Page History
...
- システム構成ページで、以下の項目を有効にします(「管理コンソール」>「システム構成」>「システム」>「セキュリティ」>「JavaScript グラフ」)。
- 選択したロールで、以下の機能を有効にします(「選択したロールで、以下の機能を有効にします(選択したロールの「ロール詳細」画面>「レポートビルダー」>「JavaScript グラフ」)。
JavaScript グラフの作成者や編集者のために、新規ロールを設定することをお勧めします。これにより、JavaScript グラフ機能を厳重に管理し、必要の無い時には無効にすることができます。グラフ機能を厳重に管理し、必要の無い時には無効にすることもできます。
JavaScript 機能を有効にする方法は、こちらを参照してください。
...
| Styleclass | ||
|---|---|---|
| ||
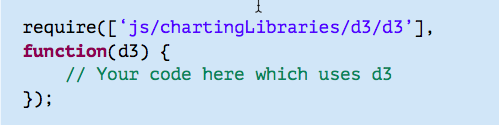
Requireを使用するためには、下記のように、ロードに必要なパスを定義します。Requireを使用するためには、下記のように、読み込みに必要なパスを定義します。
非AMD JavaScript ライブラリーを使用する場合は、「Shim」が必要です。Yellowfinに事前に設定されているライブラリーはShimを必要としませんが、ウェブサイトをソースとする特別なライブラリーを使用する場合には必要になる可能性があります。
Shimについてより詳細な情報は、requireJSの資料を参照してください。Shimについてより詳細な情報は、JS要件の資料を参照してください。
こちらは、Shimを使用して非AMDライブラリーであるVizJSを要求する例です。
...
divSelector (options.divSelector)
グラフの描画をするdivのIDを使用するCSSセレクターです。これは、jクエリー、D3、またはCSSスタイルセレクターを使用するすべてのセレクターで使用することができます。グラフの描画をするdivのIDを使用するCSSセレクターです。これは、JQuery、D3、またはCSSスタイルセレクターを使用するすべてのセレクターで使用することができます。
例:jクエリー内でグラフdivを選択するためには、以下に従います。例:JQuery内でグラフdivを選択するためには、以下に従います。
var $chartDrawDiv = $(options.divSelector);
...
| 属性 | 説明 |
| data_type | フィールドのデータ型を表す文字列です(TEXT、NUMERIC、など)。 |
| field_name | 書式設定されたフィールドの名前です。翻訳が有効になっている場合、ユーザーの優先言語でフィールド名の翻訳バージョンが返されます。 |
| metric_colour | オプション設定:ビューレベルで、このフィールドにメトリック(数値)色が設定されている場合は、選択された色のHEXコードオプション設定:ビューレベルで、このフィールドにメトリック(数値)色が設定されている場合は、選択された色のHEXコード(例:#FFFFFF)を含むmetric_colour属性が存在します。 |
| org_refcode | オプション設定:データページで、フィールドに参照コードが適用されている場合、この参照コードの情報は、JavaScript オプション設定:データページで、フィールドに参照コードが適用されている場合、この参照コードの情報は、JavaScript グラフデータセットオブジェクトに含まれます。 これは、参照コード名を返します。上記の例では、「DEMOGRAPHIC」が該当します。 属性オブジェクトは、参照コードの実際のデータを含みます(例:並び順、表示テキスト、色、など)。下記の「orgrefcode_definitions」を参照してください。 |
...
| 属性 | 説明 |
| raw_data | このフィールドに含まれる基礎データです。 |
| formatted_data | 接頭辞、接尾辞、小数点以下桁数、などを含む、このフィールドの書式設定が適用されたデータです。 これらのデータ配列は、データがレポートに表示される順序になっています。これはつまり、「optionsこれらのデータ配列は、データがレポートに表示される順序になっています。これはつまり、「options.dataset.data.camp_region」と「optionsregion」と「options.dataset.data.camp_rating」がデータの同一のロウ(列)にあることを示してます。rating」がデータの同一のロウ(列)にあることを示してます。 |
attributes (options. dataset. attributes)
...
| 属性 | 説明 |
| default_colours | 管理で構成されたデフォルトグラフ色配列>コンテンツ設定ページ。これらは、ページ内で指定された順序でもあります。 |
| orgrefcode_definitions | レポート内の任意のフィールドで使用されるすべての参照コード定義を含みます。 これは、マップのマップです。キーは、上記で定義されたメタデータオブジェクトのフィールドの参照コードと一致し、データオブジェクトで使用されるフィールドによりキーにされる参照コードです。 各定義には、設定されている場合、色と並び順が含まれ、参照コードの表示テキストも含まれます。 |
...
操作の背景
| Styleclass | ||
|---|---|---|
| ||
- グラフJavaScript
- グラフCSS
- グラフ失敗イメージ(グラフエラーのコールバックで使用されます)グラフ失敗イメージ(グラフエラー時のコールバックで使用されます)
- JavaScript グラフデータセットオブジェクト
システム構成レベルで、JavaScript グラフ機能が無効になっている場合、JavaScript、CSS、データセットは返りません。
JavaScript ハンドラーは、generateChart機能を呼び出し、JavaScript グラフデータセットオブジェクト、chartId、divSelector、errorCallback機能を送ります。ハンドラーは、generateChart関数を呼び出し、JavaScript グラフデータセットオブジェクト、グラフID、divSelector、errorCallback関数へ送ります。
CSSは、スタイルタグ内でchart CSSは、スタイルタグ内でグラフ divに追加されます。
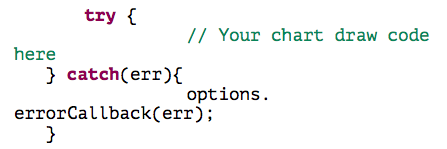
これらのロジックすべては、グラフに失敗があれば標準のエラーメッセージを表示するtryこれらのロジックすべては、グラフに不具合があれば標準のエラーメッセージを表示する、try/catch機能でまとめられます。catch関数でまとめられます。
追加のデータ処理
Yellowfinはレポートのテーブル表示から参照できるデータセットを返します。Yellowfinは、レポートのテーブル表示から参照できるデータセットを返します。
しかし、必要に応じて、さらなる処理をするために、JavaScript グラフコードに追加機能を定義することができます。しかし、必要に応じて、さらなるデータ処理をするために、JavaScript グラフコードに追加の関数を定義することができます。
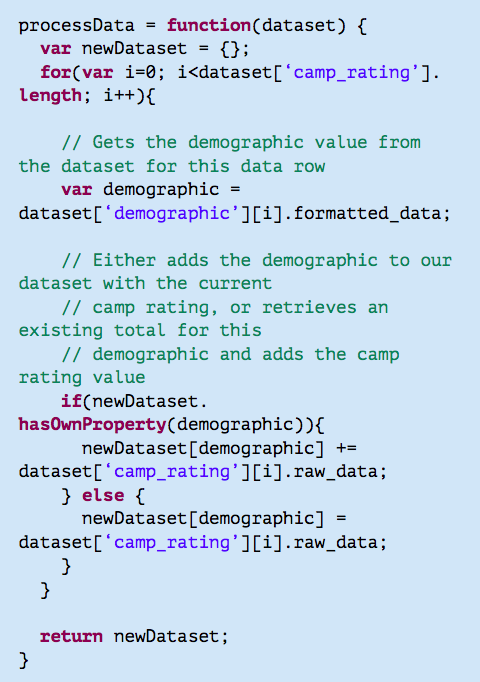
下記は、自己定義したprocess
Data機能を使用してデータを合計集約する場合のシンプルな例です。下記は、自己定義されたprocessData関数を使用してデータを合計し、demographicとcamp ratingの合計を含むデータセットを返す場合のシンプルな例です。
また、以下のいずれかの方法で独自のprocessData機能定義を記述することができます。独自のprocessData関数定義は、以下のいずれかの方法で記述することができます。
- データをさらに変更する
- 選択されたグラフライブラリーの予想される入力に適合する適切な格子/配列に変換する
...
例えば、特定のD3.js グラフ(例:Sunburst、Bubble Cloud、またはflare.json の例を使用するグラフ)は、階層的オブジェクト構造のデータを使用します。こちらの例では、options. dataset. data内に設定されたYellowfinレポートデータは、以下によりさらに処理されます。data内に設定されたYellowfinのレポートデータは、以下によりさらに処理されます。
- 各カラム(列)をその名前を含むように移動する
- 配列へマージする
...
| Styleclass | ||
|---|---|---|
| ||
- デバッグが必要な時にJavaScript用のデバッグポイントをトリガーにするには、「debugger」JavaScript構文を使用します。これにより、ブラウザーの開発コンソールで安全に実行できる、一時停止が呼び出されます。
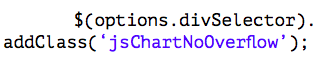
- CSSクラス「jsChartNoOverflow」を追加することで、Yellowfinは、スクロールバーを停止するためのグラフ
- デバッグが必要な時にJavaScript用のデバッグポイントをトリガーにするには、「debigger」JavaScript文を使用しましょう。これにより、ブラウザーの開発コンソールで安全に実行できる一時停止が呼び出されます。
- CSSクラス「jsChartNoOverflow」を追加することで、Yellowfinはスクロールバーを停止するためにchart divを定義します。
例:
必要な構文でtry/catchブロックを使用することですべてのエラーを表示し、データセットに定義されているコールバックエラー関数を以下のように使用することで、生成されたエラーが他のグラフのエラーと同様のルックアンドフィールを持つようにします。Yellowfinはまた、JavaScript エラーをブラウザーコンソールに表示して、これをデバッグすることができます。catchブロックを使用することで、すべてのエラーを表示し、データセットに定義されているコールバックエラー関数を以下のように使用することで、生成されたエラーに、他のグラフのエラーと同様のルックアンドフィールを設定することができます。Yellowfinはまた、JavaScript エラーをブラウザーコンソールに表示するので、これをデバッグすることができます。
例: - さらにデータを処理し、変更するが、現在の形式が不明な場合、ブラウザーの開発コンソールにログインし、参照することができます。ログインをするためには、JavaScript さらにデータを処理し、変更するが、現在の形式が不明な場合、ブラウザーの開発コンソールにログインし、これを参照することができます。ログインをするためには、JavaScript コードに以下を含めます。
例: - JavaScript グラフを作成中に、現在何がオプションJSONオブジェクトに含まれているか不明な場合は、以下を使用することで、オブジェクト全体を長いJSON文字列に出力することができます。グラフを作成中に、現在のOptions JSONオブジェクトに何が含まれているか不明な場合は、以下を使用することで、オブジェクト全体を長いJSON文字列に出力することができます。
これは、ブラウザーの開発コンソールにログインをして取得されます。JSON文字列全体をコピーし、JSONフォーマッターでこれを参照することができます。これは、ブラウザーの開発コンソールにログインをします。JSON文字列全体をコピーし、JSONフォーマッターでこれを参照することができます。
例:https://jsonformatter.curiousconcept.com/
制限事項
| Styleclass | ||
|---|---|---|
| ||
- JavaScriptグラフをエクスポートすることはできません。
- JavaScriptレポートは、レポートリンクとしてのみ、共有することができます。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||