Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
タイプ | アイコン | 主な用途 |
|---|---|---|
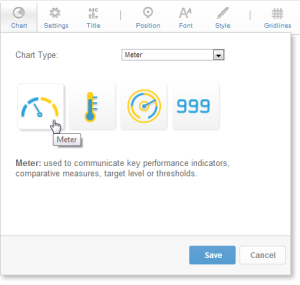
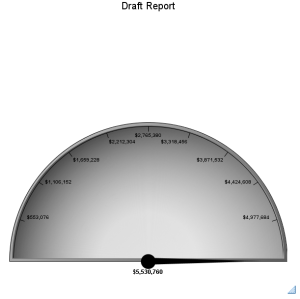
メーターグラフ |
| あらかじめ設定された目標に対する達成率を表現できます。ダッシュボードで使うのが効果的です。 |
温度計 |
| メーター図を縦に表現した図です。量・数値指標の範囲をわかりやすく示します。 |
ダイアル |
| 業績評価指標(KPI)をモニターするために使用します。 |
数字表示 |
| メトリック(数値)の値をデジタルで表示します。 |
グラフデータオプション
オプション | 説明 |
|---|---|
シリーズ | $などが代表的な数値型の値です。グラフ上で測定するアイテムです。 |
メーターグラフチュートリアル
| Styleclass | ||
|---|---|---|
| ||
サマリー
メーターグラフを設定するには、以下の手順を実行する必要があります:
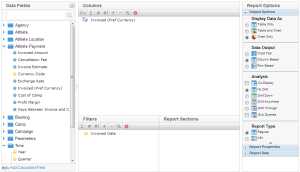
- グラフ表示されるレポートを作成します。
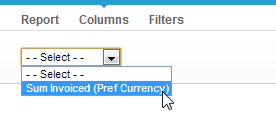
- 「メトリック」として使用するフィールドを選択します。
- タイプとして「メーターグラフ」を選択してグラフを作成します。
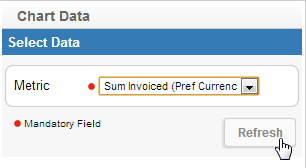
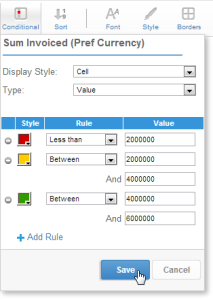
- 「メトリック」オプションを入力し、「更新」をクリックします。
- 必要に応じてグラフをカスタマイズします。
- 「閉じる」をクリックしてグラフビルダーを閉じます。
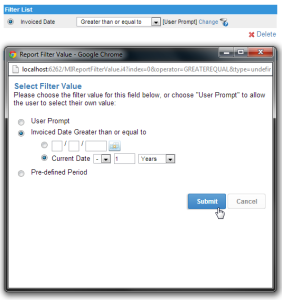
- グラフに必要な場合は、条件付き書式を適用します。
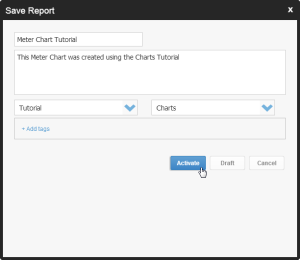
- レポートを「保存」します。
チュートリアル
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | |||||
|---|---|---|---|---|---|
|
| Section | |||||
|---|---|---|---|---|---|
|
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||