Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
styleclassタイムシリーズグラフは、均一な間隔で時間を表示するX軸に表示された、一連のデータポイントです。カテゴリーグラフとは対照的に、タイムシリーズグラフでは、均一な時間間隔を使用することで、データ内のギャップを効果的に示すことができます。Class
| Widget Connector |
|---|
|
|
|
|
|
|
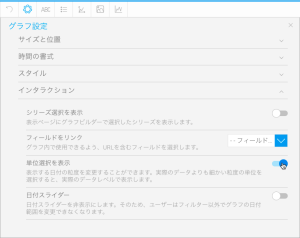
日付やタイムスタンプをグラフのラベルに使用している時に、こちらのオプションを有効にすることで、以下の機能を使用することができるようになります。
- 年比較
- 単位
- 単位選択を表示
- 日付スライダー
これらの機能の詳細は、以下で説明します。
年比較
...
...
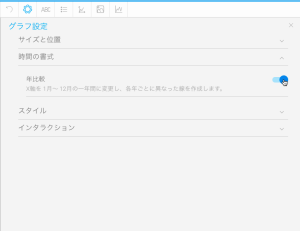
- 「グラフ設定」で、「年比較」を有効にします。
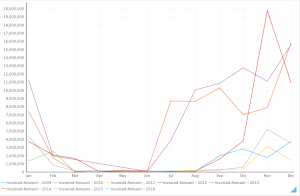
- 線グラフが、年毎に分割されて表示されます。
...
単位
| Styleclass | ||
|---|---|---|
| ||
表に依存せずに、グラフの時間粒度を選択することができます。
...
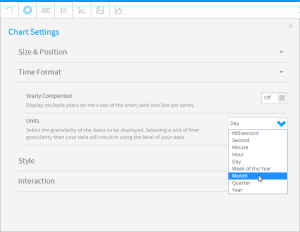
- 「グラフ設定」で、必要な「単位」(粒度)を選択します。
単位選択を表示
...
| Class | topLink |
|---|
...
- 「グラフ設定」で、「単位選択の表示」を有効にします。
- グラフに、ユーザーが選択できる単位の一覧が表示されます。
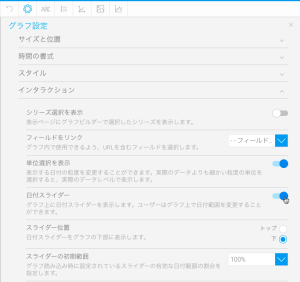
日付スライダー
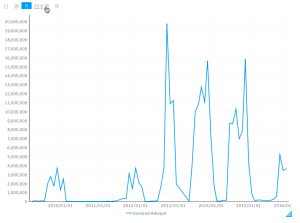
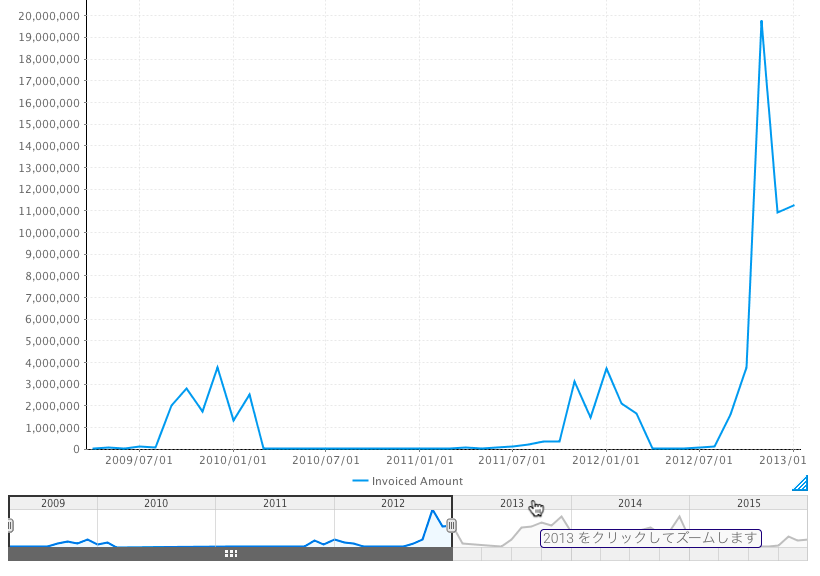
時間で分割されたデータを、ズームイン、ズームアウトすることができます。
- 「グラフ設定」で、「日付スライダー」を有効にします。
- グラフに、ユーザーがデータのサブセット表示を操作できるスライダーが表示されます。
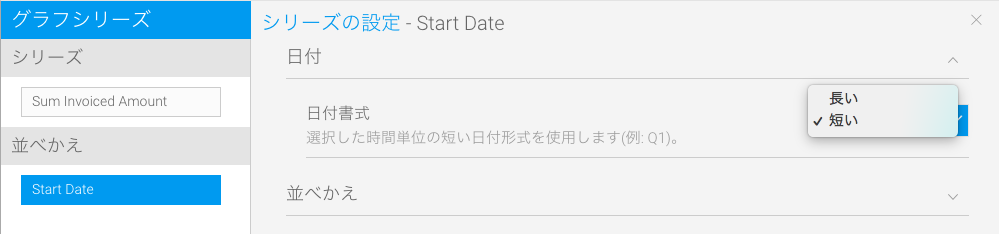
日付書式オプション
| Styleclass | ||
|---|---|---|
| ||
時間で分割されたデータを、ズームイン、ズームアウトすることができます。グラフ上の日付書式を異なるスタイルに変更します。これは、タイムシリーズをサポートするすべてのグラフで使用することができます。
| Wiki Markup |
|---|
{html}<iframe width="700" height="394" src="https://www.youtube.com/embed/-l7KRn7P2Q4?color=white" frameborder="0" allowfullscreen></iframe>{html} |
- 「グラフ設定」で、「日付スライダー」を有効にします。
- グラフに、ユーザーがデータのサブセット表示を操作できるスライダーが表示されます。
...
| タイプ | 説明 | 書式/例 |
| レポート | これは、レポート内の表示と同様の日付書式を表示します。例えば、日付が数値書式の場合は、dd/mm/yyyy形式で表示します。 注意:これは、「Continuous Time Series(連続タイムシリーズ)」を適用した場合にのみ選択することができます。 | |
| 長い | 選択した時間単位の長い日付形式を使用します。例えば、日付単位に月を選択した場合は、月名を表示します。 | 例:Monday(月曜)、August(8月)、Quater 1(第1四半期) |
| 短い | 選択した時間単位の短い日付形式を使用します。 注意:中には、長いと短いの表記がまったく同じ単位もあります(例:年)。 | 例:Mon(月), Aug(8月), Q1(第1四半期) |
- 少なくともひとつの日付フィールドを含めてグラフを作成します。
- 「グラフ」項目へ移動します。
- タイムシリーズをサポートするグラフを選択します。(日付を格納するプレーンテキストフィールドではなく)必ず日付・時間フィールドを使用します。
- グラフビルダーのメニューから「シリーズの設定」ボタンをクリックします。
- 左側のパネルから日付・時間フィールドを選択します。
- 適用する日付書式を選択します。
色項目にメトリック(数値)を表示
| Styleclass | ||
|---|---|---|
| ||
タイムシリーズグラフでは、色項目へメトリック(数値)の値を追加することができます。これにより、グラフ上にメトリック(数値)の値が色とともに表示されます。
- 日付フィールドを使用して、タイムシリーズグラフを作成します(色の識別を分かりやすくするためには、おまかせグラフではなく、カラム(列)グラフのような特定のグラフタイプを選択します)。
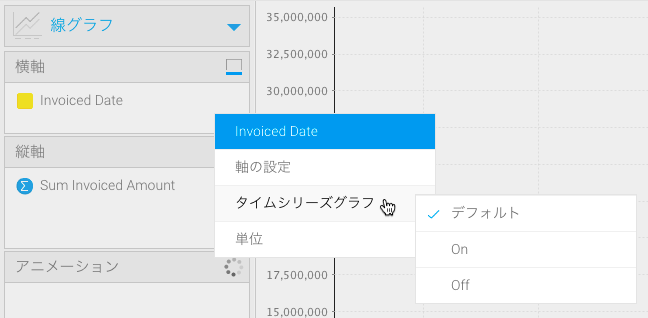
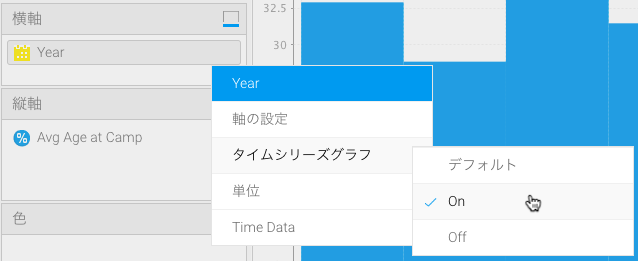
- 日付フィールドメニューから「タイムシリーズグラフ」を選択し、「On」をクリックします。
- グラフビルダーの色項目へメトリック(数値)フィールドをドラッグします。
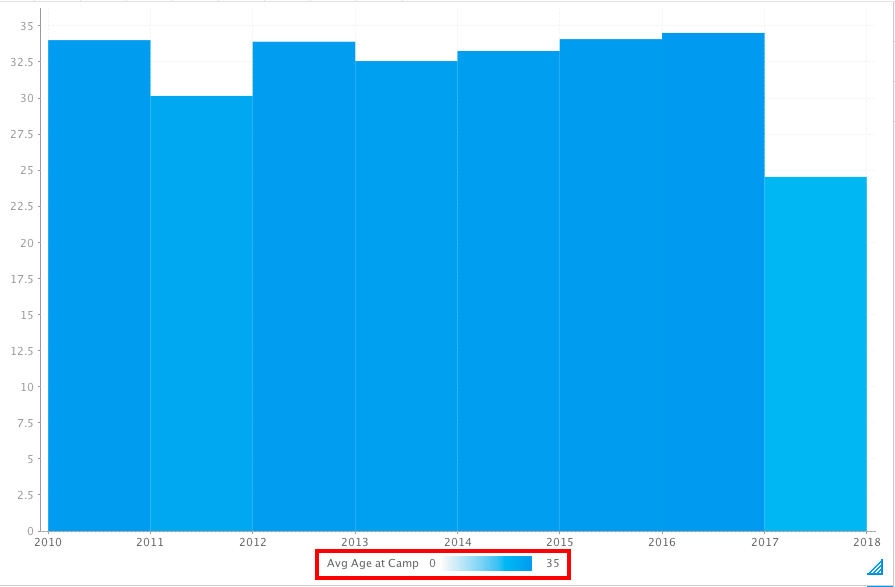
- 適用されたメトリック(数値)フィールドの値に応じて、グラフデータの色が変化します。色範囲の識別を容易にするために、グラフの下部に凡例が表示されます。
- 上記の例では、2017年の平均年齢が24歳のため、2010年の平均年齢34歳と比較して、明るい色で表示されています。
Nullの振る舞いの制御
| Styleclass | ||
|---|---|---|
| ||
データに欠損値が含まれる(NULL値を含む)場合、時間単位の隔たりを制御する方法を選択することができます。時間単位は、グラフの日付やタイムスタンプの単位(ミリ秒、秒、分、時間、日、週、月、四半期、年)を参照します。隔たりを補う場合に、以下の選択肢を使用することができます。
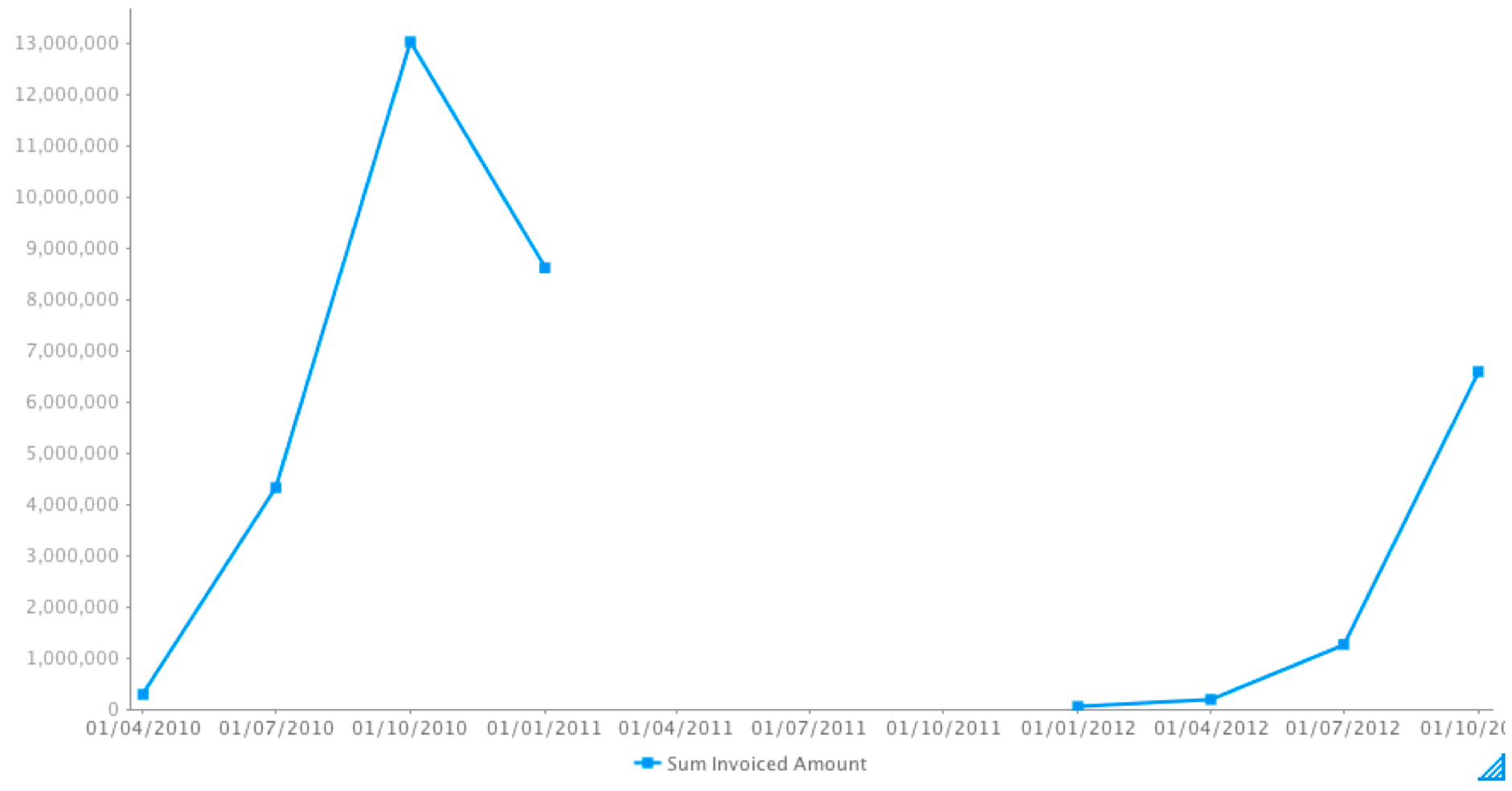
- 時間単位に隔たりがある箇所で、線をブレイクします(両隣の点と点を結びません)。
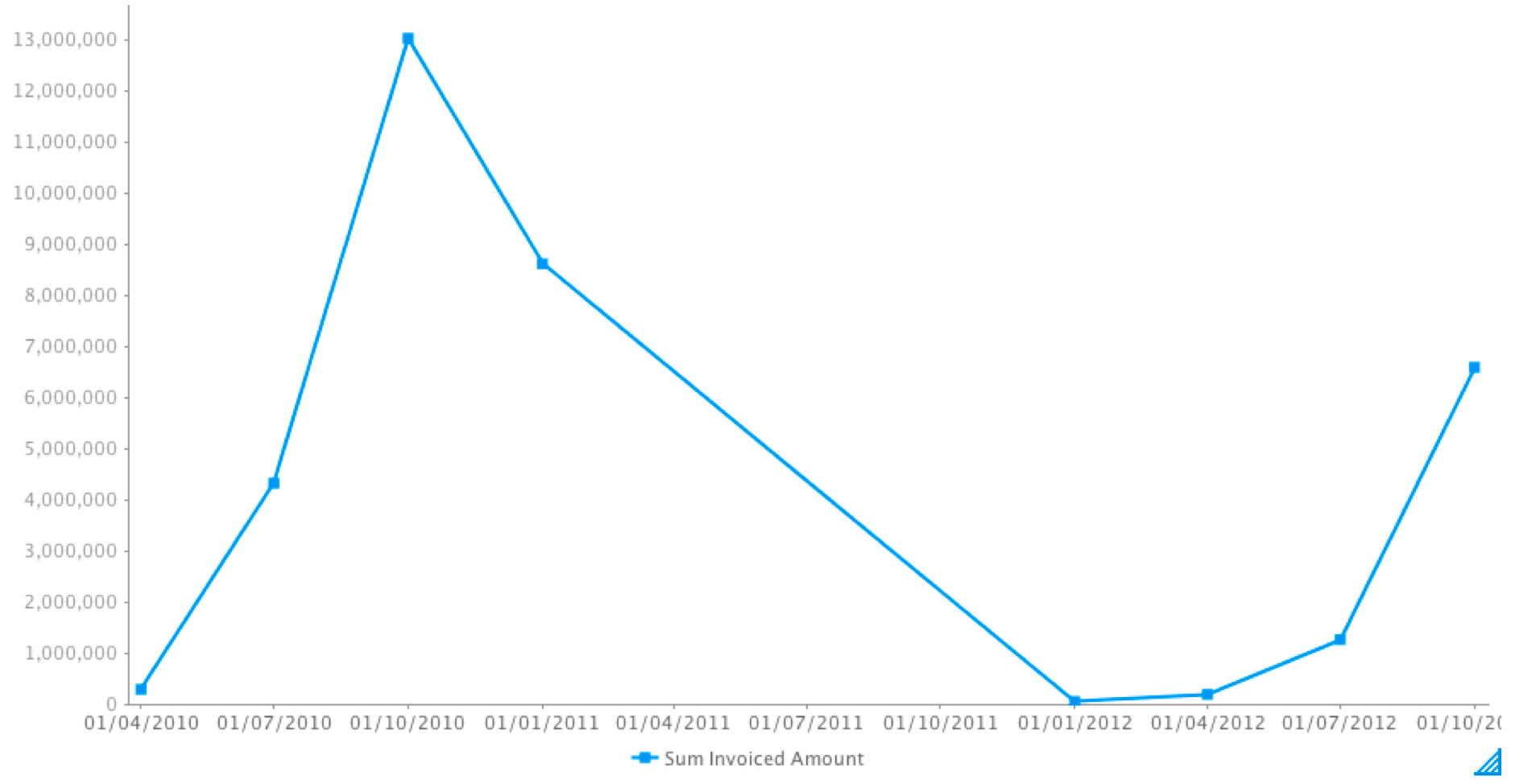
- (両隣の点と点を結びますが)時間単位に隔たりのある箇所を追加の値で補うことなく、欠損値をスキップします。
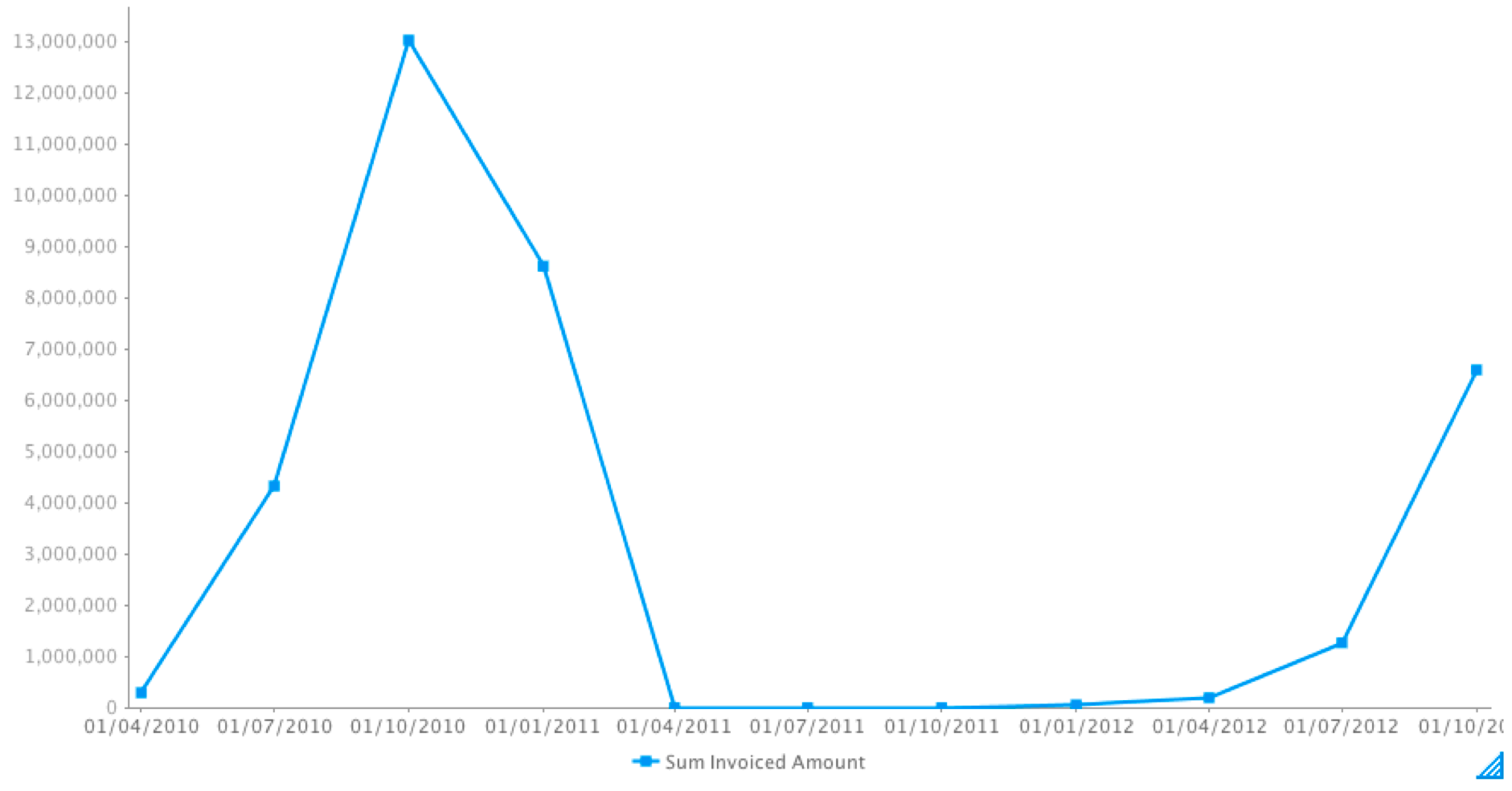
- 各欠損値をゼロとして扱います。
注意:こちらの機能は、おまかせグラフ、線グラフ、階段グラフ、コンビネーショングラフ、オーバーレイグラフを含み、連続タイムシリーズをサポートするすべての種類のグラフで使用することができます。
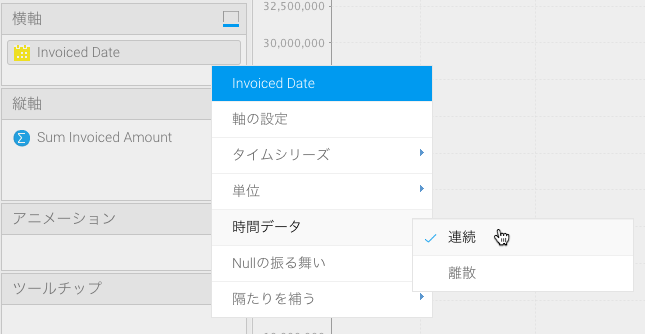
- タイムシリーズグラフが「連続」に設定されていることを確認します。
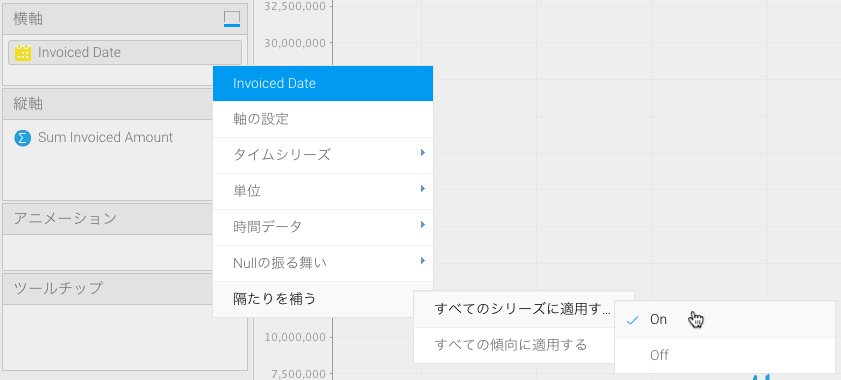
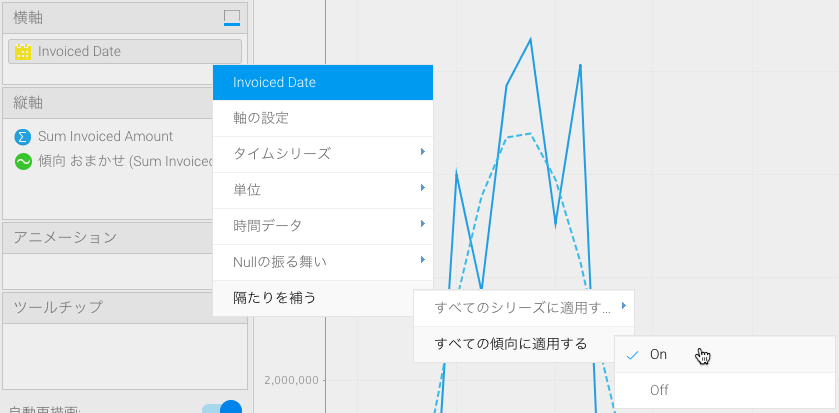
- 日付・時間フィールドのメニューから「隔たりを補う」を選択し、「すべてのシリーズに適用する」をクリックして、「On」を選択します。これにより、線グラフでNullの振る舞い機能が有効になります。
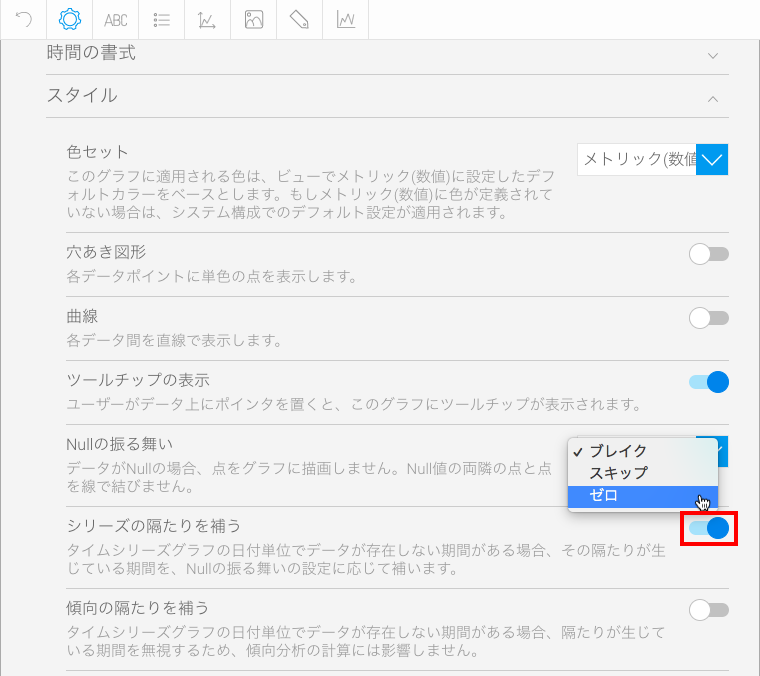
- 次に、日付・時間フィールドメニューから「Nullの振る舞い」を選択し、目的に応じた選択肢を適用します。
- 「ブレイク」を選択した場合、データが表示されない箇所が出現します。
- 「スキップ」を選択した場合、両隣の点と点を結びます(これは、連続タイムシリーズグラフのデフォルトの挙動です)。
- 「ゼロ」を選択した場合、欠損値はゼロとして扱われます。
- 同時に、「グラフ設定」オプションから、これらの設定を使用することができます。
- Nullの振る舞いは、グラフ関数(傾向、平均、累積など)が使用されている時に、傾向線に適用することもできます。これを有効にするには、日付フィールドメニュー(または、グラフ設定オプション)で「すべての傾向に適用する」を「On」にします。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||