Page History
...
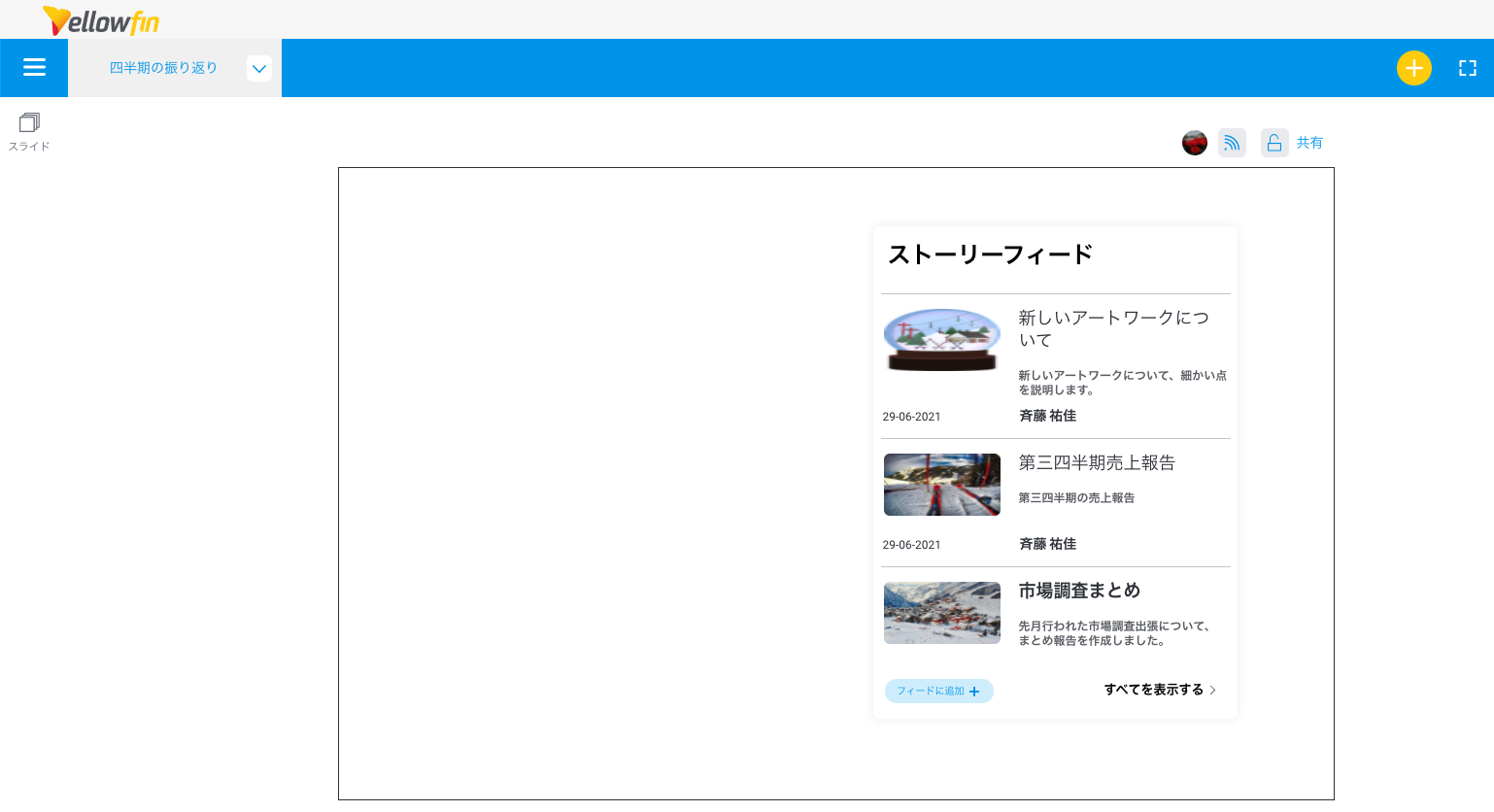
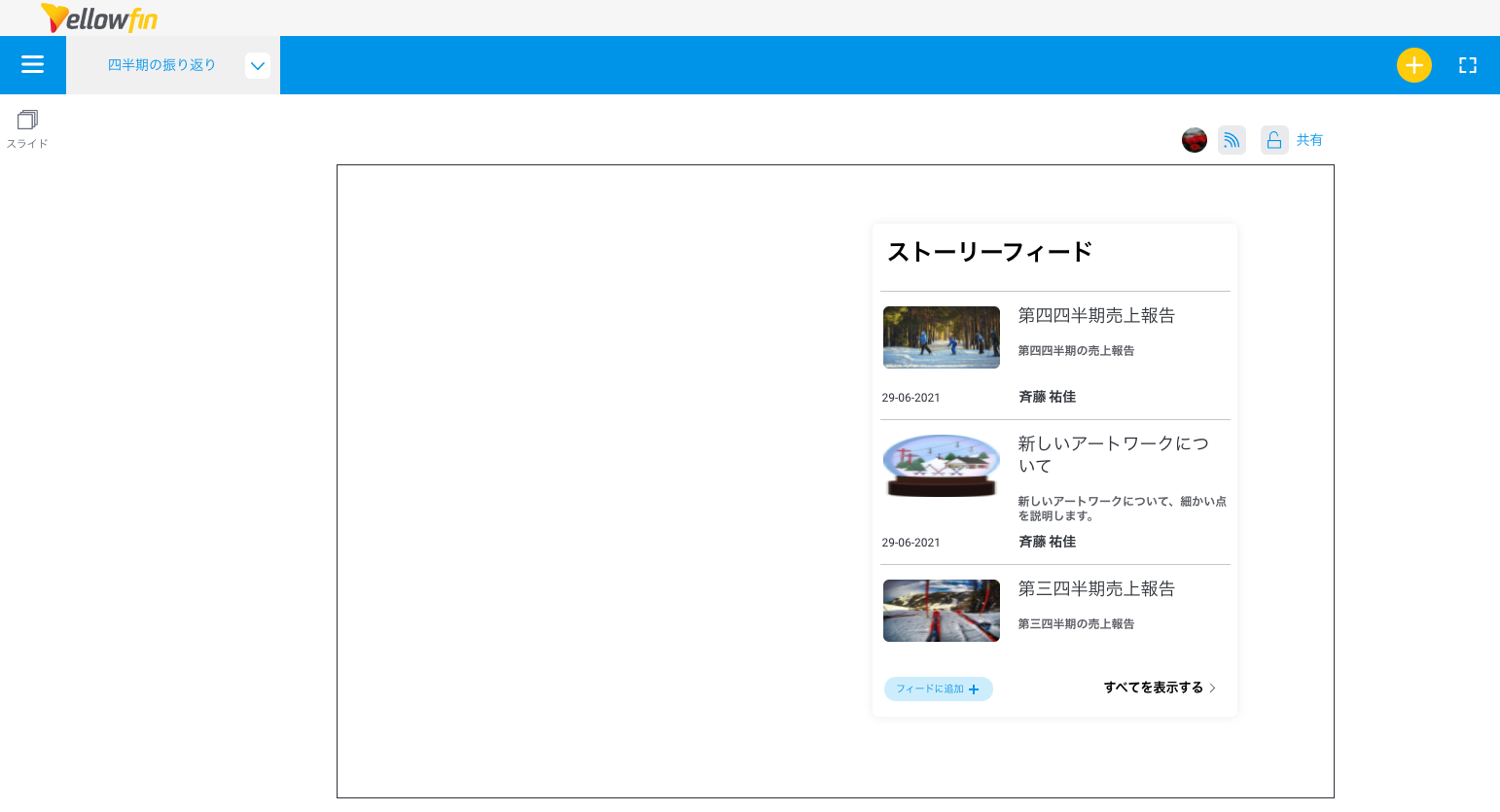
- ストーリーフィードが既に追加されたプレゼンテーションを、プレビューまたは公開モードのいずれかの状態で閲覧していることを確認します。
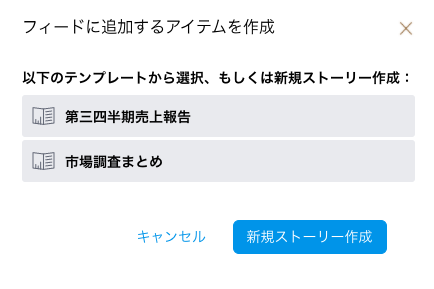
- フィードの左下隅でフィードに追加ボタンをクリックし、フィードに追加するアイテムを作成ダイアログボックスを表示します。
テンプレートとして使用するよう選択したすべてのストーリーが、ダイアログボックス内に一覧として表示されます。 - 既存のテンプレート一覧からひとつを選択し、既存のストーリーのコピーを作成するか、右下隅の新規ストーリー作成ボタンをクリックし、コンテンツが何も追加されていない新しい空のストーリーを作成します。
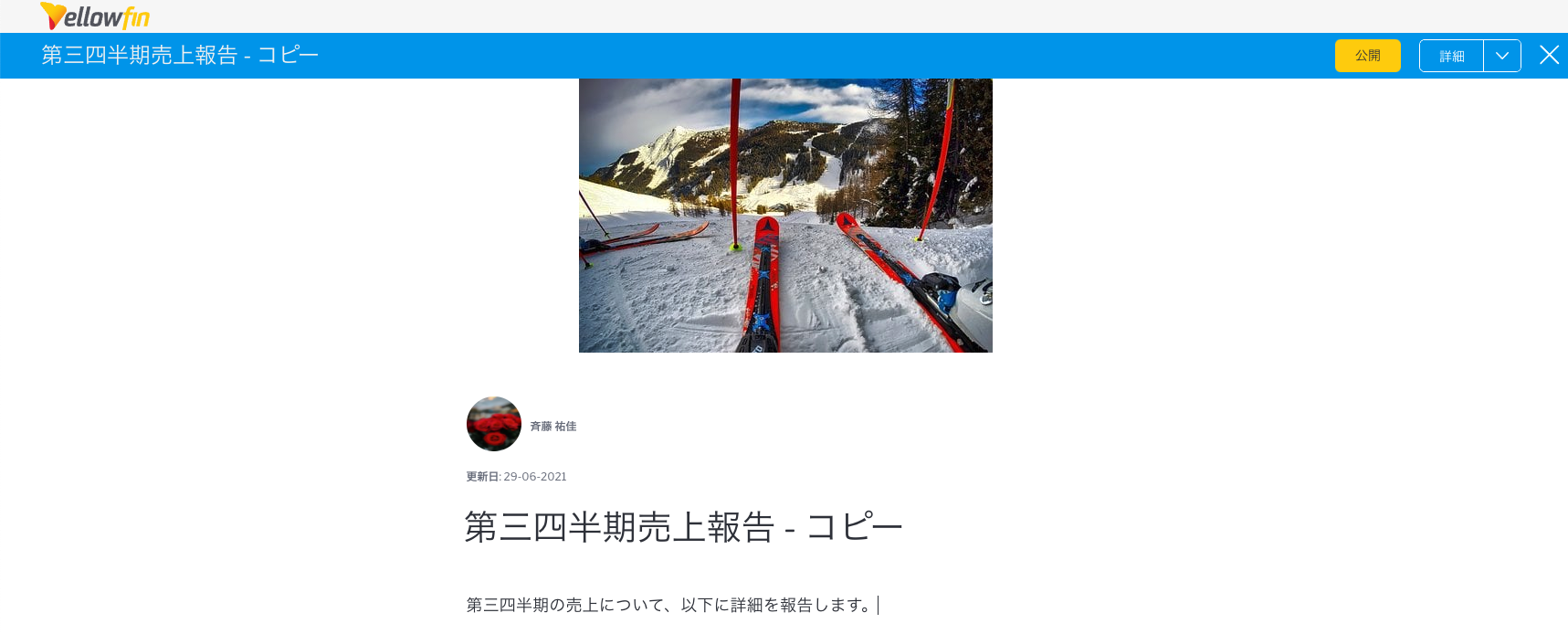
ストーリーは、タイトルにコピーの文字が追加された状態で、編集モードで表示されます。 - 要件に応じて、フィルターの設定やコンテンツの調整を行います (ストーリーの作成について、より詳細な情報は、こちらを参照してください)。
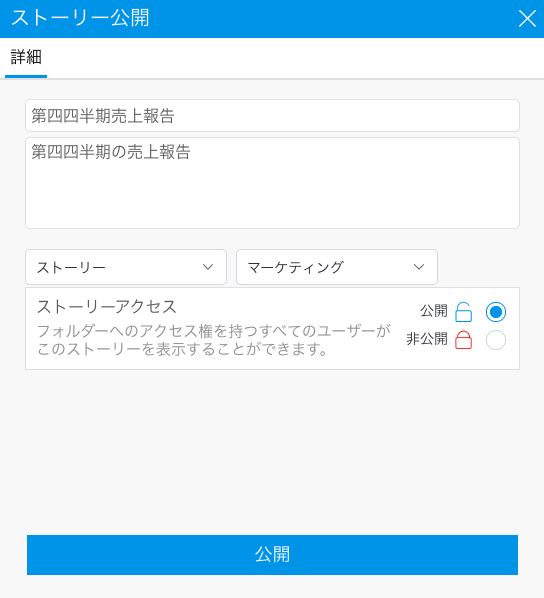
- ストーリー上部にある公開ボタンをクリックします。
- 作成したストーリーをストーリーフィードに表示する場合は、元のストーリーと同じフォルダー (およびフィードの設定に応じて、同じサブフォルダー) に保存し、公開ボタンをクリックします。
- 公開されたストーリーを閉じると、先に追加したストーリーフィードのあるプレゼンテーションに戻ります。
新規ストーリーは、フィードのトップに表示されます。
...
| Styleclass | ||
|---|---|---|
| ||
シグナル一覧コードウィジェット
アナリティクススイートの一部としてYellowfin シグナルを導入している場合、こちらのウィジェットを使用して、プレゼンテーションに文脈的なシグナル一覧を追加することができます。これは、プレゼンテーション上のコンテンツに関連する自動的に検知されたインサイトを、素早く、簡単に統合する方法です。(分析の実行時にシグナルが検知され、ウィジェットフィルターがこれを表示するように設定されている場合)シグナル一覧ウィジェットは、リアルタイムに検知される新しいシグナルを反映して、更新されます。
...
| プロパティの名前 | 説明 |
| 名前 | シグナルウィジェットの名前を更新します。 |
| フィルター | 一覧によりシグナルウィジェットを更新する複数のフィルターを提供します。これらは、上記シグナルフィルター項目で網羅されています。 |
| スタイル | |
| ダークテーマ | こちらのトグルを有効にして、ダークテーマでシグナルウィジェットを表示するか、無効にすることで、ライトテーマを維持します。 |
| サイズと位置 | |
| X | プレゼンテーションスライドに正確に配置するために、シグナルウィジェットの左上隅のX座標を指定します。 |
| Y | プレゼンテーションスライドに正確に配置するために、シグナルウィジェットの左上隅のY座標を指定します。 |
| 高さ | 現在選択しているシグナルウィジェットの高さをピクセル単位で指定して、正確にサイズを変更します。 シグナルウィジェットの幅は、こちらのウィジェットで調整できないため、設定項目は表示されません。 |
| ウィジェットをロック | こちらのトグルを有効にして、シグナルウィジェットの位置を固定します。これにより、ウィジェットの移動やサイズの変更はできなくなります。これは、キャンバス上で複数のウィジェットを選択する場合にも適用されます。クイックグラフは引き続きカスタマイズできることに注意してください。 |
...
| Styleclass | ||
|---|---|---|
| ||
カスタムHTML
こちらのウィジェットは、プレゼンテーションスライド上の任意の箇所にカスタムHTMLを追加します。こちらのウィジェットから追加されたHTMLは、プレゼンテーションのすべてのモードで表示されます。
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||