Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
タイムシリーズグラフは、均一な間隔で時間を表示するX軸に表示された、一連のデータポイントです。カテゴリーグラフとは対照的に、タイムシリーズグラフでは、均一な時間間隔を使用することで、データ内のギャップを効果的に示すことができます。
...
- 年比較
- 単位
- 単位選択を表示
- 日付スライダー
これらの機能の詳細は、以下で説明します。
年比較
...
...
| Class | topLink |
|---|
...
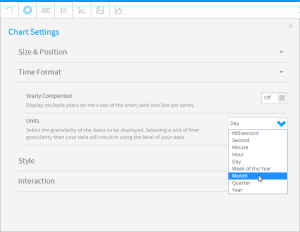
一年以上を時間範囲とした線グラフの場合、こちらのオプションを使用することで、線グラフを12か月のグループに分割して、年毎の比較をすることができます。こちらのオプションを使用する場合、単位は月となり、これを変更することはできません。
...
- 「グラフ設定」で、必要な「単位」(粒度)を選択します。
単位選択を表示
...
...
| Class | topLink |
|---|
...
表に依存せずに、グラフの時間粒度を選択することができます。
...
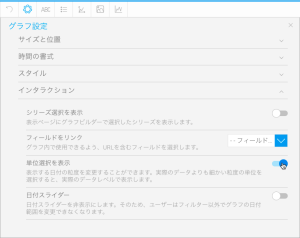
- 「グラフ設定」で、「単位選択の表示」を有効にします。
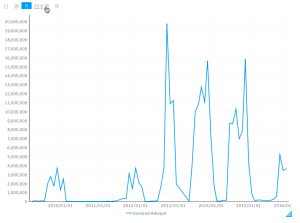
- グラフに、ユーザーが選択できる単位の一覧が表示されます。
日付スライダー
...
...
| Class | topLink |
|---|
...
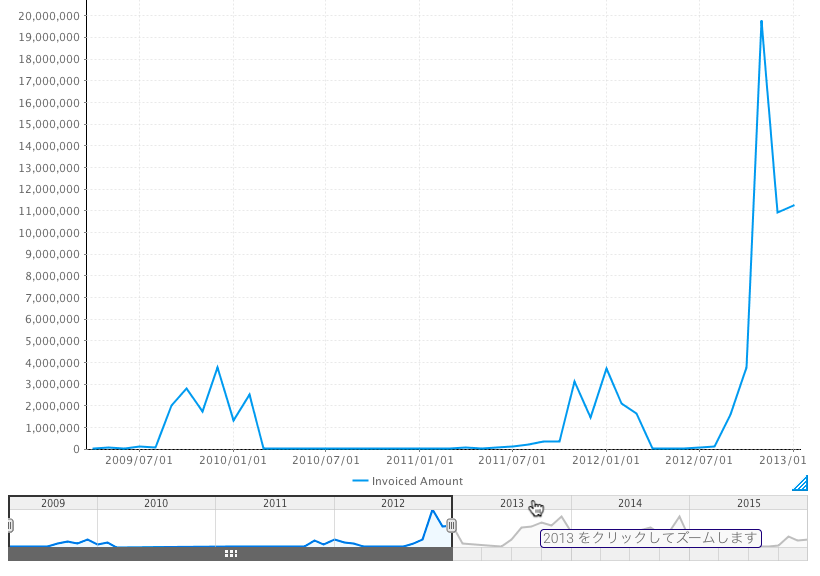
時間で分割されたデータを、ズームイン、ズームアウトすることができます。Widget Connector
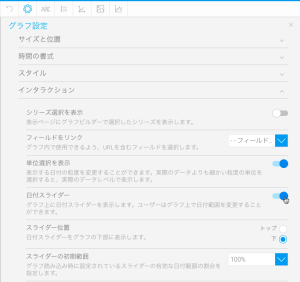
- 「グラフ設定」で、「日付スライダー」を有効にします。
- グラフに、ユーザーがデータのサブセット表示を操作できるスライダーが表示されます。
...
- 少なくともひとつの日付フィールドを含めてグラフを作成します。
- 「グラフ」項目へ移動します。
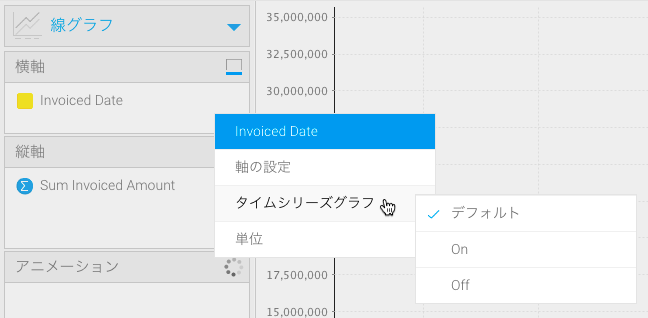
- タイムシリーズをサポートするグラフを選択します。必ず日付フィールドを使用します。タイムシリーズをサポートするグラフを選択します。(日付を格納するプレーンテキストフィールドではなく)必ず日付・時間フィールドを使用します。
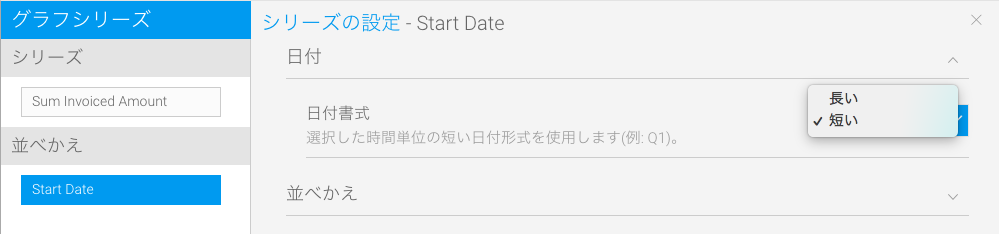
- グラフビルダーのメニューから「シリーズの設定」ボタンをクリックします。
- 左側のパネルから日付フィールドを選択します。左側のパネルから日付・時間フィールドを選択します。
- 適用する日付書式を選択します。
色項目にメトリック(数値)を表示
...
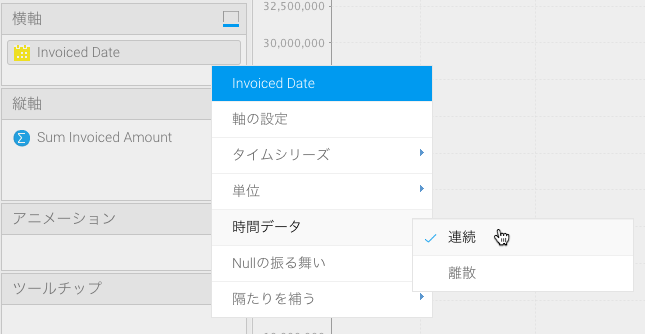
- タイムシリーズグラフが「連続」に設定されていることを確認します。
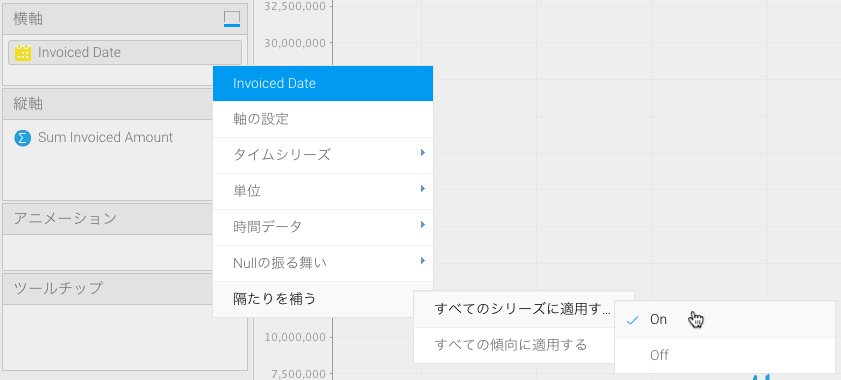
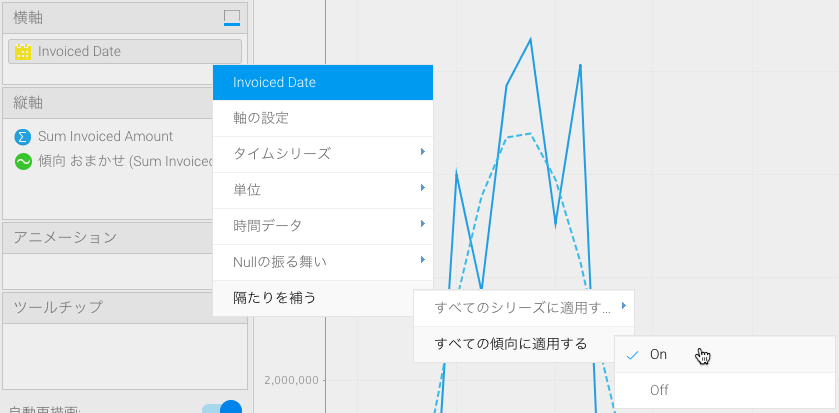
- 日付フィールドのメニューから「日付・時間フィールドのメニューから「隔たりを補う」を選択し、「すべてのシリーズに適用する」をクリックして、「On」を選択します。これにより、線グラフでNullの振る舞い機能が有効になります。
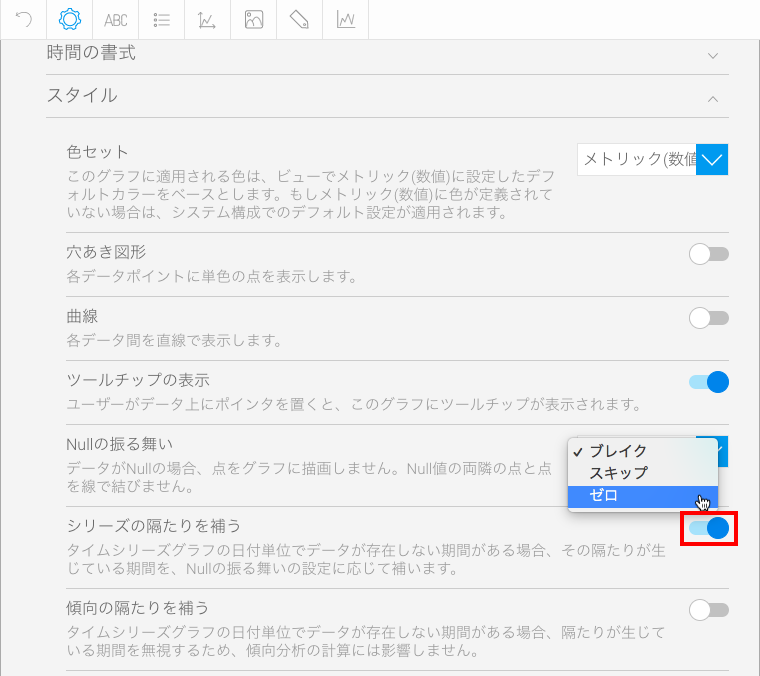
- 次に、日付フィールドメニューから「次に、日付・時間フィールドメニューから「Nullの振る舞い」を選択し、目的に応じた選択肢を適用します。
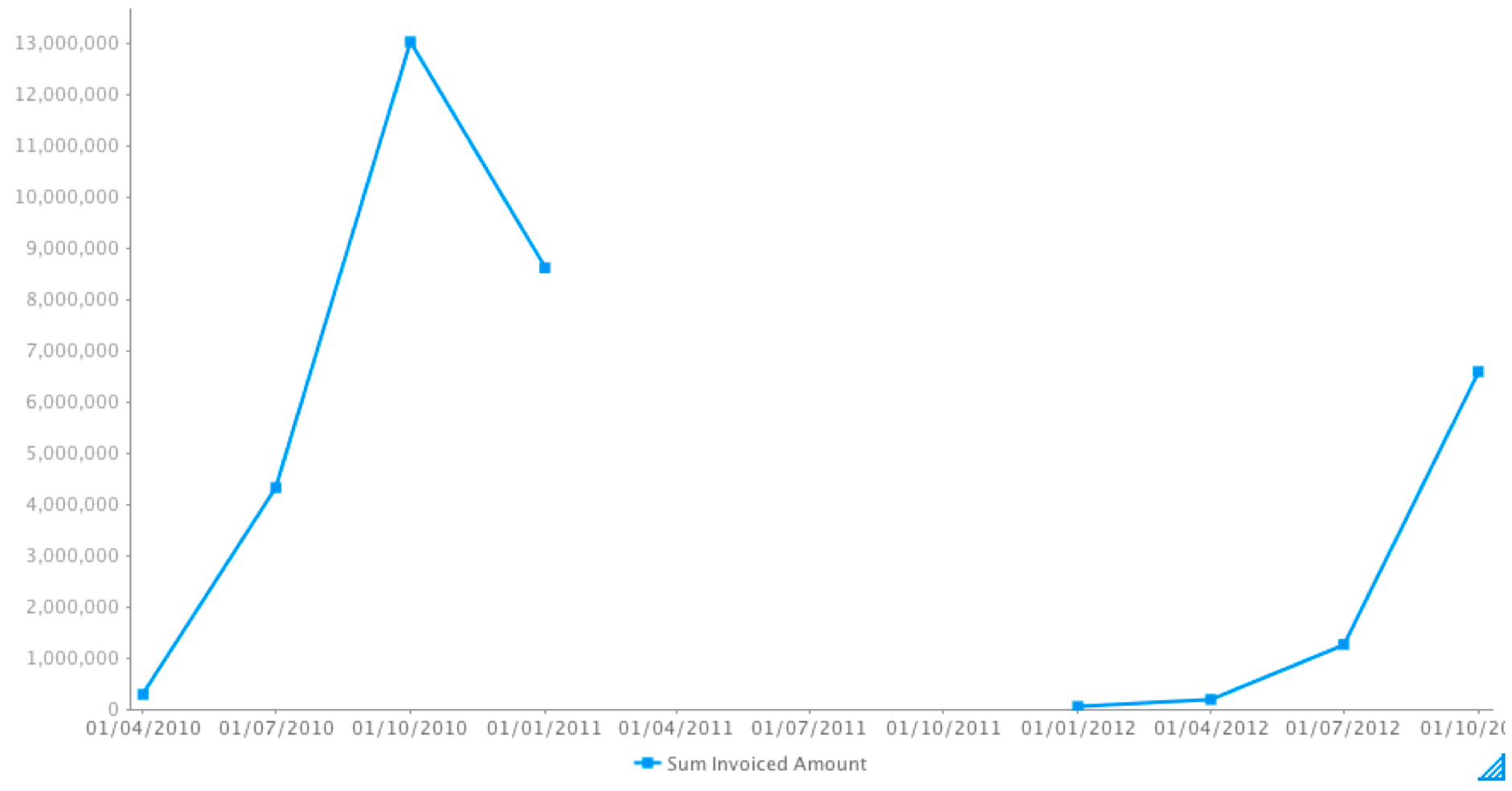
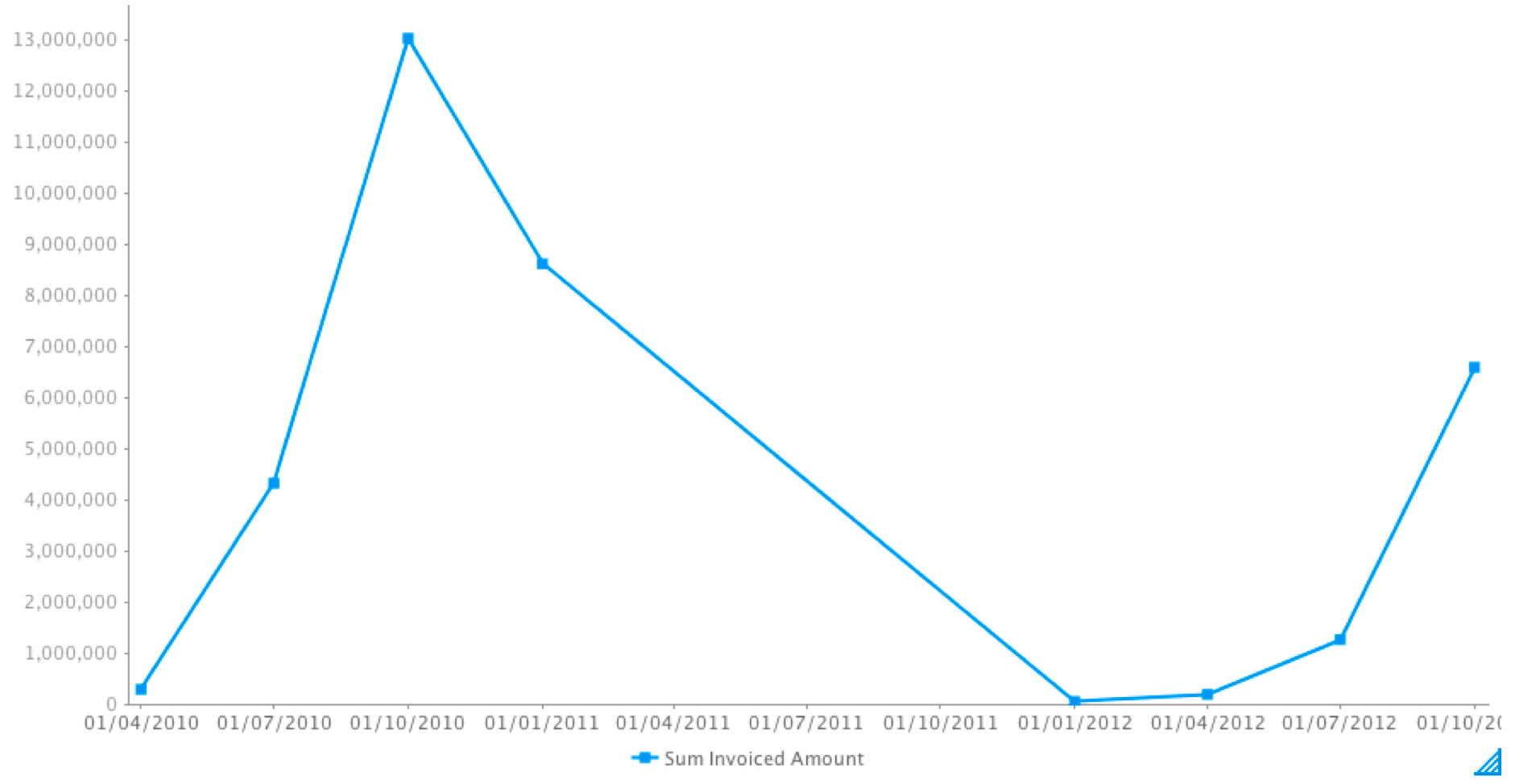
- 「ブレイク」を選択した場合、データが表示されない箇所が出現します。
- 「スキップ」を選択した場合、両隣の点と点を結びます(これは、連続タイムシリーズグラフのデフォルトの挙動です)。
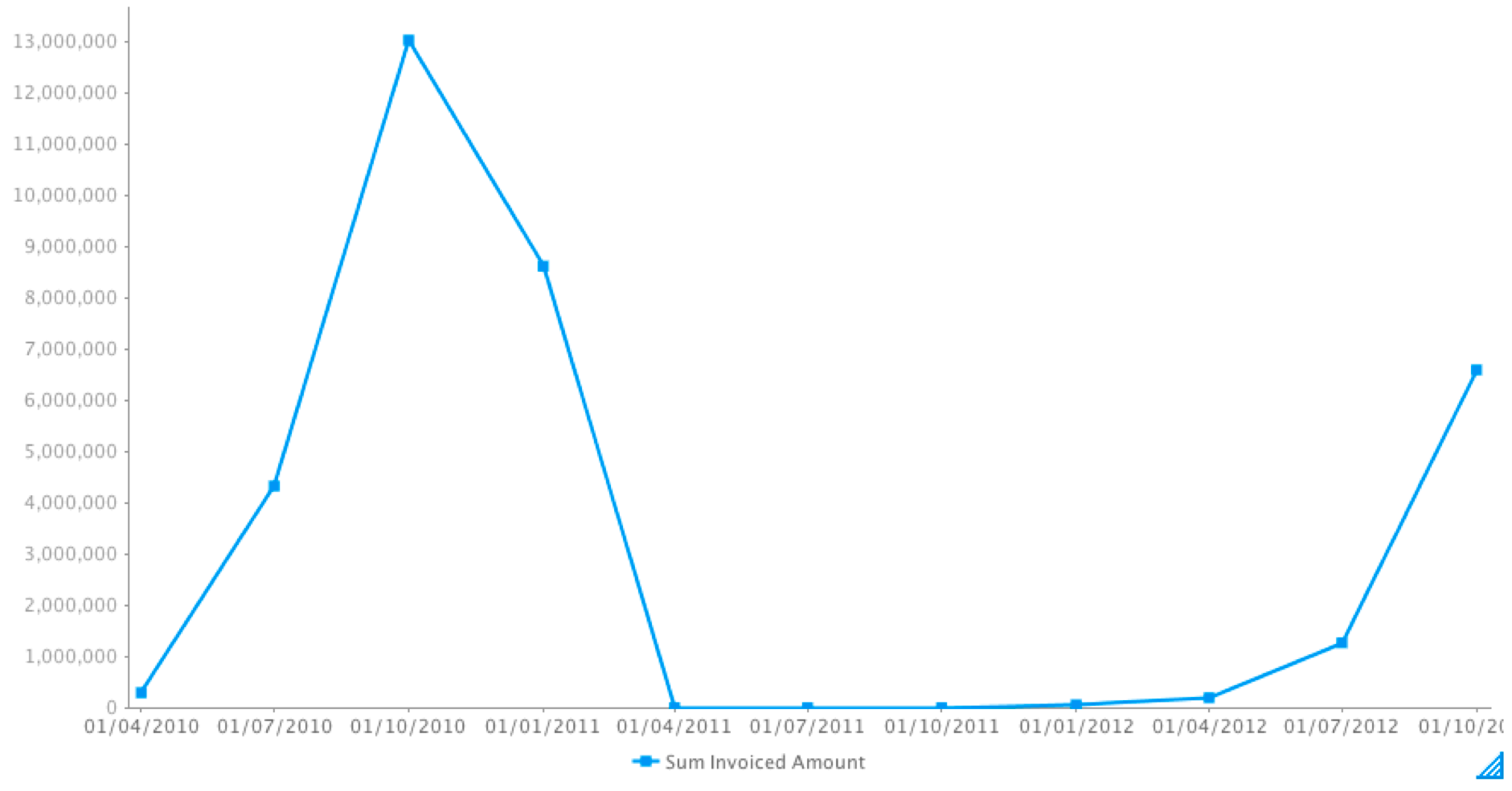
- 「ゼロ」を選択した場合、欠損値はゼロとして扱われます。
- 同時に、「グラフ設定」オプションから、これらの設定を使用することができます。
- Nullの振る舞いは、グラフ関数(傾向、平均、累積など)が使用されている時に、傾向線に適用することもできます。これを有効にするには、日付フィールドメニュー(または、グラフ設定オプション)で「すべての傾向に適用する」を「On」にします。
...