---|
| ||
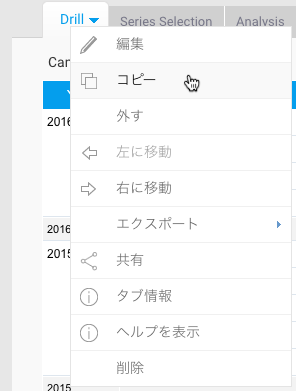
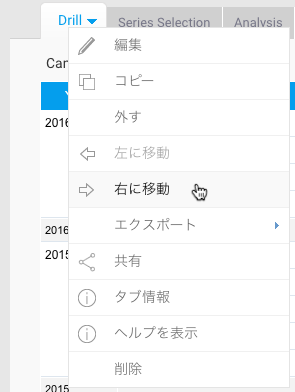
- 一覧内でのタブ位置を移動するためには、タブドロップダウンメニューアイコンをクリックします。
- タブを移動させたい方向を選択します。
タブのエクスポート
| Styleclass | ||
|---|---|---|
| ||
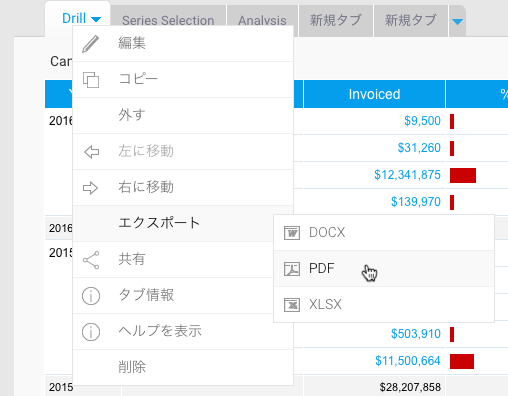
- タブメニューで、「エクスポート」をクリックします。
- エクスポートする形式を選択します。
タブの共有
| Styleclass | ||
|---|---|---|
| ||
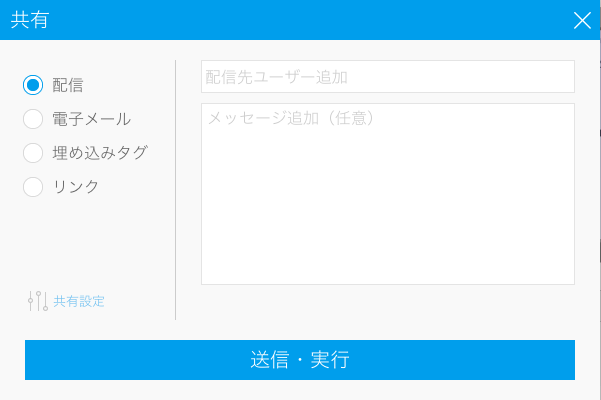
- タブメニューで、「共有」をクリックします。
- 共有方法を選択します。
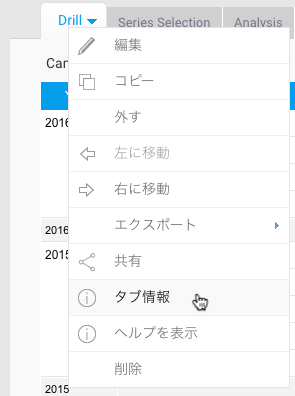
タブの情報
| Styleclass | ||
|---|---|---|
| ||
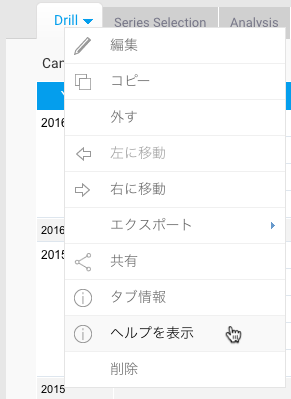
タブのヘルプ
| Styleclass | ||
|---|---|---|
| ||
タブの削除
| Styleclass | ||
|---|---|---|
| ||
- タブメニューで、「削除」を選択します。
- 現在タブを使用しているユーザーの一覧を確認をしてから、削除をしてください。
...
以下の表は、カスタマイズに使用できるグラフィックスウィジェットのプロパティを示しています。
| Tip |
|---|
コードモードのヒント:カスタマイズしたアイコンをコピーして、「fa」classを使用してアイコンのタイプを変更します。例えば、「fa_android」は、「fa_arrow」に切り替えることができます。コードモードはアイコンを変更する唯一の方法です。 |
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||