Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
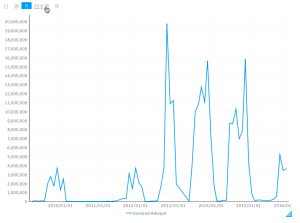
タイムシリーズグラフは、均一な間隔で時間を表示するX軸に表示された、一連のデータポイントです。カテゴリーグラフとは対照的に、タイムシリーズグラフでは、均一な時間間隔を使用することで、データ内のギャップを効果的に示すことができます。
...
- 年比較
- 単位
- 単位選択を表示
- 日付スライダー
これらの機能の詳細は、以下で説明します。
年比較
...
| Class | topLink |
|---|
...
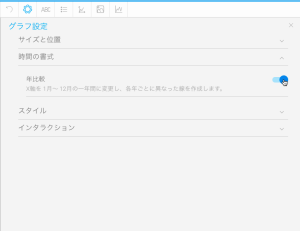
一年以上を時間範囲とした線グラフの場合、こちらのオプションを使用することで、線グラフを12か月のグループに分割して、年毎の比較をすることができます。こちらのオプションを使用する場合、単位は月となり、これを変更することはできません。
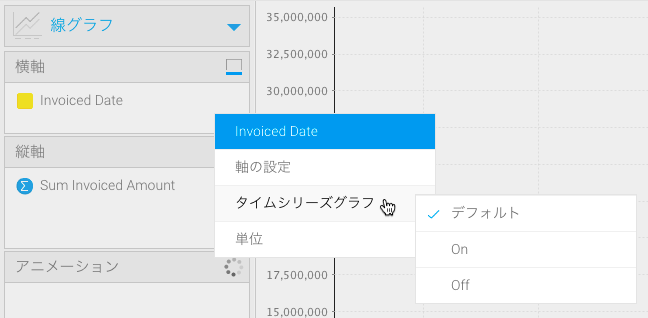
...
- 「グラフ設定」で、「年比較」を有効にします。
- 線グラフが、年毎に分割されて表示されます。
単位
| Styleclass | ||
|---|---|---|
| ||
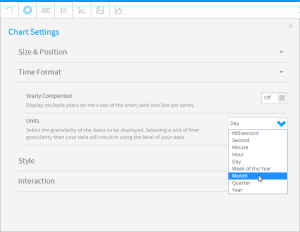
表に依存せずに、グラフの時間粒度を選択することができます。
...
- 「グラフ設定」で、必要な「単位」(粒度)を選択します。
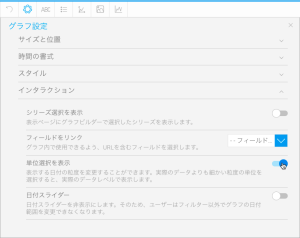
単位選択を表示
| Styleclass | ||
|---|---|---|
| ||
表に依存せずに、グラフの時間粒度を選択することができます。
...
- 「グラフ設定」で、「単位選択の表示」を有効にします。
- グラフに、ユーザーが選択できる単位の一覧が表示されます。
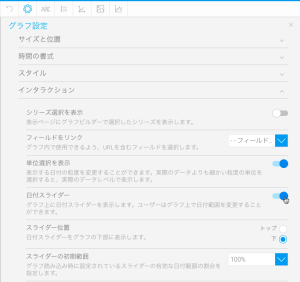
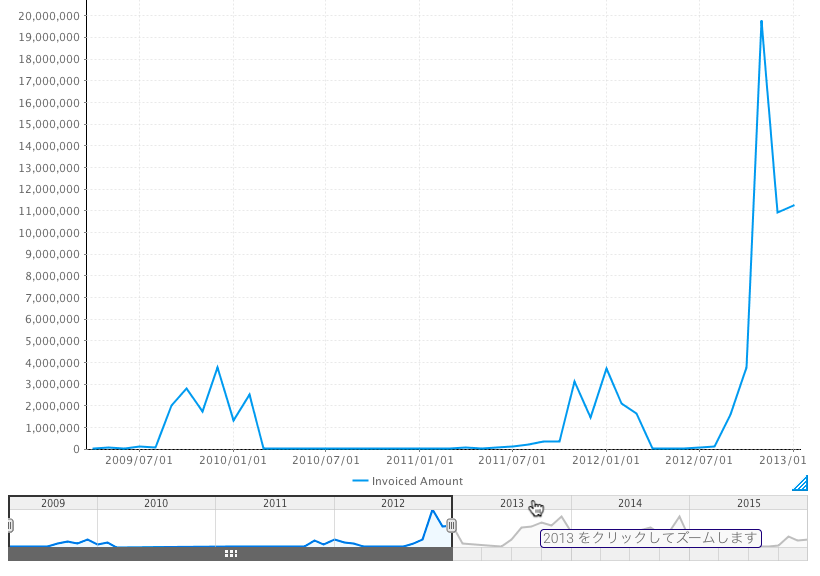
日付スライダー
| Styleclass | ||
|---|---|---|
| ||
時間で分割されたデータを、ズームイン、ズームアウトすることができます。Widget Connector
- 「グラフ設定」で、「日付スライダー」を有効にします。
- グラフに、ユーザーがデータのサブセット表示を操作できるスライダーが表示されます。
日付書式オプション
| Styleclass | ||
|---|---|---|
| ||
グラフ上の日付書式を異なるスタイルに変更します。これは、タイムシリーズをサポートするすべてのグラフで使用することができます。
...
色項目にメトリック(数値)を表示
| Styleclass | ||
|---|---|---|
| ||
タイムシリーズグラフでは、色項目へメトリック(数値)の値を追加することができます。これにより、グラフ上にメトリック(数値)の値が色とともに表示されます。
...
Nullの振る舞いの制御
| Styleclass | ||
|---|---|---|
| ||
データに欠損値が含まれる(NULL値を含む)場合、時間単位の隔たりを制御する方法を選択することができます。時間単位は、グラフの日付やタイムスタンプの単位(ミリ秒、秒、分、時間、日、週、月、四半期、年)を参照します。隔たりを補う場合に、以下の選択肢を使用することができます。
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||