Page History
...
| Expand | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<report>
<filterMap>
<filter>
<options> (Booking Stats)
<summary> (Booking Stats)
<options> (Athletes)
<summary> (Athletes)
<options> (Ski Camps)
<summary> (Camps)
|
レポートウィジェット
| Styleclass | ||
|---|---|---|
| ||
モーダルウィンドウウィジェット
| Styleclass | ||
|---|---|---|
| ||
カスタムHTMLウィジェット
...
| Class | topLink |
|---|
...
XMLの例
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
CSSの例
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
レポートウィジェット
| Styleclass | ||
|---|---|---|
| ||
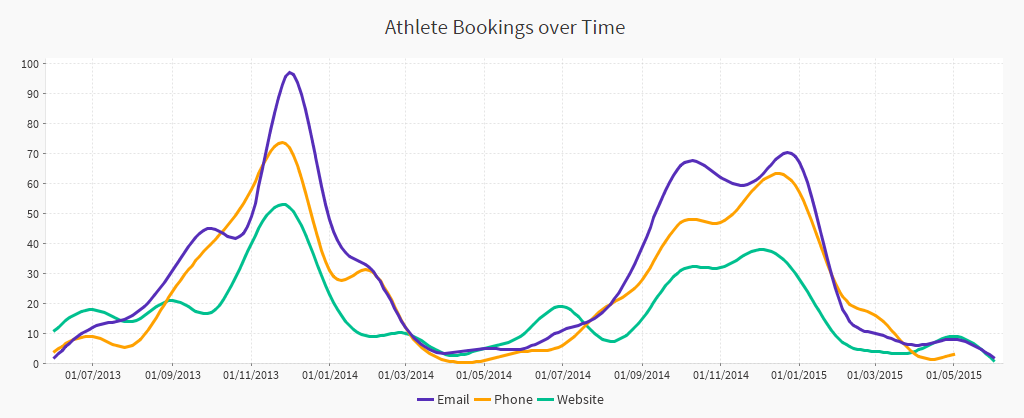
グラフ
レポートとビジュアライゼーションは、<report> XMLウィジェットを使用して表示することができます。これは、要求されるレポートを呼び出し、書式とスタイリングを指定し、すべてのフィルターに渡す必要があります。
出力の例
要素の例
| Expand | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||
<report>
<filterMap>
|
XMLの例
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
CSSの例
| Expand | ||
|---|---|---|
| ||
.reportDisplay { margin: 20px; position: relative; page-break-inside: avoid;}.reportHtml { height: 100%; padding: 0px 10px 10px 10px;}.reportTitle { padding: 10px 10px 0px 10px; color: #393737; font-size: 21px; text-align: center;}.fullWidthChart .reportHolder, .twoThirdMap .reportHolder, .thirdTable.reportHolder{ height: 360px;}.fullWidthChart { width: 100%; float: left; overflow: hidden;} |
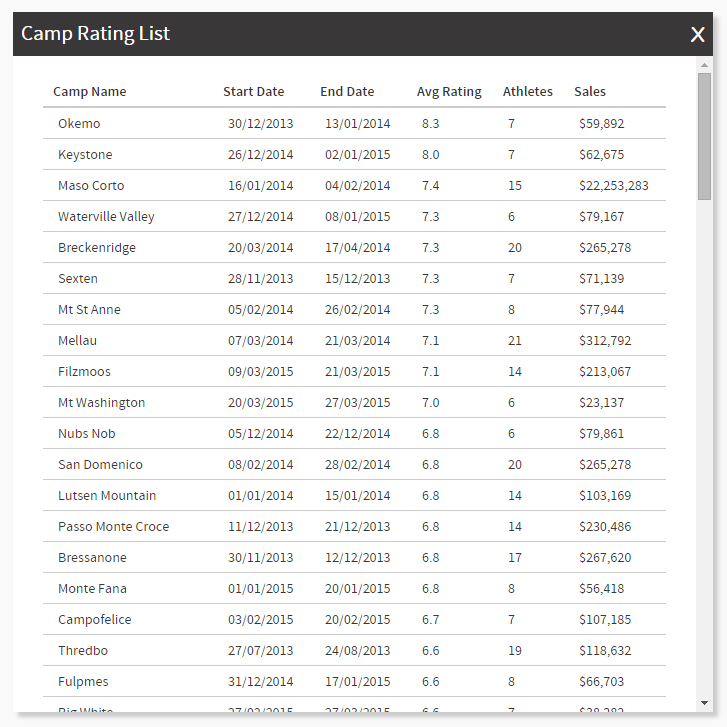
表
表は、<report> XMLウィジェットを使用して表示することができます。これは、要求されたレポートを呼び出し、書式とスタイリングを指定し、必要なすべてのフィルターへ値を渡す必要があります。
出力の例
注意:上記に示されている、すべてのツアーを表示するリンクは、このウィジェットを通して呼び出されますが、コンテンツと表示形式は、モーダルウィジェットを通して定義されます。詳細な情報は、モーダルウィジェットの項目を参照してください。
要素の例
| Expand | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||
<report>
<filterMap>
|
XMLの例
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
CSSの例
| Expand | ||
|---|---|---|
| ||
.reportDisplay { margin: 20px; position: relative; page-break-inside: avoid;}.reportHtml { height: 100%; padding: 0px 10px 10px 10px;}.reportTitle { padding: 10px 10px 0px 10px; color: #393737; font-size: 21px; text-align: center;}.fullTable { width: 100%; float: left; overflow: hidden;}.fullTable .reportTitle { padding-bottom: 15px;}.fullTable .reportHolder { height: 462px; overflow-y: auto;}.reportModalLink { position: relative; bottom: -4px; float: right; right: 10px; cursor: pointer; font-weight: bold;} |
モーダルウィンドウウィジェット
| Styleclass | ||
|---|---|---|
| ||
<subcontent>要素内で定義されたコンテンツを、ポップアップウィンドウ内に表示します。モーダル自体は、<modal> 定義の外から呼び出されます。例えば、レポートの一部として、です。こちらのシナリオの目的は、形式のリンクをレポートの一部として定義することです。(上記で説明している表を参照してください)
出力の例
要素の例
| Expand | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||
<modal>
<subcontent>
<report>
<filterMap>
|
XMLの例
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
CSSの例
| Expand | ||
|---|---|---|
| ||
/* Modal Styling */ .reportModalLink { position: relative; bottom: -4px; float: right; right: 10px; cursor: pointer; font-weight: bold;}.modal { display: block; height: 100%; width:calc(100% - 230px); position:fixed; top:0; left:230px;}.modalBackground { position: absolute;}.modalContent { position: absolute; background-color:#FFFFFF; box-shadow: 5px 5px 5px #CCCCCC; height: 700px; width: 700px;}.modalContent .modalTopBar { background-color: #393737; color: #FFFFFF; overflow:hidden; padding: 8px;}.modalContent .modalTitle { font-size: 21px; float: left; font-family: sourceSansPro, sans-serif;}.modalContent .modalClose { float: right; font-size: 20px; font-family: cursive; cursor: pointer;}.modalContent .modalMainContent { clear:both; height: 100%;}.modal .reportHolder { height: auto;}.modal .fullTable { height: 656px; overflow-y: auto; overflow-x: hidden;} |
カスタムHTMLウィジェット
| Styleclass | ||
|---|---|---|
| ||
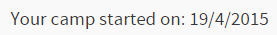
テキストとレポートデータ
レポートからのデータを組み合わせて表示内容を生成するために、<customHTML> XMLウィジェット内で他の要素と共に使用することができます。このシナリオでは、ユーザーが選択したフィルターの日付範囲内で、レコードがある最初の日を表示しようとしています。これを実行するために、静的テキストとレポートの日付レコードを組み合わせています。ウィジェットは、静的テキストを表示するために、“ツアー開始日”のようなHTMLと、Yellowfinレポートの結果から動的な日付要素を含める必要があります。これを実行するために、非表示レポートとして日付を返すレポートも含める必要があります。
出力の例
要素の例
| Expand | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||
<report>
<filterMap>
<customhtml>
<replacements>
|
XMLの例
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
CSSの例
| Expand | ||
|---|---|---|
| ||
.dashboardDates { color: #909FAC; font-size: 13px; margin: 2px 0px 0px 0px; padding: 0px 15px;} |