Page History
...
| Styleclass | ||
|---|---|---|
| ||
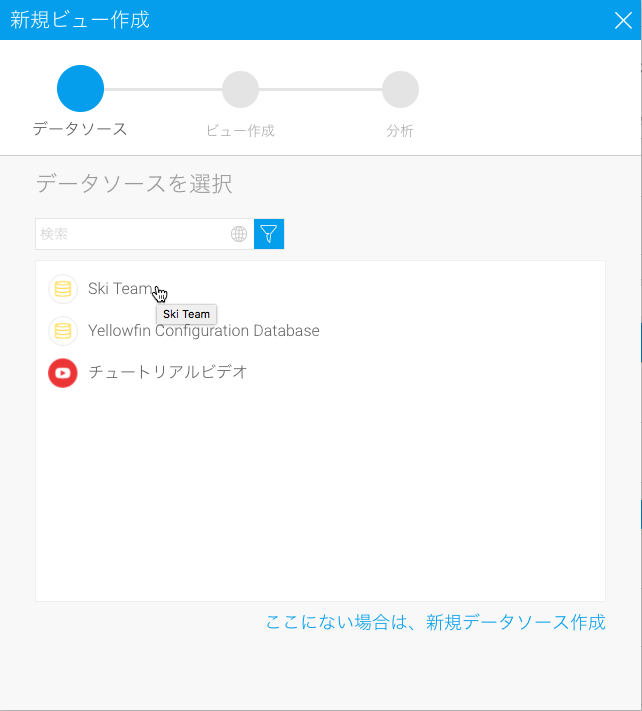
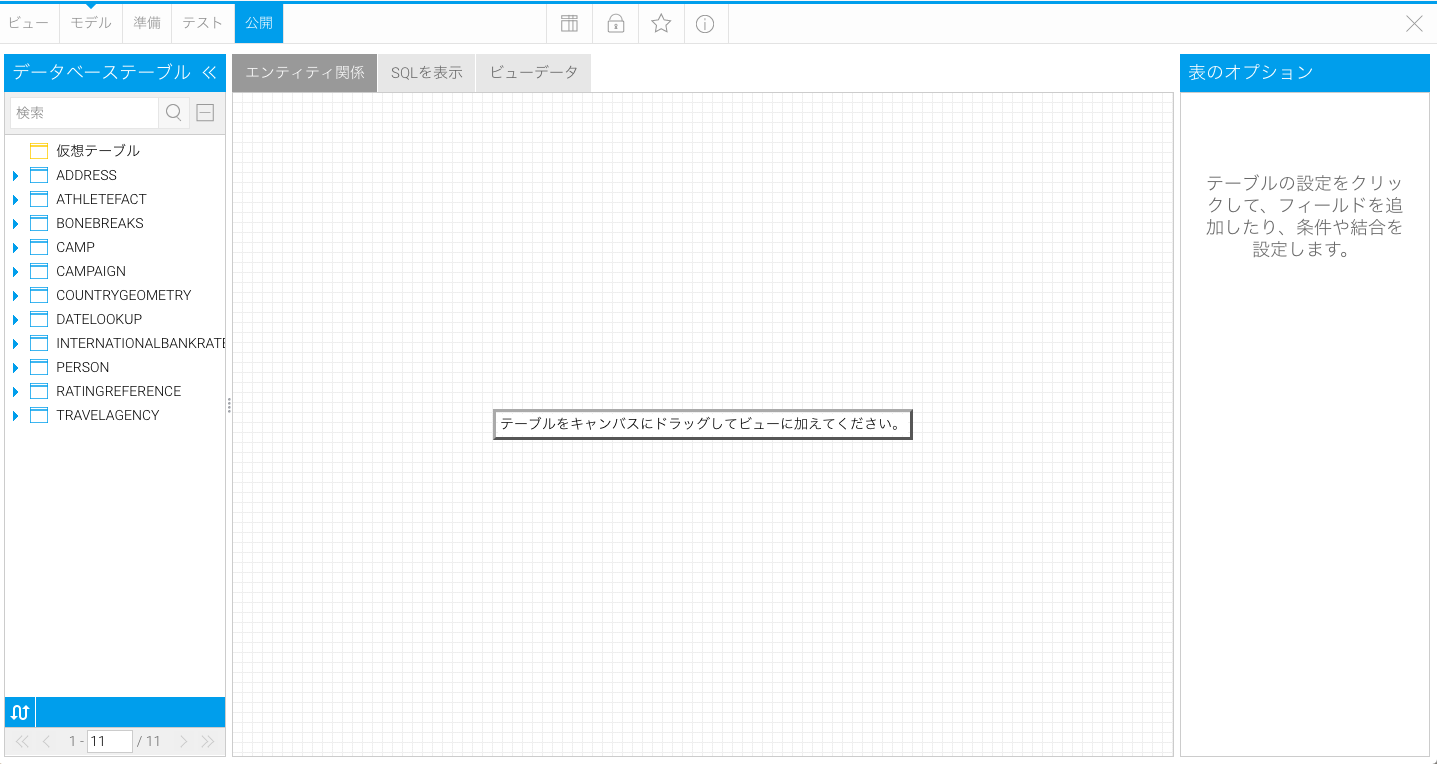
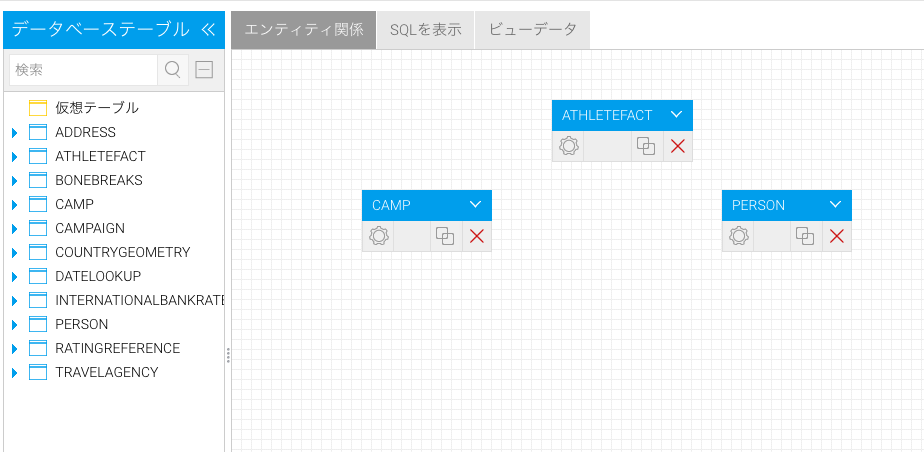
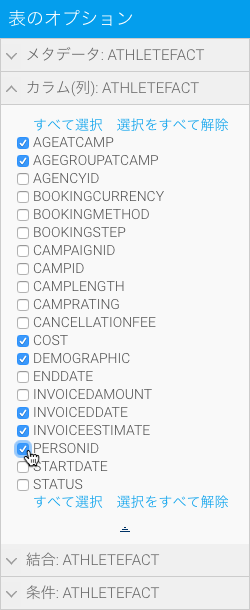
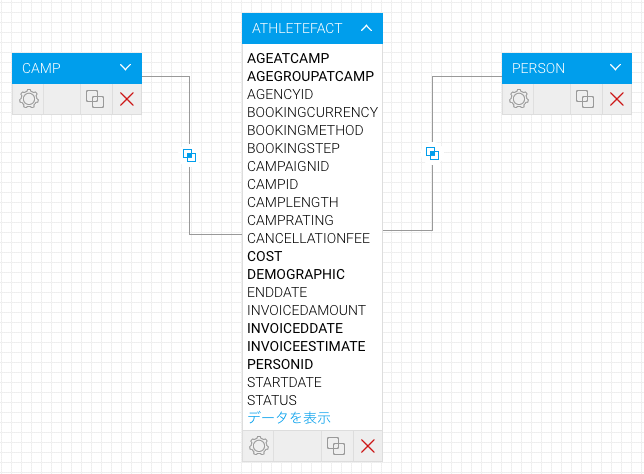
ビュー作成には、以下2つの主要なステップがあります。
...
| Section | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
追加情報
| Styleclass | ||
|---|---|---|
| ||
...