Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
概要
「カラム(列)の書式」タブでは、レポートフィールドの書式に使用できる多数の項目が含まれています。例えば、国名を含むレポートカラム(列)に国旗を表示する機能を使用することができます。
適用方法
- レポートを作成します。
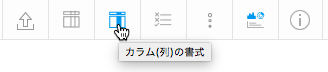
- データ、またはデザイン項目で、ヘッダーメニューから「カラム(列)の書式」アイコンをクリックします。
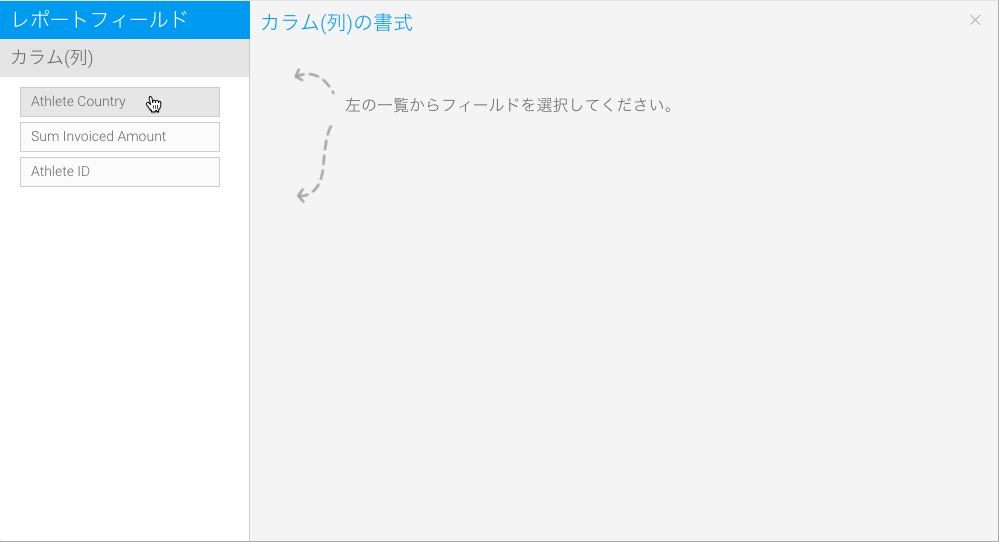
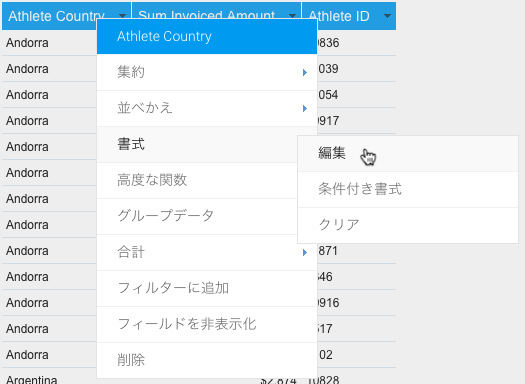
- 以下のポップアップが表示されたら、画面左側から設定をするフィールドを選択します。
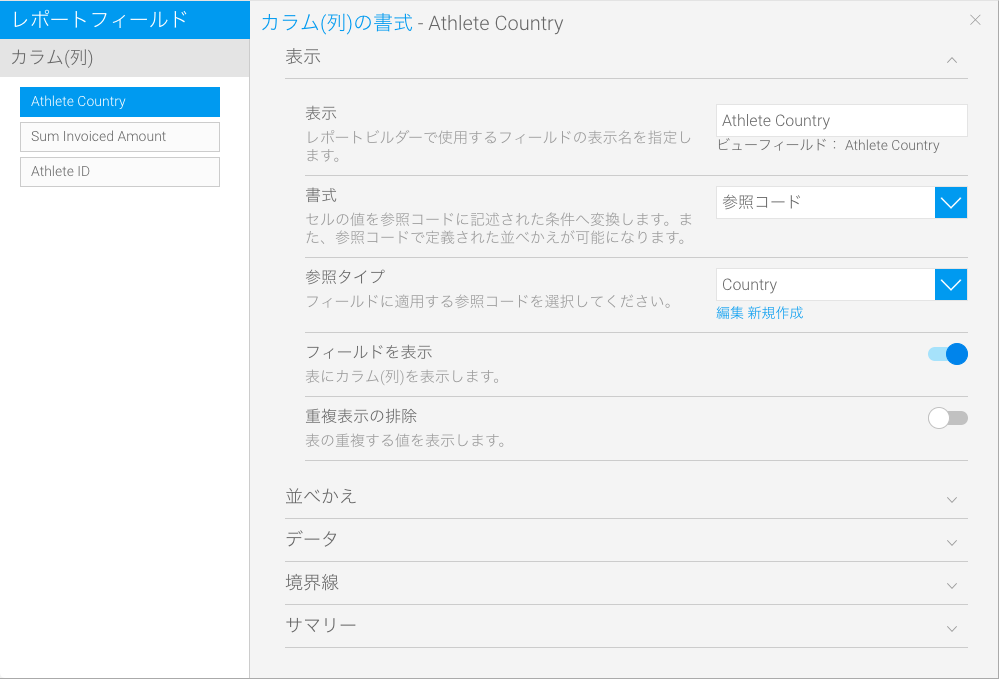
- フィールドを選択すると、ポップアップ内に対象のフィールドのカラム(列)の書式設定が表示されます。
- または、カラム(列)メニューをクリックし、「書式」>「編集」と遷移することで、同様のポップアップを表示させることもできます。
- レポートカラム(列)に適用できる、様々な書式設定については、以下の項目を参照してください。
カラム(列)の書式設定
| Styleclass | ||
|---|---|---|
| ||
各項目については、以下で説明します。
| Expand | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Expand | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
|
| Expand | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
| Expand | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||
|
表示書式
カラム(列)に適用されている書式のタイプに応じて、様々な書式オプションがあります。以下の表は、Yellowfinのデフォルト設定を示していますが、これらはカスタマイズ可能なので、インストールの一部として、他のオプションが追加されることもあります。
| 書式オプション | 説明 |
テキスト | プレーンテキストとして表示します。 |
| アクションボタン | URLにリンクするアクションボタンを作成します。返されたデータの値を、URLリンクに渡すことができます。二重ハッシュ##を使用して、カラム(列)値をURL自体のどこに配置するかを指定します。こちらをクリックして、このフォーマッターに関連する追加設定を確認してください。 例えば、システムは、次のリンクの##をカラム(列)値に置き換え、Google検索を開始します。 http://www.google.com.au/search?hl=en&q=## 注意:このフォーマッターは、「URLリンク」フォーマッターと類似しています。 |
大文字・小文字フォーマッター | 表示するテキストの「大文字」、または「小文字」を定義します。 |
電子メール | 表示するテキストにハイパーリンクを作成することで、電子メールクライアントが起動し、宛先にアドレスを自動的に挿入します。 |
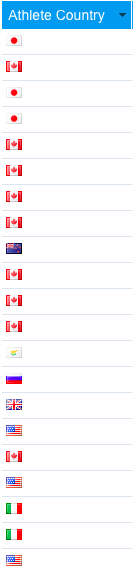
国旗書式 | データがISO国コードを含む場合、これをテキストではなく、国旗画像で表示します。 |
HTMLフォーマッター | HTMLタグが格納されたフィールドの書式を設定します。フィールドからHTMLタグを削除するか、使用するかを、ユーザーが選択することができます。例えば、URLを使用してフィールドを表示する場合は、以下のようになります。
|
HTML 5 Videoフォーマッター | 動画の完全URL、または相対パスが格納されたフィールドから動画を表示します。相対パスは、動画がYellowfinのROOTディレクトリー配下に格納されている必要があります。 |
| イメージリンクフォーマッター | フィールドにイメージファイルへのURLが含まれている場合、このオプションを選択することで、URLではなくイメージが表示され、レポート内に効果的にイメージを表示します。 |
URLリンク | 返されたデータの値をURLリンクに渡すことができます。 ハッシュ(##)を使用して、URLのどこにカラム(列)値を配置するかをYellowfinに示します。 例:以下に示すように、IPアドレスのカラム(列)に書式を設定してURLを入力します。 http://www.google.com.au/search?hl=en&q=##これはつまり、どのIPアドレスでも配置できることを意味しています。 http://www.google.com.au/search?hl=en&q=10.100.32.44 |
参照コード | セルの値を参照コードに記述された条件へ変換します。 例:AUはAustraliaと表示されます。より詳細な情報は、参照コード(データソース)を参照してください。 |
| スパークラインフォーマッター | レポートテーブルにひとつのスパークライン、または棒グラフを作成します。こちらをクリックして、このフォーマッターに関連する追加設定を確認してください。 ヒント:これは、スパークライン用配列分析関数、またはカンマ区切りの数値を含む任意のテキストフィールドと組み合わせて使用します。例えば、それらがカンマ区切りである限り、異なるメトリック(数値)、またはディメンション(次元)から収集された複数の値を持つ計算フィールドを作成して、スパークライングラフを作成できます。 |
RAW書式 | データをデータベースから返された形式で表示します。追加で適用できる書式はありません。 |
URLハイパーリンク | テキストにハイパーリンクを作成し、クリックをすることでウェブページを開きます。テキストが適切なURLになっていることが前提です。 |
YouTubeフォーマッター | フィールドに保存されたIDに基づき、YouTube動画を表示します。 |
| 日付 | |
|---|---|
日付 | 日付として値を表示します。複数の日付オプションがあります。 |
時間 | 時間フィールドとして値を表示します。複数の日付オプションがあります。 |
Timestamp | 完全な日付と時間として値を表示します。 |
日付フォーマッター | 日付の要素を表示します。 |
数値型(Numeric) | |
数値型(Numeric) | 数値として値を表示します。小数点以下桁数を使用することができます。 |
比率棒 | 百分率の値を横棒グラフに変換します。 |
アクションボタンフォーマッター設定
以下に、レポートでのアクションボタン構成に使用されるすべての設定を示します。
| オプション | 説明 |
| URL | URLに含まれる##をフィールド値に置き換えて使用するURLを定義します。{{1}}シンタックスを使用して、テーブル内の他のカラム(列)のデータを参照することもできます。ここで「1」は、レポートテーブルに表示されるカラム(列)の位置を示します。位置番号は 「0」 ではなく 「1」 から始まることに注意してください。 |
| URLタイプ | URLがシステムの外部(リモート)、または内部(ローカル)のどちらを指しているかを指定します。 |
| URLエンコードの使用 | このオプションを有効にすると、特殊文字(スペースを表す%20など)に使用されるURLエンコーディングがフィールド値に適用されます。これはURL全体に適用されるため、記号を含むURLでは記号もエンコードされた値に誤って置き換えられてしまうため、URLに問題が生じる可能性があります。 フィールド値を元の形式のままにしておきたい場合は、このオプションを無効にしてください。URLに記号が含まれている場合は、無効にすることを推奨します。 |
| 新規ウィンドウ | 有効にすることで、URLを新規ブラウザウィンドウに開きます。 |
| ボタンのテキスト | アクションボタンに表示するテキストを入力します。 |
| クリック後のボタンを無効化 | クリック後にボタンを無効化するかどうかを指定します。 |
| 値によるボタンの無効化 | 特定カラム(列)のデータに応じて、ボタンを無効化します。 |
| ステータスフィールド | 左から何列目のフィールドを使用してボタンを無効化するのか、列番号を入力します。 |
| 無効化用の値 | これらの値にアクションボタンは表示されず、代わりに完了ステータスボタンが表示されます。 |
| 無効化時の表示 | 無効化時のボタンの表示方法を選択します。「空白」、「サクセスアイコン」、「非活性化」から選択できます。 |
スパークラインフォーマッター設定
以下に、スパークラインフォーマッターのすべての設定を示します。現在サポートされているスパークライングラフは、ひとつの表にひとつのみです。
| オプション | 説明 |
| 幅 | スパークライングラフの最大の幅を指定します。 |
| 高さ | スパークライングラフの最大の高さを指定します。 |
| スパークラインのタイプ | グラフをスパークライン、または棒グラフのどちらで表示するかを選択します。 |
| スケーリング用の値を含む | グラフのスケーリングを有効にします。スケーリングは、すべてのロウ(行)の値を観測することで、グラフの線をスケールします。スケーリング用の値を含めない場合、10、21、35などの小さな値を持つスパークラインは、100、210、350など、値の差は似ているが大幅に異なる値のスパークラインと類似する表示になります。 有効にすることで、最初のデータポイントはスケーリング用の値として見なされ、表示されません。 |
カラム(列)ドロップダウンメニュー
| Styleclass | ||
|---|---|---|
| ||
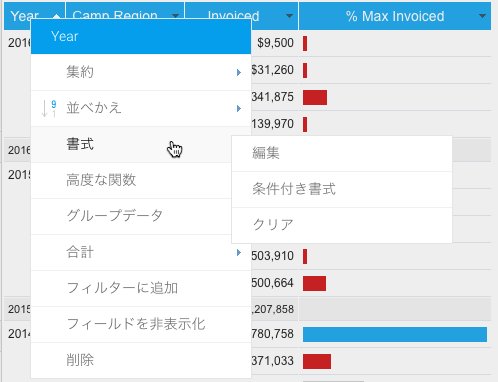
カラム(列)タイトルのドロップダウンメニューをクリックすることで、表からカラム(列)の書式を設定することができます。
| オプション | 説明 |
集約 | フィールドに集約を適用します。 |
並べかえ | 個別のフィールドに並べかえを適用します。
|
高度な関数 | フィールドに高度な関数を適用します。 |
書式 | このフィールドが選択された状態でカラム(列)の書式メニューを開き、書式オプションを適用します。 |
書式クリア | このフィールドに適用されたすべての書式オプションをクリアします。 |
条件付き書式 | 条件付き書式 メニューを開き、このフィールドにアラートを適用します。 |
グループデータ | このフィールドのデータに基づき、グループデータを作成します。 例:年齢1-18=(ユース)、年齢19-36=(青年)、など |
合計 | フィールドにサマリー集約を適用します。 |
フィールドを非表示化 | フィールドを非表示にします。 |
カラム(列)のドラッグ&ドロップオプション
| Styleclass | ||
|---|---|---|
| ||
書式オプションの大部分は、書式メニューからアクセスすることができますが、一度レポートを作成したら、ドラッグ&ドロップ書式オプションを使用することで、レポートのレイアウトを変更することができます。
注意:ドラッグ&ドロップ書式設定は、レポートがドラフト(編集中)モードの時のみ使用することができます。レポートが有効化された状態では、こちらのオプションは表示されません。
カラム(列)の順序
画面上で直接カラム(列)の順序を変更することができます。こちらのオプションは、「カラム(列)」ベースのレポートでのみ使用することができます。
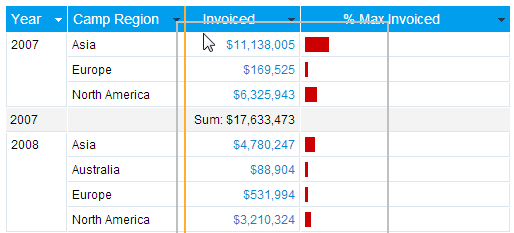
- カラム(列)を移動させるためには、カラム(列)タイトルにマウスカーソルを合わせ、カーソルが十字アイコンに変わったら、クリックしたままにします。
- 配置したい場所にカラム(列)をドラッグします。カラム(列)の外枠と、カラム(列)の左側の境界線が、配置される場所を示すため、強調されて表示されます。
- カラム(列)をドロップすると、新しく配置した箇所に合わせてページが更新されます。
カラム(列)の幅
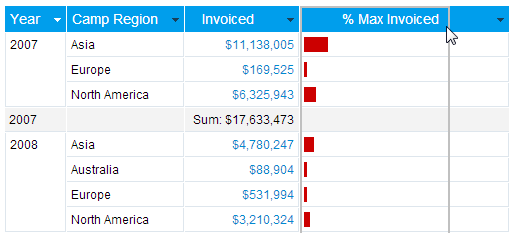
レポートに表示されるカラム(列)の幅を、カラム(列)の右側の境界にマウスカーソルを合わせてドラッグすることで調整することができます。
- カーソルをクリックしたままにします。幅を調整するためにカーソル表示が変化し、それに合わせてカラム(列)の外枠が強調表示されます。
- カラム(列)をドラッグして適切な幅にし、カーソルを放します。調整したカラム(列)の幅に合わせて、レポートが更新されます。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||