Page History
...
| Styleclass | ||
|---|---|---|
| ||
ログインページと同様に、標準のYellowfinヘッダーおよびフッターのカスタマイズは次の2つの方法で実行できます。ログインページの場合と同様に、標準のYellowfinのヘッダーやフッターのカスタマイズは、以下の二つの方法により実行することができます。
- シンプル - イメージの置き換えおよびヘッダーおよびフッターに使用されているCSSファイルの変更を伴います。パネルを記述する必要はありません。一般的に、このオプションは簡易的なモックアップに使用され、スタイルが変更された最終版としては使用されません。こちらは、パネルの記述をすることなく、イメージの置き換えと、ヘッダーやフッターに使用されているCSSファイルの変更により実行します。一般的にこちらのオプションは、簡易的なモックアップに使用され、リスタイル製品の最終版には適していません。
- 完全 - カスタムファイルを記述してヘッダーおよびフッターパネルを置き換える作業を伴います。この方法は高度な技術的知識および時間を必要とします。こちらは、ヘッダーやフッターパネルを置き換えるために、カスタムファイルの記述が必要です。こちらの方法を実行するためには、高度な技術的知識、および時間が必要です。
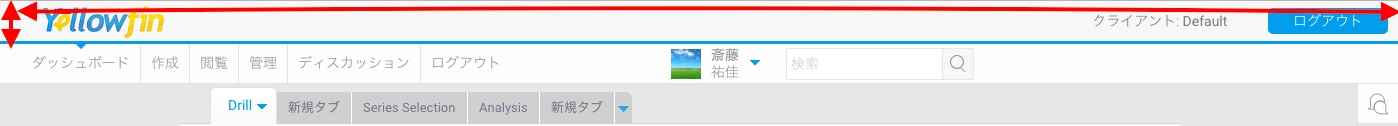
ヘッダー
Yellowfinヘッダーはシステム内の各ページの上部に位置します。Yellowfinヘッダーは、システム内の各ページ上部に配置されています。
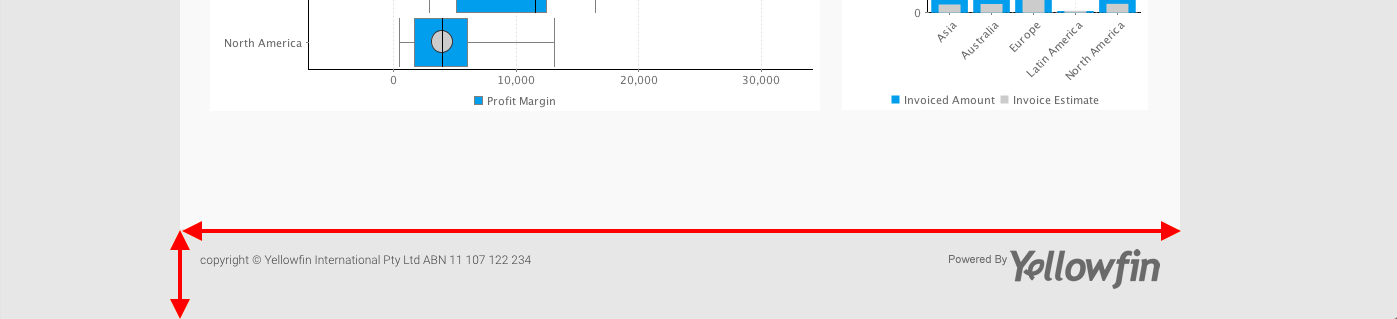
フッター
フッターはページの下部に位置し、ダッシュボードの位置がフッターは、ページの下部に配置されており、ダッシュボードの位置が「中央揃えに設定されている場合はダッシュボードの中央で位置揃えされます。」に設定されている場合は、フッターも中央揃えで表示されます。
...
サンプル
| Styleclass | ||
|---|---|---|
| ||
Yellowfin\appserver\webapps\ROOT\customimages)で以下のイメージをカスタマイズしたバージョンと置き換えます:)で、以下のイメージをカスタマイズしたバージョンと置き換えます。- header_logo.gif
- logoFooter.png
これらのイメージを置き換えたら、新しいイメージが表示されるようにブラウザーのキャッシュをクリアする必要があります。これらのイメージを置き換えたら、新しいイメージが表示されるように、ブラウザーのキャッシュをクリアしなくてはいけません。
注意:置き換えとして使用するイメージは、上記のファイルと同じ名前にしてページで使用されるようにする必要があります。オリジナルを上書きする必要はなく、単に新しいイメージをカスタムディレクトリに配置します。これにより、新しいイメージはアップグレードプロセス時に上書きされません。置き換えとして使用する新しいバージョンのイメージは、ページで使用されるようにするために、上記と同様のファイル名にしなくてはいけません。オリジナルのイメージを上書きする必要はなく、単に新しいイメージファイルをカスタムディレクトリに配置します。これにより、新しいイメージはアップグレードプロセス時に上書きされません。
例
| コンポーネント | 標準 | カスタム |
ヘッダー全体 | ||
フッター全体 | ||
header_logo.gif | ||
logoFooter.png |
...
| Styleclass | ||
|---|---|---|
| ||
作成方法
含まれるHTMLは、完全なHTMLドキュメント自身ではなく、別のHTMLページにインラインで含めるための構成要素である必要があります。つまり、<HTML>、<HEAD>、または<BODY>タグを含めることはできません。このHTML内のすべてのリンクは、すべてYellowfinページに対して相対的となります。絶対的なHTMLリンクを使用することをお勧めします。
含まれるHTMLは、完全なHTMLドキュメントではなく、別のHTMLページにインラインで含めるのに適したフラグメントでなくてはいけません。これはつまり、<HTML>、<HEAD>、<BODY>タグを含めてはいけないことを意味しています。HTML内のすべてのリンクは、Yellowfinページと相対する点に留意してください。そのため、絶対HTMLリンクの使用をお勧めします。
標準のYellowfinヘッダーは、ユーザーがシステムからログアウトするための唯一のリンクを提供している点にも留意してください。置き換えたヘッダーで、こちらのリンクを提供するためには、以下を含めます。標準のYellowfinヘッダーには、ユーザーがシステムからログアウトするための1つのリンクのみが提供されていることに留意することも重要です。置き換えたヘッダーでこのリンクを提供する場合は、次を含めます。
| Code Block | ||
|---|---|---|
| ||
javascript:on_submit('logoff');
|
Yellowfinのサンプルディレクトリ(Yellowfin\development\examples\CustomHeaderExample.jsp)には、サンプルのヘッダーファイルが含まれており、これを使用してカスタムヘッダーの作成を開始できます。)には、サンプルのヘッダーファイルが含まれており、こちらを使用することで、カスタムヘッダーの作成を開始することができます。
- カスタムのヘッダーおよびフッターファイルをYellowfinのROOTディレクトリ(カスタムのヘッダーとフッターファイルを、YellowfinのROOTディレクトリ(
Yellowfin\appserver\webapps\ROOT)に保存します。 - 必要なすべてのイメージをYellowfinの必要なすべてのイメージを、Yellowfinの「customimagesディレクトリ(」ディレクトリ(
Yellowfin\appserver\webapps\ROOT\customimages)に保存します。 - 使用するすべてのCSSファイルを更新するか、新しいCSSファイルをYellowfinの使用するすべてのCSSファイルを更新するか、新しいCSSファイルをYellowfinの「customcssディレクトリ(」ディレクトリ(
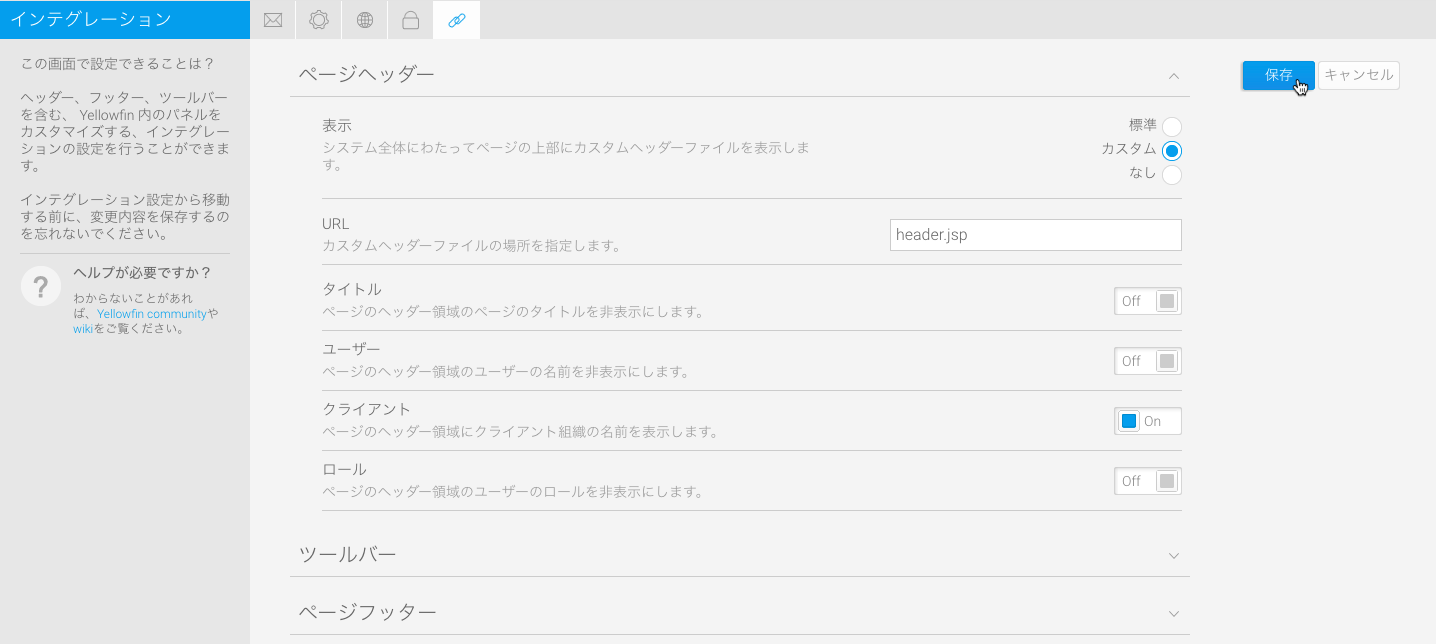
Yellowfin\appserver\webapps\ROOT\customcss)に追加します。 - Yellowfinで、「管理」>「設定」>「インテグレーション」(タブ)に移動します。
ここで、カスタムファイルの場所を指定します。たとえば、次のように指定します。
- 「ページヘッダー」オプションを、「標準ヘッダー」から「カスタムヘッダー」に変更して、ヘッダーファイルのURLを指定します。
- 「ページフッター」オプションを、「標準フッター」から「カスタムフッター」に変更して、フッターファイルのURLを指定します。
- 管理コンソール>システム構成>インテグレーションに移動します。
こちらから、カスタムファイルの場所を指定します。
例:- 「ページヘッダー」項目の「表示」で、「標準」から「カスタム」を選択し、ヘッダーファイルの「URL」を指定します。
- 「ページフッター」項目の「表示」で、「標準」から「カスタム」を選択し、フッターファイルの「URL」を指定します。
カスタムURLは、ページがロードされる度に含められる、HTMLフラグメントへのリンクです。こちらは、Yellowfinサービスがアクセス可能な任意のサーバーに配置することができますが、最良のパフォーマンスを得るためには、同一サーバー上に配置することをお勧めします。こちらの例では、ファイルをYellowfinのROOTディレクトリ(カスタムURLは、毎回ページが読み込まれるときの実行時に含まれるHTML構成要素へのリンクです。この構成要素は、Yellowfinサービスがアクセス可能な任意のサーバーに配置できますが、最高のパフォーマンスを得るために、同一のサーバー上に配置することをお勧めします。この例では、構成要素ファイルをYellowfinのROOTディレクトリ(Yellowfin\appserver\webapps\ROOT\header.jsp)に配置し、)に配置し、「header.jsp」を介して見つかるようにしています。
注意:既存のYellowfinディレクトリを使用せずに、Yellowfin\appserver\webapps\ROOT内に新しいフォルダーを作成してカスタムファイルを格納し、これらのファイルを簡単に特定できるようにすることも可能です。内に新しいフォルダーを作成してカスタムファイルを格納し、これらのファイルを容易に特定できるようにすることも可能です。
例
| コンポーネント | 標準 | カスタム |
ページ全体 |
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||