Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
| Wiki Markup |
|---|
{html}<iframe width="700" height="394" src="https://www.youtube.com/embed/sl9Z6_bLUrU?color=white" frameborder="0" allowfullscreen></iframe>{html} |
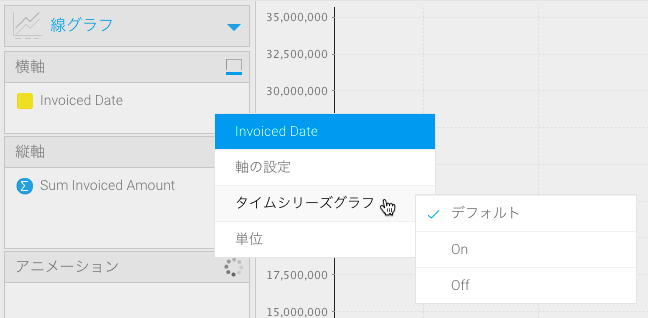
日付やタイムスタンプをグラフのラベルに使用している時に、こちらのオプションを有効にすることで、以下の機能を使用することができるようになります。
- 年比較
- 単位
- 単位選択を表示
- 日付スライダー
これらの機能の詳細は、以下で説明します。
年比較
| Styleclass | ||
|---|---|---|
| ||
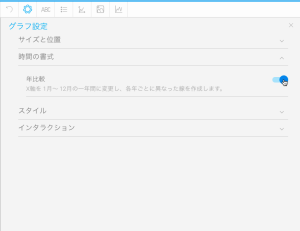
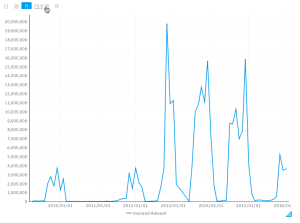
- 「グラフ設定」で、「年比較」を有効にします。
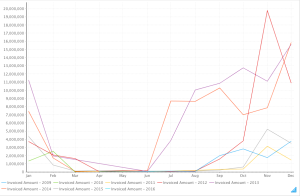
- 線グラフが、年毎に分割されて表示されます。
単位
| Styleclass | ||
|---|---|---|
| ||
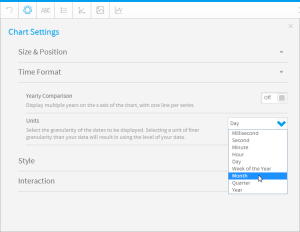
- 「グラフ設定」で、必要な「単位」(粒度)を選択します。
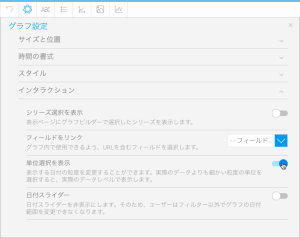
単位選択を表示
| Styleclass | ||
|---|---|---|
| ||
- 「グラフ設定」で、「単位選択の表示」を有効にします。
- グラフに、ユーザーが選択できる単位の一覧が表示されます。
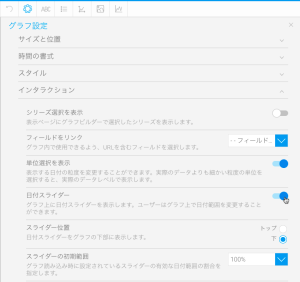
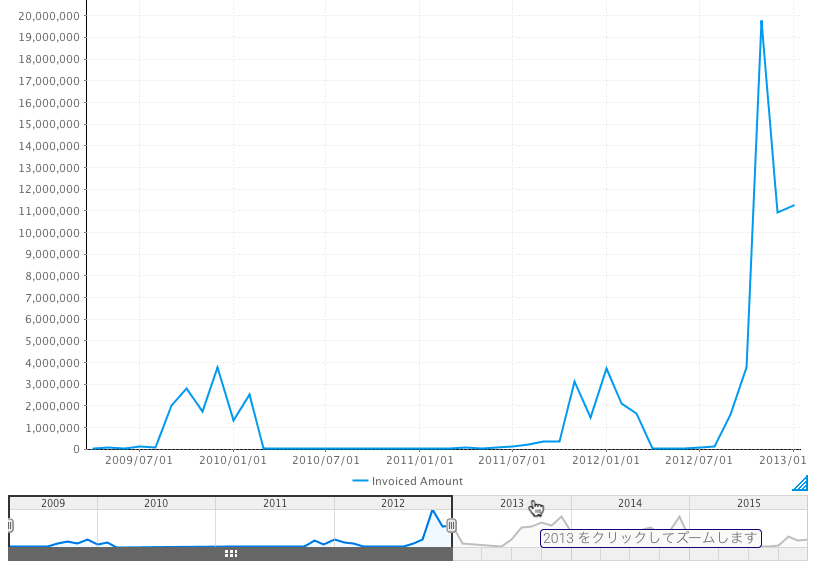
日付スライダー
| Styleclass | ||
|---|---|---|
| ||
| Wiki Markup |
|---|
{html}<iframe width="700" height="394" src="https://www.youtube.com/embed/-l7KRn7P2Q4?color=white" frameborder="0" allowfullscreen></iframe>{html} |
- 「グラフ設定」で、「日付スライダー」を有効にします。
- グラフに、ユーザーがデータのサブセット表示を操作できるスライダーが表示されます。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||