Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
レポートに表示される数値やテキストベースのデータは、レポートフィールドに参照コードを追加することで、データベースに保持されている値を、より意味のあるものへ変えることができます。このマッピング機能を、「参照コード」と呼びます。参照コード管理ページでは、モデルを通して作成された既存の参照コードを編集することができます。
参照コードの使用
このタイプのマッピングは、以下のような場合に使用します。
...
参照コードは、各フィールド値にコードをマッピングすることで、数値およびテキストベースのデータを含むレポートで、より意味のある値を表示することができます。例えば、「Y」または「N」を含むテキストフィールドをマッピングすることで、「Yes」または「No」と表示できます。
システム管理者は、参照コードページでモデルを通して作成された既存の参照コードを編集できます。
参照コードの使用例
参照コードのマッピングは、あらゆる種類のものに使用できます。以下に例を示します。
- より説明的なテキストの提供 (上記の「Y」や「N」のような場合)
- 翻訳された選択肢の提供 (多言語展開を有効にしている場合のみ利用可能)。これは、値を翻訳された同等のものにマッピングすることができます (上記の例では、フランス語の「Oui」や「Non」は、「Yes」や「No」と表示されます)
- テーブルおよびグラフでカスタマイズされた並べかえを使用 (例えば、次の例で示すように、一部の結果に重みをつけて表示したい場合など)
- 各値にカスタムカラーを追加
- 各値にカスタムイメージを追加
カスタマイズされた並べかえを例に挙げてみましょう。データは通常クエリーから英数字順で返されます。データに「Admin Staff」、「Management」、「Executive Management」が含まれる場合、レポート結果は以下のように表示されます。
...
Admin Staff | 500 |
Executive Management | 10 |
Management | 50 |
...
以下に示す順序のように、好みの並べかえ順に表示したい場合は、要件に合わせて各値に並べかえ順の番号をマッピングできます。以下のように表示するには、「Executive Management」が1、「Management」が2、「Admin Staff」が3と設定します。
Executive Management | 10 |
Management | 50 |
Admin Staff | 500 |
...
参照コードへのアクセス
参照コード管理
| Styleclass | ||
|---|---|---|
| ||
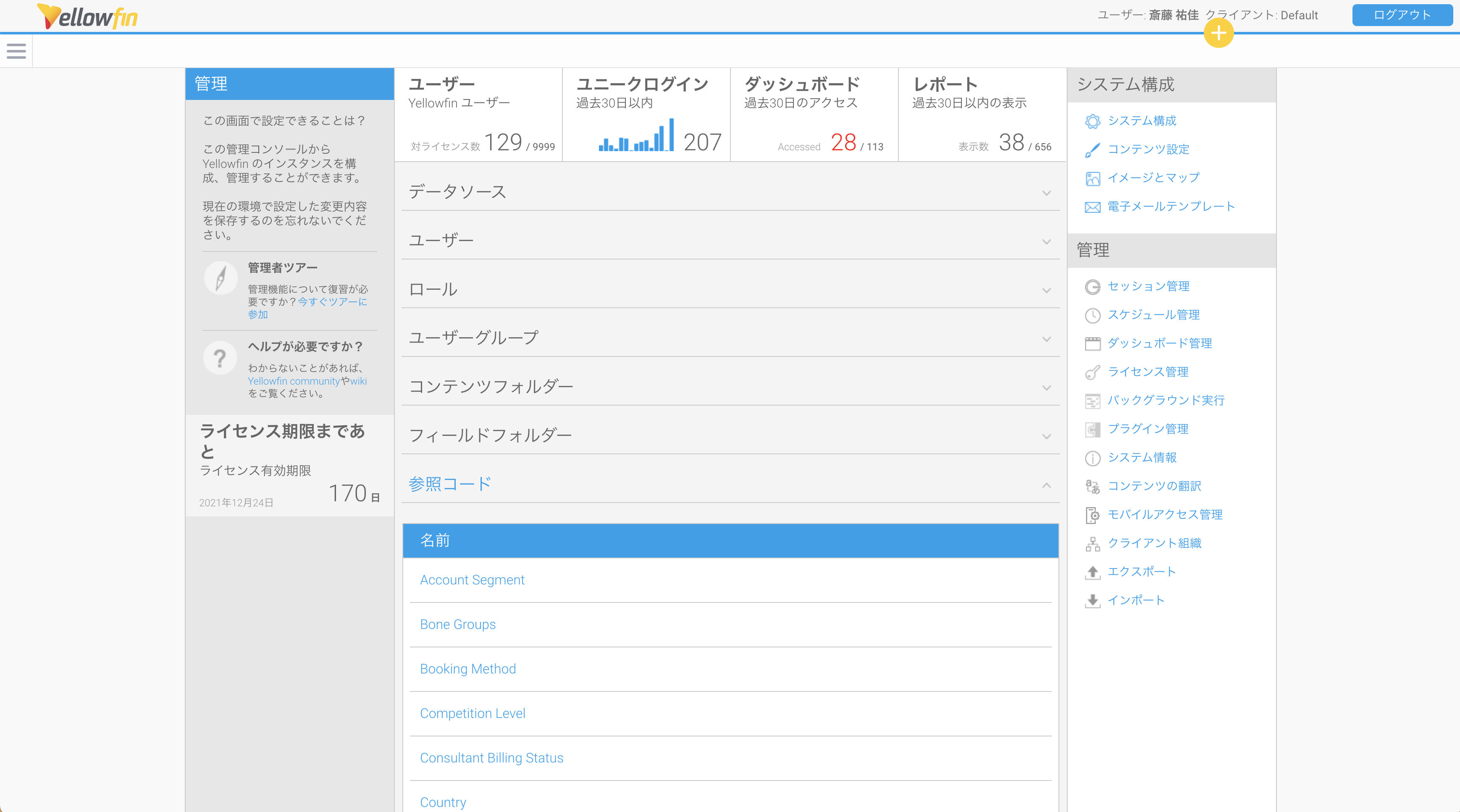
利用可能な参照コード一覧にアクセスするには「管理」>「管理コンソール」>「参照コード」に移動します。
こちらから、コード名をクリックして「参照コード管理」を開くことで、対象のコードを更新できます。各タブの詳細は、以下の項目を参照してください。
詳細
最初のタブにはコード名の他、設定可能ないくつかの項目が表示されます。
- カスタムソート:アルファベット順以外の並び順を適用できます。例えば、January = 1、February = 2と設定することで、月名を時系列で並べかえることができます。
- カスタムカラー:フィールドの様々な値に、色を適用することができます。こちらで設定した色は、グラフやフィルターにも適用されることで、値を簡単に識別し、レポートに一貫性を持たせることができます。
- カスタムイメージ:フィールドの様々な値に、イメージを適用することができます。こちらで設定したイメージは、「一覧に含む」フィルター使用時に表示され、ユーザーの値選択をサポートします。イメージは、一覧の値の横に表示されます。
- 値の空白を削除:フィールドの値の先頭と末尾の空白を削除することができます。
- 削除:参照コードを削除します。これは、この参照コードを使用しているフィールドの書式設定をリセットします。
値
コードに値を定義したり、上述の詳細設定で有効化したオプションの定義をします。
- コード: データベースの値で、説明に入力した値に置き換えられます。
説明:コードの代わりに、レポートやフィルターに表示される値です。
- 並べかえ:並べかえをしたときに、値が表示される順序です。
- 色:(選択時に)グラフやフィルターに表示される値に適用される色です。
- イメージ: (利用可能な場合)フィルターの値の横に表示されるイメージです。
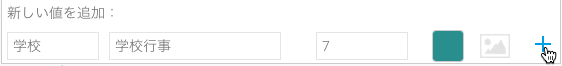
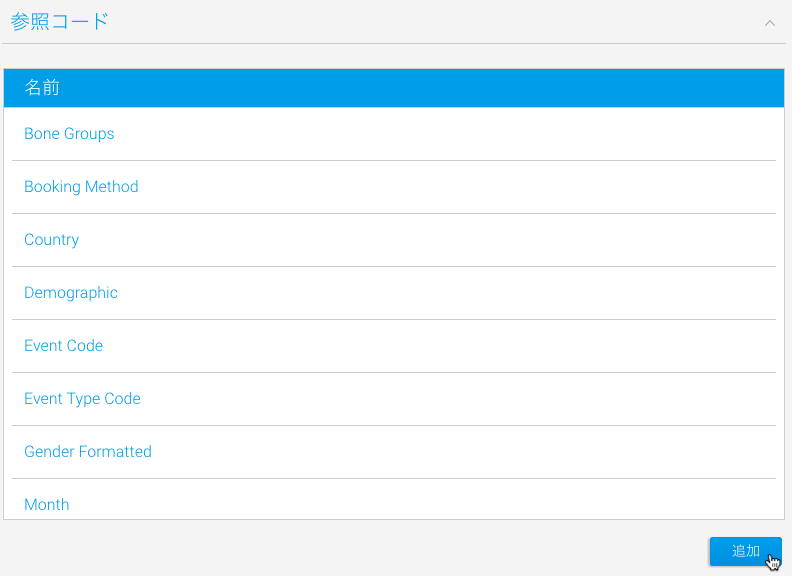
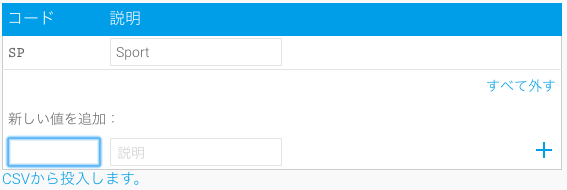
こちらから、元の参照コードを定義する際に追加しなかったコードを追加することができます。必要な値を入力し、「プラス(+)」ボタンをクリックするか(下図参照)、CSVファイルから値をインポートします。
翻訳
Yellowfinに多言語設定をしている場合、参照コードを翻訳したい言語を選択することができます(こちらのタブが表示されない場合は、多言語設定がされていないことになります)。
翻訳された値を編集することもできます。
更新
コードの値を更新する方法を設定します。以下の3つのオプションを使用することができます。
手動:各値を手作業で入力するか、CSVファイルからインポートします。
...
参照コードは、Yellowfinの管理コンソール内に保存されています。ページにアクセスするには、以下の手順に従います。
- 画面左側のメニューボタンをクリックします。
- 表示されたメニューから、管理>管理コンソールを選択します。
- 表示されたページで、参照コード項目をクリックします。
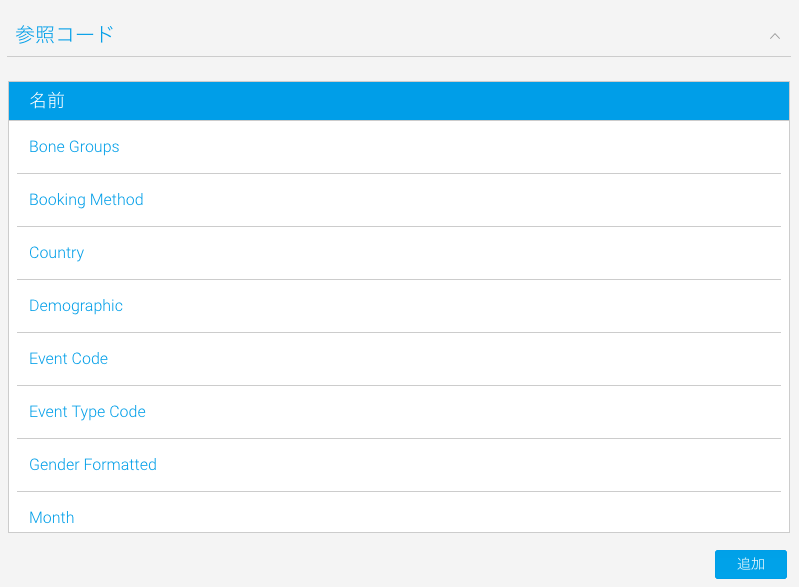
既存の参照コードの一覧と追加ボタンが表示されます。
参照コードダイアログボックスの使用
参照コードダイアログボックスには、詳細、値、翻訳 (ご利用の環境で多言語展開を有効化にしている場合)、更新の4つのタブがあり、それぞれが異なる機能を提供します。各タブの詳細は、以下を参照してください。
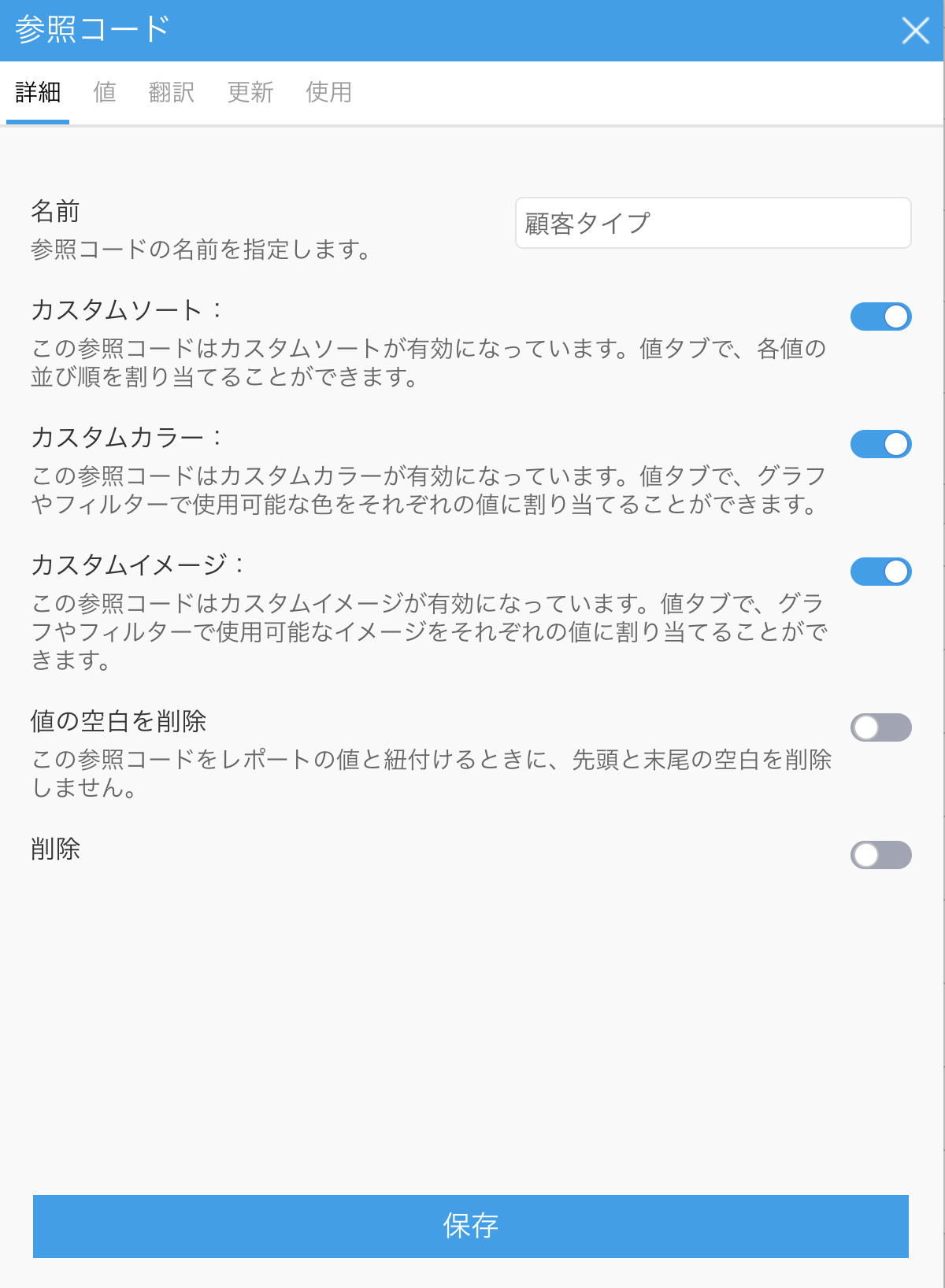
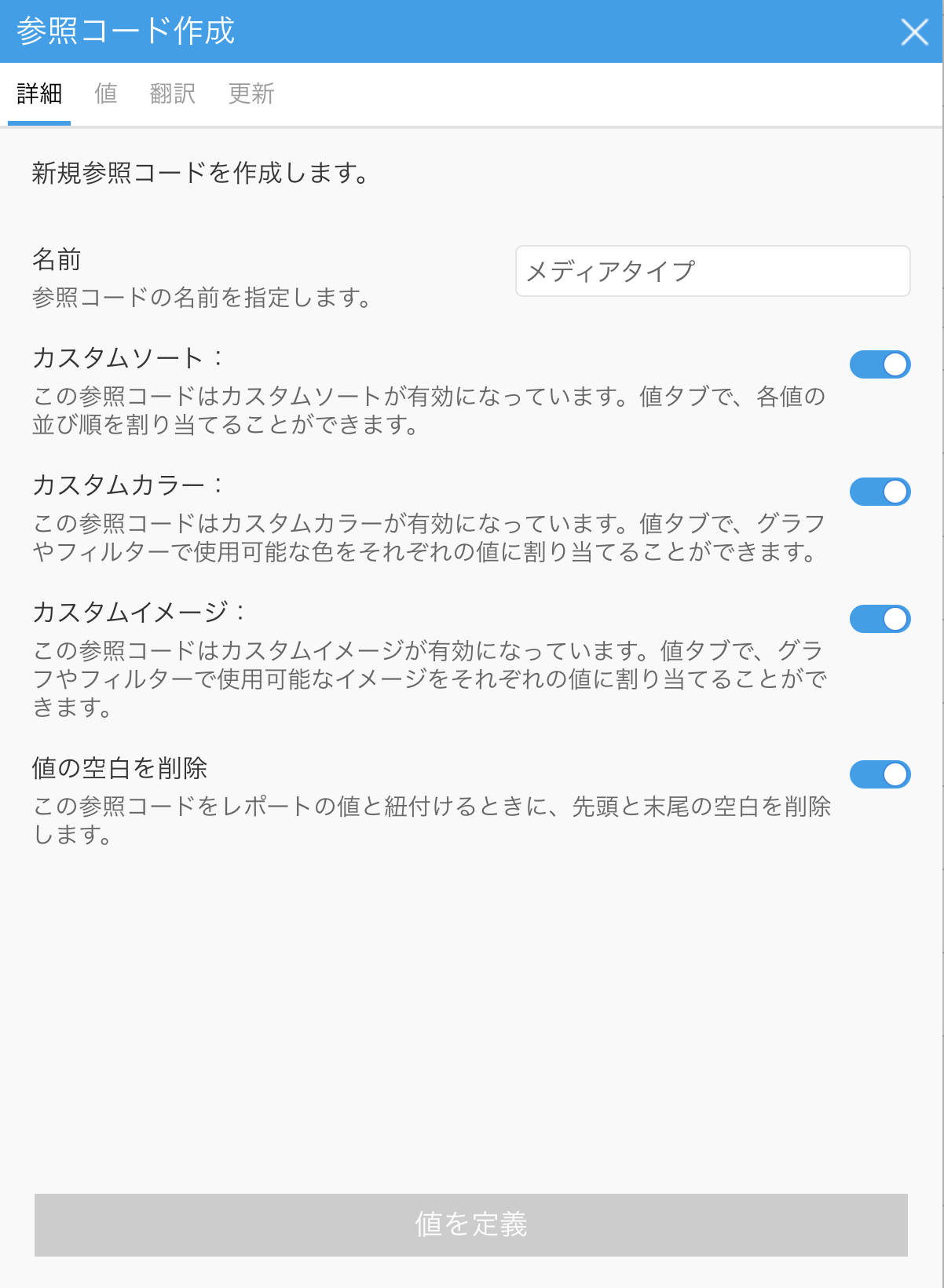
詳細タブ
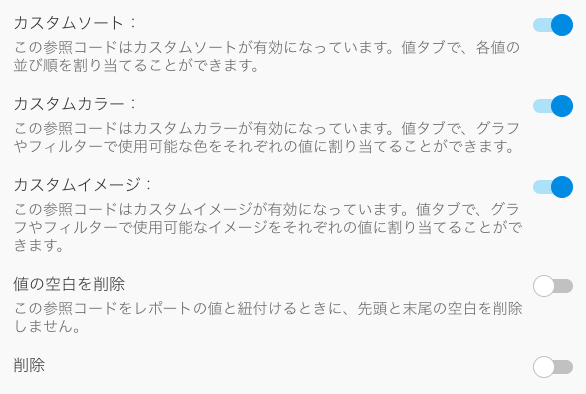
詳細タブでは、この参照コードでどの項目を有効および無効にするかを選択します。こちらで項目を変更すると、他のタブで利用できるオプションに影響します。
| 項目名 | 説明 |
| 名前 | この参照コードの名前を入力します。 |
| カスタムソート | 有効にすると、デフォルトの並べかえ順を、独自のカスタムオーダーに変更できます。例えば、January = 1、February = 2と設定することで、月名を時系列で並べかえることができます。 このトグルはデフォルトで無効になっています。 |
| カスタムカラー | 有効にすると、各値に色を割り当てることができます。こちらで設定した色は、グラフやフィルターにも使用できるので、値を簡単に識別し、レポートに一貫性を持たせることができます。 このトグルは、デフォルトで無効になっています。 |
| カスタムイメージ | 有効にすると、各値にイメージを割り当てることができます。こちらで設定したイメージは、「一覧に含む」フィルター使用時に表示され、ユーザーの値選択をサポートします。イメージは、一覧の値の横に表示されます。 このトグルは、デフォルトで無効になっています。 |
| 値の空白を削除 | 有効にすると、値の先頭と末尾の空白を削除することができます。 このトグルは、デフォルトで有効になっています。 |
値タブ
値タブでは、詳細タブで有効にした項目を定義します。例えば、詳細タブでカスタムソート項目を有効にしていない場合は、値タブで並べかえ項目は利用できません。
| 項目名 | 説明 |
| コード | データベースで使用されている値で、新しいテキストに置き換えられます。 |
| 説明 | コードの代わりに、レポートやフィルター、グラフに表示されるテキストです。 |
| 並べかえ | 独自の並べかえ順を作成するために、こちらの項目に数字を入力します。後から並べかえ順にさらに値を追加する予定がある場合は、より柔軟な番号付けシステムを検討してください。例えば、上位3つのオプションに1,2,3と番号を付ける代わりに、10,20,30を使用することで、将来的に既存の値の間に素早く追加の値を挿入することができます。 |
| 色 | 項目をクリックして、値のカスタムカラーを定義します。 |
| イメージ | 項目をクリックしてイメージ管理を表示し、値に関連する既存のイメージを選択します (または、アクセス権がある場合は、新しいイメージをアップロードします)。 |
| プラス (+) ボタン | 一覧に新しい値を追加する場合、詳細をすべて入力したら、プラス (+) ボタンをクリックします。最後の項目を入力したら、必ずこちらのプラス (+) ボタンをクリックしてください。 |
| CSVから投入します。 | これらの詳細を含む一覧が既にある場合は、こちらのリンクをクリックしてCSV ファイルをアップロードすることで、このタブに素早く値を入力できます。CSV ファイルには、コード、説明、並べかえの3つのフィールドを含めることができます。テキストフィールドを含むCSV ファイルをアップロードした後に、カスタムカラーおよびイメージを定義しなくてはいけません。 |
翻訳タブ
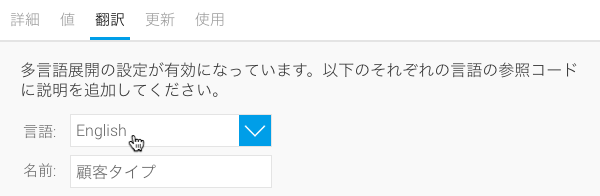
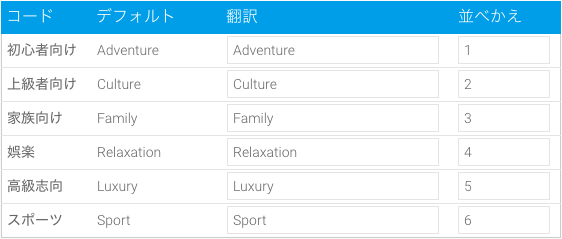
このタブは、Yellowfin内で多言語展開を有効にしている場合にのみ表示されます。こちらから翻訳する言語を選択し、参照コードの名前を入力して、各値に翻訳を提供します。
| 項目名 | 説明 |
| 言語 | ドロップダウンリストを使用して、ご利用の環境で利用可能な言語の一覧から別の言語を選択します。 |
| 名前 | この項目には、詳細タブの名前項目に入力した参照コード名の翻訳を入力します。上図の例で、参照コード名は「顧客タイプ」になっていますが、こちらには翻訳された「Demographic」を入力します。 |
| コード | この項目には、値タブのコード項目と同じ値が表示されるので、翻訳する各値を確認できます。 |
| デフォルト | この項目には、値タブの説明項目と同じ値が表示されるので、コード項目がご利用の環境のデフォルトの言語でどのようにマッピングされているかを確認できます。 |
| 翻訳 | この項目には、各値の翻訳を入力します。 |
並べかえ | 並べかえ項目は空欄にしておくことを推奨します。これは、値タブで設定した並べかえ順がデフォルトで適用されるため、閲覧者が使用している言語にかかわらず、コンテンツを同じ順序で表示するためです。 |
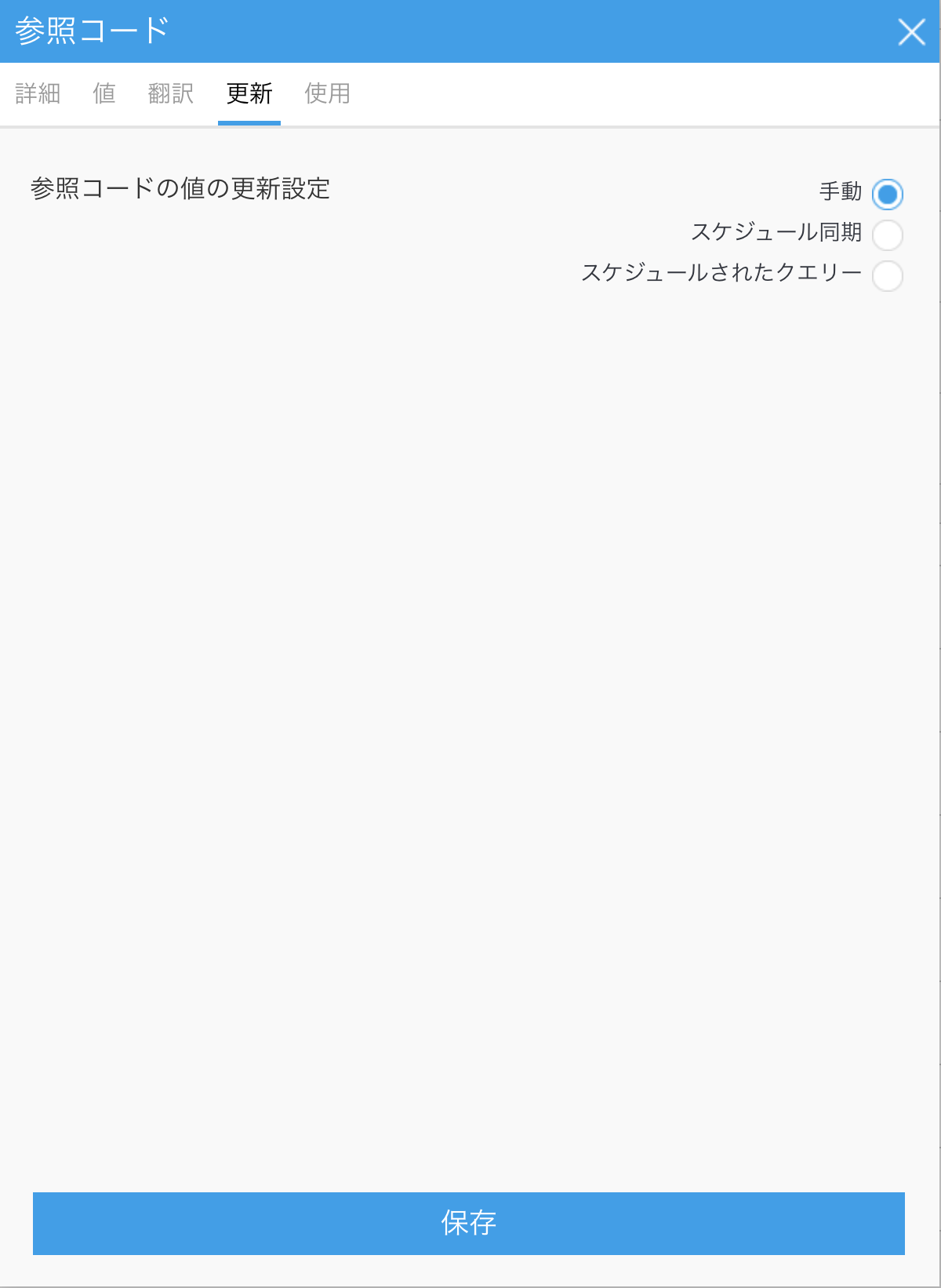
更新タブ
更新タブでは、コンテンツにマッピングされたコード値を更新する方法として、3つのオプションを提供します。
| オプション | 説明 |
| 手動 | 引き続き各値を手動で入力したい場合は、こちらのオプションを使用します (または、値タブのCSVから投入します。リンクを使用して手動でインポートします)。 |
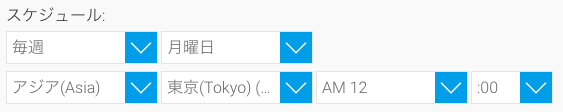
| スケジュール同期 | 特定のデータソースから定期的に値を同期したい場合は、こちらのオプションを使用します。同期する頻度をスケジュール設定することができます。こちらのオプションの使用は、ひとつのフィールドに限定されていることに注意してください。 |
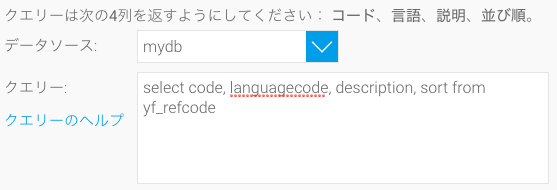
| スケジュールされたクエリー | SQLクエリーを使用して定期的に値を更新したい場合は、こちらのオプションを使用します。これはフィールドに入力する最も簡単な方法ですが、SQLの知識が必要です。 |
| Expand | ||
|---|---|---|
| ||
データソースから値を同期するスケジュールを設定するには、以下の手順に従います。
|
スケジュールされたクエリー:SQLクエリーを使用して定期的に値を更新します。これはフィールドを作成する最も簡単な方法ですが、SQLの知識が必要です。
| Expand | ||||
|---|---|---|---|---|
| ||||
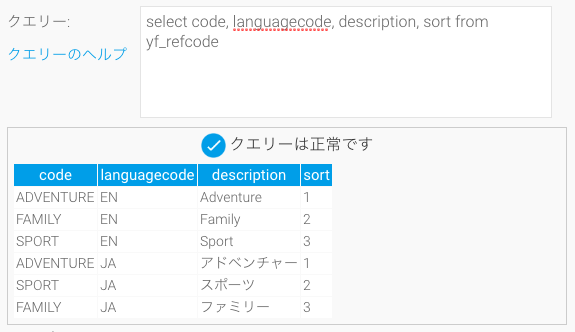
SQLクエリーを使用して参照コードフィールドに値を追加するには、以下の手順に従います。
|
...
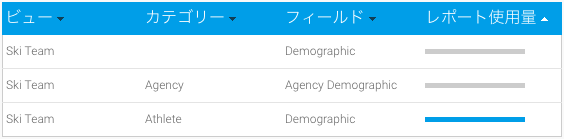
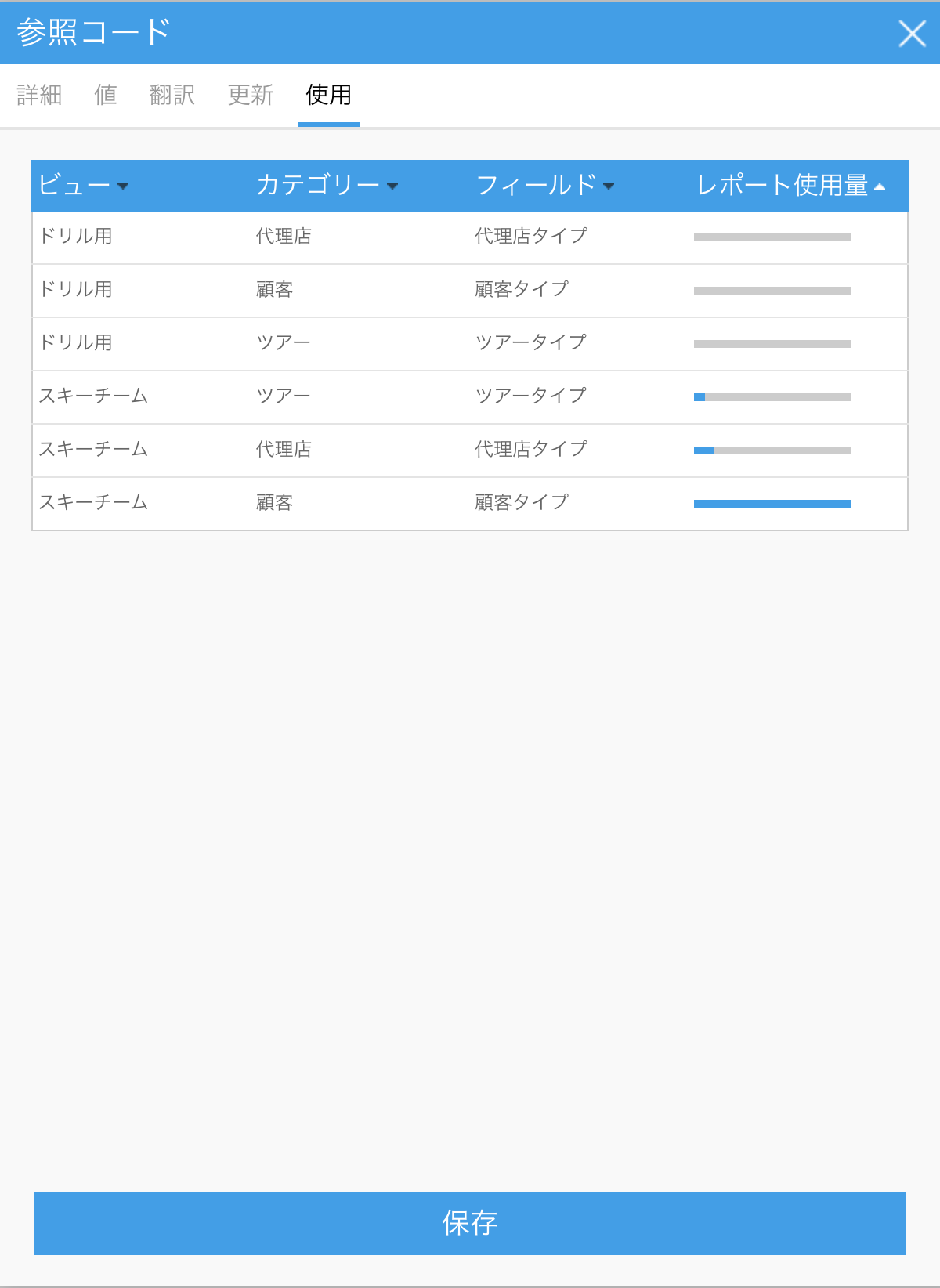
使用タブ
こちらのタブにはコードの使用量が表示されます。これは、コードを削除する前に、使用箇所を確認する場合に使用すると便利です。こちらのタブにはコードの現在の使用状況が表示されます。これは、コードを削除する前に、使用箇所を確認する場合に使用すると便利です。
参照コードの作成
| Styleclass | ||
|---|---|---|
| ||
新しい参照コードを作成する場合は、上記情報を参考に、以下の手順に従います。新規参照コードの作成は、以下の手順に従います。
- 管理コンソールの参考コード項目を展開します。
- 管理コーンソールの参照コード一覧下部にある「既存の参照コード一覧の下部にある追加」ボタンをクリックします。ボタンをクリックします。
- コードを設定します。有効にする機能は、「詳細」タブの説明を参照してください。 「値」タブをクリックして、参照コードフィールドに値を追加します。値は手作業で入力することもできますし、「CSVから投入します。」をクリックして、CSVファイルからインポートすることもできます。
- 詳細タブで参照コードの名前を入力し、必要な項目を設定します (各項目の詳細については、詳細タブ参照してください)。
- 値タブをクリックして、マッピングするコンテンツを入力します (各項目の詳細については、値タブを参照してください)。
各行を追加していくと、既存の行は並べかえ順に従い並べかえられます。並べかえ順を設定していない場合は、説明項目の英数字順に並べかえられます。 - 翻訳を追加する場合は、翻訳タブをクリックしてこれを入力します (各項目の詳細については、翻訳タブを参照してください)。
- 更新タブをクリックして、更新方法として手動が選択されていることを確認します (外部ソースからの更新をスケジュール設定したい場合は、更新タブ項目で詳細を確認してください)。
- 保存ボタンをクリックして、新しい参照コードを保存します。
- 「更新」タブをクリックして、参照コードの値を定期的に更新するスケジュールを設定することができます。より詳細な情報は、更新項目を参照してください。
- 「保存」をクリックします。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...